Maison >interface Web >Tutoriel H5 >Comment utiliser l'implémentation de l'horloge HTML5 (avec code)
Comment utiliser l'implémentation de l'horloge HTML5 (avec code)
- 高洛峰original
- 2017-03-12 16:59:212398parcourir
Grâce au code réveil implémenté sous html5, les amis qui l'aiment peuvent s'y référer.
canvas> est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise et d'autres balises sont identiques. sa particularité est que la balise peut obtenir un objet CanvasRenderingContext2D, et nous pouvons contrôler l'objet à dessiner via le script JavaScript.
est juste un conteneur pour dessiner des graphiques en plus de l'identifiant, de la class, du style et d'autres attributs<.>, Il existe également des propriétés hauteur et largeur. Il y a trois étapes principales pour dessiner sur l'élément
1. Récupérez l'objet DOM correspondant à l'élément 2. Appelez la méthode getContext() de l'objet Canvas pour obtenir un objet CanvasRenderingContext2D
3. Appelez l'objet CanvasRenderingContext2D pour le dessin.
Transformation graphique
Traduction : context.translate(x,y), les paramètres de réception sont respectivement, l'origine traduit x dans la direction de l'axe x et y dans la direction de l'axe y.
Échelle : context.scale(x,y), les paramètres reçus sont l'axe de coordonnées x à mettre à l'échelle en fonction de la proportion x, et la coordonnée y axe à mettre à l’échelle en fonction de la proportion y.
Rotation : context.rotate(angle), le paramètre reçu est l'angle de rotation de l'axe des coordonnées.
Il est à noter qu'après avoir modifié les graphiques, le prochain dessin suivra le dernierCode JavaScriptCopier le contenu dans le presse-papiers
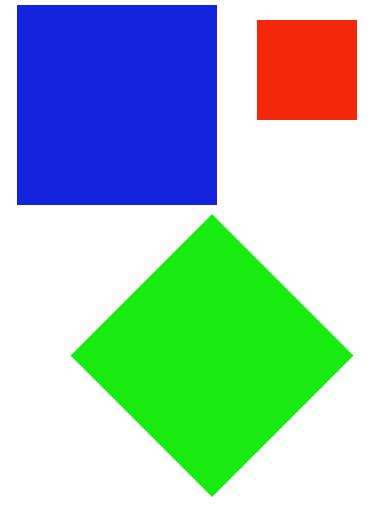
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); //translate() context.save(); context.fillStyle = "#1424DE"; context.translate(10,10); context.fillRect(0,0,200,200); context.restore(); //scale() context.save(); context.fillStyle = "#F5270B"; context.scale(0.5,0.5); context.fillRect(500,50,200,200); context.restore(); //rotate() context.save(); context.fillStyle = "#18EB0F"; context.rotate(Math.PI / 4); context.fillRect(300,10,200,200); context.restore();

b Inclinaison horizontale (la valeur par défaut est 0)
c Inclinaison verticale (la valeur par défaut est 0)
d Vertical mise à l'échelle (la valeur par défaut est 0 1)
e déplacement horizontal (la valeur par défaut est 0)
f déplacement vertical (la valeur par défaut est 0)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

