Maison >interface Web >Tutoriel H5 >Cas classique de l'animation de rotation de cube 3D HTML5/CSS3
Cas classique de l'animation de rotation de cube 3D HTML5/CSS3
- 黄舟original
- 2017-03-10 16:13:212188parcourir
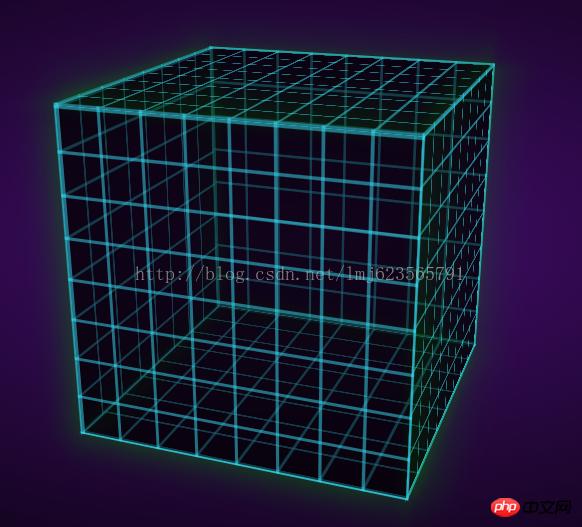
Rendu :

Points de connaissances :
1. Perspective, revue de la transformation
2. le fond de grille, c'est à dire la petite grille sur le visage
3. @-webkit-keyframes Réaliser l'animation
HTML :
<body>
<p class="stage">
<p class="cube">
<p class="font"></p>
<p class="back"></p>
<p class="left"></p>
<p class="right"></p>
<p class="top"></p>
<p class="bottom"></p>
</p>
</p>
</body>
Produit 3D affiché devant, j'ai déjà parlé de la façon de fabriquer un cube, et il y a des chiffres dessus. C'est théoriquement plus compliqué que ça, même si ce n'est pas aussi éblouissant~ Je n'entrerai pas dans les détails ici.
CSS :
html
{
background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%);
background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%);
height: 100%;
}
.stage
{
-webkit-perspective: 1000px;
width: 20em;
height: 20em;
left: 50%;
top: 50%;
margin-left: -10em;
margin-top: -10em;
position: absolute;
}
.cube
{
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *
{
background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 2px solid rgba(54, 226, 248, 0.5);
-webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4);
}
.font
{
-webkit-transform: translateZ(10em);
}
.back
{
-webkit-transform: rotateX(180deg) translateZ(10em);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(10em);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(10em);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(10em);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(10em);
}
De même : la scène sert de scène, le cube définit l'effet de l'élément enfant sur 3D, puis chaque face est pivotée et TranslateZ est défini sur former un cube.
Le code pour définir la petite grille de chaque côté pour définir le fond :
background: -webkit-linear-gradient(
left,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(
top,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;Paramètres de fond, 3 bandes de pixels de gauche à droite, 3 bandes de pixels de haut en bas ; puis définissez la taille de l'arrière-plan sur 2,5em 2,5em, puis répétez l'arrière-plan, l'effet est le suivant (j'ai ajouté une bordure) :

L'effet complet maintenant :

Vous pouvez voir que le cube a été formé, et enfin ajouter animation. , ne pensez pas que l'animation est compliquée, c'est en fait très simple~
Définir une image d'animation :
@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}
Le nom est spin, et il commence par translateZ (-10em) rotateX(0) rotateY(0deg); À la fin : translationZ(-10em) rotateX(360deg) rotateY(360deg); et les axes y en même temps.
Enfin, ajoutez cet attribut d'animation à notre cube :
.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
Réglez le temps d'animation sur 6 s, la rotation de l'animation, la vitesse sur une boucle linéaire uniforme et infinie
Pour des paramètres plus détaillés, vous pouvez vous référer à w3cSchool~ À l'avenir, j'écrirai également un blog présentant les propriétés de CSS3 séparément~
D'accord, l'effet final est terminé~
Il y a une légère différence dans l'apparence du site Web original :
Parce qu'il ajoute un dégradé radial supplémentaire à chaque visage, nous ajoutons :
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

