Maison >interface Web >Tutoriel H5 >Exemples de code de nouvelles balises et de nouveaux attributs de formulaires en HTML5
Exemples de code de nouvelles balises et de nouveaux attributs de formulaires en HTML5
- 黄舟original
- 2017-03-11 16:31:021519parcourir
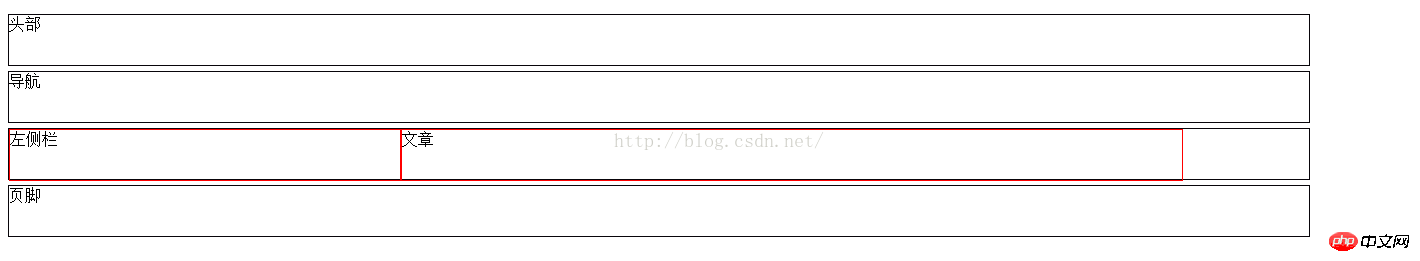
1. Les boîtes avaient des balises , mais maintenant elles utilisent toutes des balises sémantiques, telles que :
Le code est le suivant :
<header>头部</header> <nav>导航</nav> <section> <aside>左侧栏</aside> <article>文章</article> </section> <footer>页脚</footer>Ajouter un style :
header,nav,section,footer{
width: 1300px;
height: 50px;
border: solid #08050a 1px;
/*margin:auto;*/
margin-bottom: 5px;}
aside,article{
border: solid red 1px;
height: 100%;
margin:0;}
aside{
float: left;
width:30%;}
article{
float:left;
width: 60%;}L'effet est le suivant : 
2. Trois nouveaux attributs ajoutés au formulaire :
Obligatoire : Vérifiez automatiquement le contenu
autofocus : obtenez le focus automatiquement (obtenez le focus dès que l'en-tête est ouvert, au lieu de déplacer le curseur dessus)
espace réservé : Contenu d'affichage par défaut
Le code est le suivant :
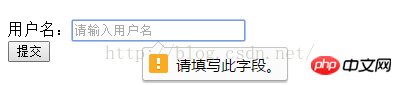
<form action="post"> 用户名:<input type="text" name="username" required="required" placeholder="请输入用户名" autofocus="autofocus"> <br> <input type="submit" name="submit" value="提交"> </form>En cours d'exécution effet :

Après avoir cliqué sur le bouton Soumettre :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

