Maison >interface Web >Tutoriel H5 >Thème spécial HTML5/CSS3 Cas classique de l'affichage 3D d'informations sur les produits
Thème spécial HTML5/CSS3 Cas classique de l'affichage 3D d'informations sur les produits
- 黄舟original
- 2017-03-10 15:55:531893parcourir
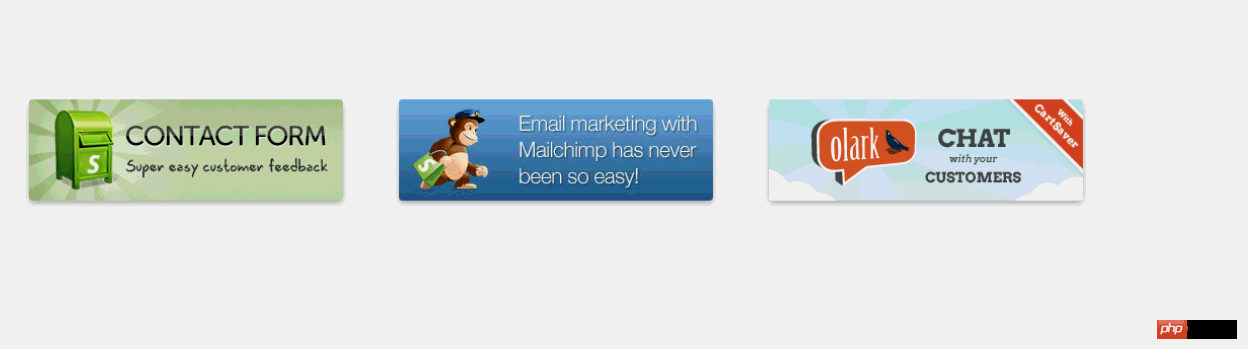
Améliorez l'utilisation de la perspective et de transform:translateZ. L'affichage traditionnel des produits n'est peut-être pas en mesure d'attirer très bien l'attention des utilisateurs, mais si vous ajoutez des éléments 3D appropriés à l'affichage, ~ peut-être que l'effet sera bon ~
Rendu :

Laissez-moi vous expliquer : cette idée n'est pas mon idée, ha~ J'imite les autres, l'idée devrait venir de w3cplus. Bien sûr, le but est de vous apprendre à le faire, traitons cela comme une haute imitation ~
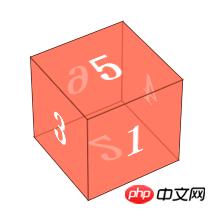
Tout d'abord, apprenons à créer un cube en utilisant CSS3 :

Avant CSS, un tel cube devrait être difficile à réaliser~ Eh bien, je pense que c'est difficile~
html:
<body>
<p class="wapper">
<p class="cube">
<p class="side front">1</p>
<p class="side back">6</p>
<p class="side right">4</p>
<p class="side left">3</p>
<p class="side top">5</p>
<p class="side bottom">2</p>
</p>
</p>
</body>
wapper stage pour cet effet, c'est-à-dire définir des éléments de perspective. Si plusieurs éléments partagent une scène, alors l'effet d'observer tous les éléments depuis une seule ligne de vue est différent, ce qui équivaut à nous tenir devant une rangée de portes. incliné à 45 degrés dans des circonstances normales. Les angles de chaque porte à notre vue sont différents ; p#cube représente un cube, et les 6 p représentent chaque face.
p#cube définit transform-style:preserve-3d, puis définit rotation et translationZ pour chaque élément
Maintenant que toutes les faces se chevauchent sur le même plan, nous laissons :
Déplacez la police vers l'avant de la moitié de la longueur du côté (translateZ(50px)) dans la direction de l'axe Z, qui est de 50px ;
arrière, faites d'abord une rotation de 180 degrés autour de l'axe Y pour que la police soit orientée vers l'avant. l'extérieur, puis translationZ (50px), car il a été pivoté de 180 degrés à ce moment-là, donc tanslateZ est vers le bas
De même, les autres surfaces pivotent de 90 degrés autour de l'axe X ou de l'axe Y, puis traduireZ(50px)
CSS :
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}
Pour l'effet d'affichage, vous pouvez ajuster la distance de perspective~
D'accord, si vous comprenez le cube, alors cet affichage du produit ne sera pas difficile ; deux Chaque p représente deux côtés, l'un est l'image et l'autre est l'introduction. Initialement, l'introduction est tournée de 90 degrés autour de l'axe X, puis lorsque la souris bouge, le. la boîte entière pivote de 90 degrés autour de l'axe des x.
HTML :
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link href="css/reset.css" rel="stylesheet" type="text/css">
</head>
<body>
<ul id="content">
<li>
<p class="wrapper">
<img src="images/a.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
<li>
<p class="wrapper">
<img src="images/b.jpeg">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
<li>
<p class="wrapper">
<img src="images/c.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
</ul>
</body>
</html>CSS :
<style type="text/css">
body
{
font-family: Tahoma, Arial;
}
#content
{
margin: 100px auto 0;
}
#content li, #content .wrapper, #content li img, #content li span
{
width: 310px;
height: 100px;
}
#content li
{
cursor: pointer;
-webkit-perspective: 4000px;
width: 310px;
height: 100px;
float: left;
margin-left: 60px;
/*box-shadow: 2px 2px 5px #888888;*/
}
#content .wrapper
{
position: relative;
-webkit-transform-style: preserve-3d;
-webkit-transition: -webkit-transform .6s;
}
#content li img
{
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
position: absolute;
-webkit-transform: translateZ(50px);
-webkit-transition: all .6s;
}
#content li span
{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(236, 241, 244, 1)), color-stop(100%, rgba(190, 202, 217, 1)));
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
position: absolute;
-webkit-transform: rotateX(-90deg) translateZ(50px);
-webkit-transition: all .6s;
display: block;
top: 0;
text-align: left;
border-radius: 15px;
font-size: 12px;
padding: 10px;
width: 290px;
height: 80px;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
box-shadow: none;
}
#content li span strong
{
display: block;
margin: .2em 0 .5em 0;
font-size: 20px;
font-family: "Oleo Script";
}
#content li:hover .wrapper
{
-webkit-transform: rotateX(95deg);
}
#content li:hover img
{
box-shadow: none;
border-radius: 15px;
}
#content li:hover span
{
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
border-radius: 3px;
}
</style>
Le CSS a été essentiellement analysé ci-dessus. Laissez-moi vous expliquer une chose ici. Nous le faisons pour chaque. L'ajout d'un p.wapper semble redondant, mais ce n'est pas le cas. Parce que nous voulons que chaque produit ait un retournement normal à 90 degrés, nous ne pouvons donc pas laisser tous les produits partager une étape, nous avons donc ajouté un p.wapper pour lui permettre de définir la transformation. - style : preverse-3d, puis définissez la perspective de l'effet de scène pour chaque li. L'effet flip final est sur p.wapper
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

