Maison >interface Web >Tutoriel H5 >Explication graphique détaillée du principe SSE et du développement d'applications des données HTML5
Explication graphique détaillée du principe SSE et du développement d'applications des données HTML5
- 黄舟original
- 2017-03-08 15:23:152772parcourir
JavaScript exprime le comportement et CSS exprime l'apparence. Notez que HTML exprime à la fois la structure (structure logique) et le contenu (les données elles-mêmes). Habituellement, lorsque les données doivent être mises à jour, la structure n'a pas besoin d'être mise à jour. C’est exactement ce qui se produit. Le désir de modifier uniquement les données sans modifier la structure organisationnelle a favorisé l’émergence des technologies de extraction et de poussée des données.
SSE est une technologie HTML5 qui permet au serveur de transmettre de nouvelles données au client (appelé data push). Il existe deux alternatives au transfert de données : aucune mise à jour et extraction de données.
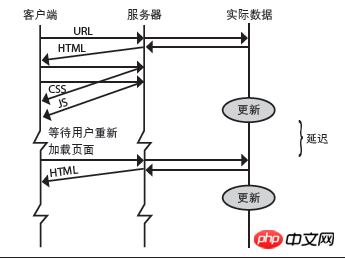
Aucune solution de mise à jour :

Après avoir chargé le HTML, vous obtiendrez une page HTML, puis le navigateur demandera des images, des fichiers CSS, des fichiers JavaScript , etc., ce sont tous des fichiers statiques que le navigateur peut mettre en cache. Si la page utilise un langage back-end, tel que PHP, Ruby, Python et d'autres langages qui génèrent dynamiquement du HTML pour les utilisateurs.
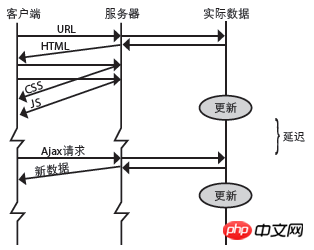
Schéma d'extraction de données :

Le navigateur enverra des données au navigateur en fonction d'un certain comportement de l'utilisateur, ou après une certaine période de temps, ou en fonction de un autre schéma de déclenchement. Le côté serveur demande ou met à jour toutes les données et peut commander à la page entière de recharger via JavaScript ou une balise méta. La technologie Ajax familière n'est utilisée que pour demander les dernières données. Lorsque les données sont reçues, la fonction javascript les utilisera pour mettre à jour localement le DOM. L'essence de l'extraction de données : extraire uniquement de nouvelles données et mettre à jour uniquement les parties concernées de la page.
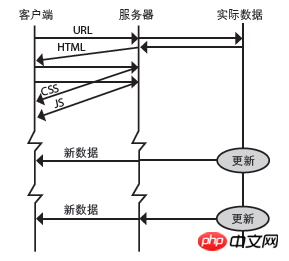
Aucun des éléments ci-dessus n'est un transfert de données. Le transfert de données n'est pas un fichier statique et cela n'implique pas non plus que le navigateur lance une demande de mise à jour des données. Le transfert de données se produit lorsque le serveur sélectionne le client pour envoyer de nouvelles données.

Lorsque la source de données contient de nouvelles données, le serveur peut immédiatement les envoyer à un ou plusieurs clients sans attendre que le client demande ces nouvelles données. actualités, dernières actions, messages de chat d'amis en ligne, nouvelles prévisions météorologiques, prochaines étapes des jeux de stratégie, etc.
SSE convient aux mises à jour fréquentes, à une faible latence et aux données du serveur vers le client. La différence entre lui et WebSocket :
1) Commodité. Pas besoin d'ajouter de nouveaux composants. Vous pouvez continuer à l'utiliser avec n'importe quel langage et framework back-end auquel vous êtes habitué. une nouvelle IP ou une nouvelle machine virtuelle pour une nouvelle machine virtuelle Le numéro de port est gênant.
2) Simplicité côté serveur. Étant donné que SSE fonctionne sur les protocoles HTTP/HTTPS existants, il peut s'exécuter directement sur les serveurs proxy et les technologies d'authentification existants.
Le plus grand avantage de WebSocket par rapport à SSE est qu'il s'agit d'une communication bidirectionnelle, ce qui signifie que l'envoi de données depuis le serveur est aussi simple que la réception de données depuis le serveur, alors que SSE va généralement du client vers le serveur. serveur via une requête Ajax indépendante Transférez des données, donc l'utilisation d'Ajax augmentera la surcharge par rapport à WebSocket. Par conséquent, si vous devez transmettre des données au serveur une fois par seconde ou plus rapidement, vous devez utiliser WebSocket.
Le code spécifique est le suivant :
code html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>basic SSE test</title>
</head>
<body>
<pre id = "x">initializting...

