Maison >interface Web >Tutoriel H5 >Comment faire diverses listes sur le terminal mobile H5 (2)
Comment faire diverses listes sur le terminal mobile H5 (2)
- 黄舟original
- 2017-03-10 16:31:531418parcourir
Comment faire diverses listes sur le terminal mobile H5 (2)
Revue de la situation précédente
Dans le billet de blog précédent Dans " Comment créer diverses listes sur le terminal mobile (1)", nous avons démontré la création de listes dans H5 sur le terminal mobile à travers deux démos simples. Cependant, ces deux démonstrations sont encore trop simples. Peut-être que tout le monde pense que c'est juste cela. Dans ce chapitre , nous allons faire une liste un peu plus compliquée.
Si vous avez vu cet article en premier, il est recommandé d'aller d'abord sur le lien ci-dessus et de mettre le correspondant Laissez-moi jeter un œil au contenu afin que le contexte est cohérent et qu'il est plus facile de comprendre le contenu de cet article
Liste avec flèche droite
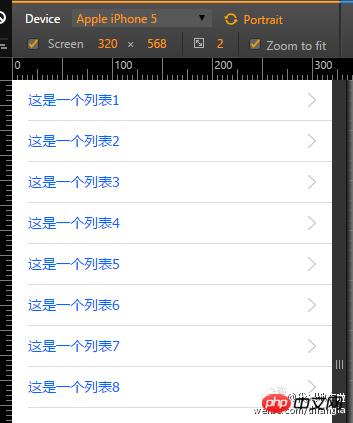
Cet exemple est en fait similaire au deuxième du précédent, il y a juste une flèche droite supplémentaire sur le côté droit. L'effet que nous voulons obtenir est celui indiqué dans la figure ci-dessous :

Comme indiqué ci-dessus, sur le côté droit de. Dans la liste, il y a une flèche vers la droite. Peut-être vous demanderez-vous pourquoi la ligne inférieure à droite pointe vers le haut ? Hé, c'est le design de nos designers. Il vous suffit de connaître le principe, alors vous pouvez le faire non. peu importe ce que vous faites.
code html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href="">这是一个列表1</a></li>
<li><a href="">这是一个列表2</a></li>
<li><a href="">这是一个列表3</a></li>
<li><a href="">这是一个列表4</a></li>
<li><a href="">这是一个列表5</a></li>
<li><a href="">这是一个列表6</a></li>
<li><a href="">这是一个列表7</a></li>
<li><a href="">这是一个列表8</a></li>
</ul></p></body></html>le code html est exactement le même que l'exemple du chapitre 1.
code SASS
.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem; a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem; }
}
}
} est également relativement simple à mettre en œuvre, il suffit d'ajouter a Il y a une image d'arrière-plan avec une flèche vers la droite. Rien d'inhabituel
Mais ce qui nécessite une explication particulière ici, c'est que background-size peut en fait être abrégé en <.>. Cependant, comme Android 4.4 et versions antérieures ne sont pas compatibles, nous devons donc encore le démonter et l'écrire. Il est prévu que d'ici la fin de 2016, nous puissions ignorer toutes les anciennes versions d'Android. Mais pour le moment, il semble que ce ne soit pas possible. background
background:url("../image/icon_goto.png") right center/auto 1.4rem no-repeat;D'accord, la première démo se termine si facilement. Faisons maintenant quelque chose de plus compliqué. >Une liste avec date et flèche droite
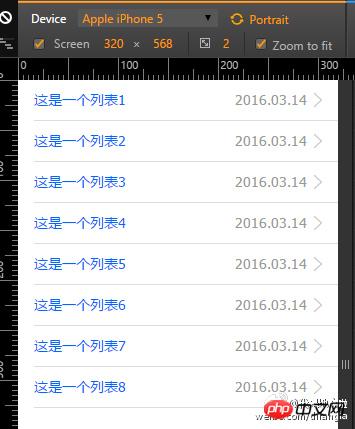
Tout d'abord, regardons le rendu :
 Cette liste n'est pas très compliquée, elle ajoute simplement une date. La date est affichée à droite, et la date ne chevauchera pas le titre. Voyons comment procéder
Cette liste n'est pas très compliquée, elle ajoute simplement une date. La date est affichée à droite, et la date ne chevauchera pas le titre. Voyons comment procéder
code html
Tout d'abord, html5 fournit une balise temporelle pour placer spécifiquement l'heure. Nous utilisions span ou d'autres balises pour la créer. Après cela, le temps a une balise spéciale.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href=""><time>2016.03.14</time>这是一个列表1</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表2</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表3</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表4</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表5</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表6</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表7</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表8</a></li>
</ul></p></body></html>Deuxièmement, pourquoi l'étiquette temporelle est-elle dans a ? Parce que les terminaux mobiles sont tous des opérations tactiles. Nous devons nous assurer que les visiteurs peuvent ouvrir le lien n'importe où dans la liste de clics, donc a doit être en forme de bloc et traité au maximum. différent de lorsque nous l'avons fait sur PC Concernant les dates de liste, j'ai aussi un ancien article de blog Si cela vous intéresse, vous pouvez le lire, "Plusieurs méthodes d'alignement des côtés gauche et droit des titres. et les dates dans les listes d'actualités" Le code SASS
n'est pas particulièrement compliqué, juste pour éviter que la date et la flèche droite ne se chevauchent, un rembourrage intérieur droit est ajouté à
. De plus, l'heure est placée à droite en utilisant la bonne méthode flottante.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem;
a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem;
padding-right: 1.5rem; }
time {float: right;color: #999;}
}
}Résuméa
- utilisation et abréviation, et pourquoi nous n'abrégeons pas cet attribut pour le moment.
-
spéciale -background-sizeLe temps a une balise html5timeMéthode flottante à droite, positionner l'heure à droite
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

