Maison >interface Web >Tutoriel H5 >Positionnement géographique HTML5 Géolocalisation-API et algorithme de distance géospatiale Haversine (graphiques et texte)
Positionnement géographique HTML5 Géolocalisation-API et algorithme de distance géospatiale Haversine (graphiques et texte)
- 黄舟original
- 2017-03-11 16:13:263254parcourir
HTML5 fournit une API de géolocalisation qui nous permet d'obtenir des coordonnées de localisation géographique
Cependant, il ne sera utilisé que pour des besoins spécifiques
Par exemple, des applications cartographiques

Elle est généralement rarement utilisée
Géolocalisation-API
La méthode utilisée est également très simple
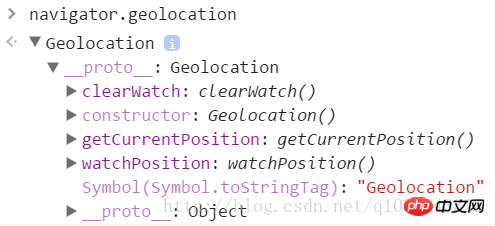
Des API existent sur le prototype de l'objet navigator.geolocation

Les méthodes principales sont getCurrentPostion et watchPosition
getCurrentPosition
la méthode navigateur.geolocation.getCurrentPosition a trois paramètres
succès fonction de rappel d'acquisition pour les informations de localisation réussies (obligatoire)
fonction de rappel d'erreur en cas d'échec de l'obtention des informations de localisation
options Objet de paramètre d'informations de configuration
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);//获取位置信息对象Geoposition});À ce moment-là, le navigateur lancera une requête
Car après tout, les informations de localisation sont également considérées comme des informations privées

Ici, nous cliquons sur Autoriser le partage. Les informations de localisation suffisent
Ensuite, Chrome enverra les informations du réseau local au service de localisation de Google
(Étant donné que Google est bloqué en Chine, nous ne pouvons obtenir des informations de localisation qu'en surmontant le mur〒▽〒)

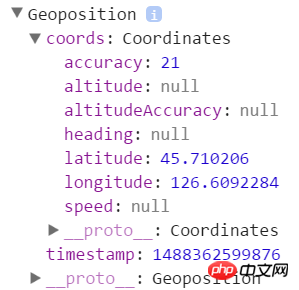
Les informations de localisation qui peuvent nous être renvoyées dans la console
coordonnées
précision précision de positionnement (unité m)
altitude altitude
altitudePrécision précision d'altitude (unité m)
direction de cap
latitude latitude
longitude longitude
-
vitesse vitesse
timestamp Timestamp
<br/>
Cependant, cette coordonnée n'est pas très précis (surtout pour terminal PC)
Il peut provenir de l'adresse IP, du GPS, du positionnement Wifi, etc.
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
});Nous pouvons définir le deuxième paramètre pour effectuer un traitement lors de l'obtention de la zone géographique les informations de localisation sont erronées
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
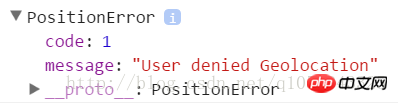
console.log(err); //获取错误对象PositionError});Par exemple, je refuse de partager les informations de localisation maintenant

code = 1 signifie que l'utilisateur refuse
-
code = 2 signifie impossible d'obtenir
code = 3 signifie délai d'attente de connexion
Le troisième paramètre est utilisé pour définir les informations de configuration
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000});enableHighAccuracy Si une localisation de haute précision est requise Par défaut false
timeout Définir le délai d'expiration de la demande (unité ms) L'infini par défaut n'est pas limité dans le temps
maximumAge Délai d'expiration des informations de localisation (unité ms) Par défaut 0 : obtenir sans condition de nouvelles informations de localisation géographique
Répéter Lors de l'obtention de la position géographique watchPosition, ce paramètre spécifie à quelle fréquence obtenir à nouveau la position
watchPosition
Les paramètres watchPosition et getCurrentPosition sont les mêmes
La différence est que watchPosition est d'obtenir continuellement des informations de localisation
Par exemple, le logiciel de positionnement que nous utilisons
Lorsque notre position ne cesse de changer pendant la course, nous devons constamment redessiner la position
De cette façon, chaque fois que les coordonnées changent, la fonction de rappel de réussite sera appelée
Et watchPosiiton renverra un watchID
Nous pouvons annuler la surveillance via clearWatch(warchID)
Semblable à l'annulation de la minuterie
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);Si clearWatch ne prend aucun paramètre
, il sera effacé All watchPosition
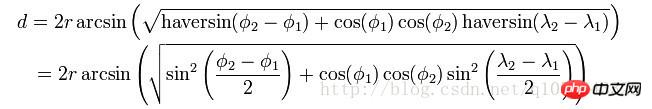
Algorithme Haversine
Parfois nous
pourrons besoin d'obtenir la distance entre deux points
Par exemple, pour obtenir des entreprises à proximité pour commander de la nourriture
Dans ce cas, nous pouvons utiliser l'algorithme Haversine pour calculer

function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
} Passez les coordonnées de deux points pour obtenir la distance spatiale géographique
où var R = 6371; est le rayon de la terre 6371km
Bien sûr, il existe d'autres algorithmes
qui diffèrent en termes de temps et de précision
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

