Maison >interface Web >tutoriel CSS >Une brève introduction à l'utilisation de l'alignement vertical et de la hauteur de ligne en CSS
Une brève introduction à l'utilisation de l'alignement vertical et de la hauteur de ligne en CSS
- 高洛峰original
- 2017-03-07 11:49:471489parcourir
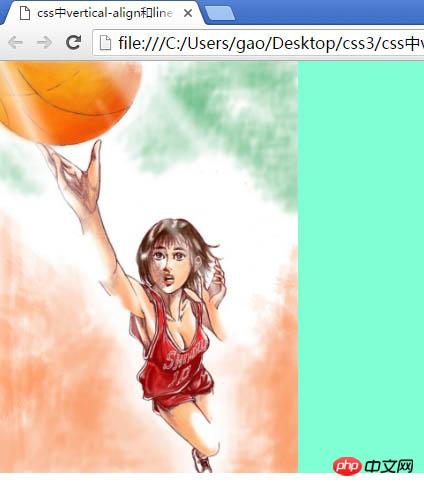
(1) Mettez une image dans un bloc p et définissez la couleur d'arrière-plan du bloc p sur aigue-marine. Vous constaterez qu'il y a un certain écart entre l'image et le bord inférieur du bloc p.
Exemple :

Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img {
width: 300px;
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
</p>
</body>
</html>
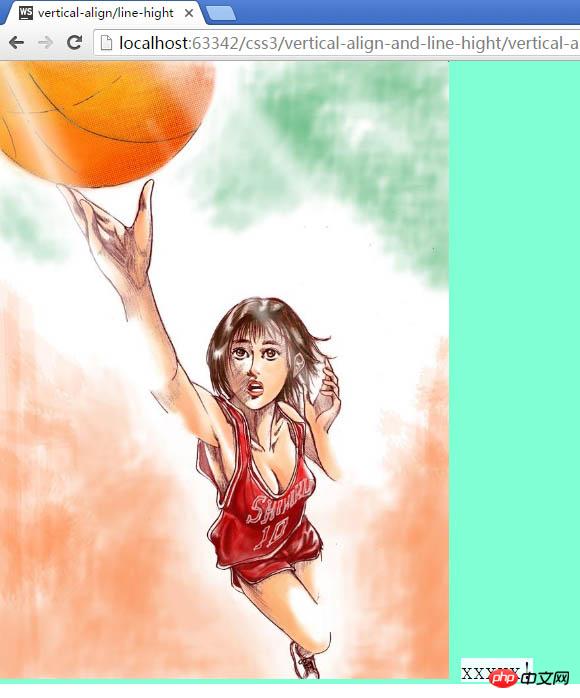
(2) , dans p Mettez une balise span après l'image de bloc avec le contenu xxxx ! Vous constaterez que les éléments de la balise span et l'image sont alignés avec la ligne du bas. Lorsque vous ajoutez un arrière-plan à la travée, vous pouvez voir que le bas. de l’image est aligné avec le bas de la lettre x de.
Exemple :

Exemple : On le voit clairement après un zoom avant !

Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img{
width: 300px;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
Pourquoi cela arrive-t-il ?
A : La raison est que les éléments en ligne sont affectés par l'alignement vertical (alignement vertical) et la hauteur de ligne (hauteur de ligne), et l'alignement par défaut de l'alignement vertical est baseline , c'est-à-dire l'alignement de la ligne de base. Cette ligne de base est le bord inférieur de la lettre X dans la balise span, de sorte que le bas de l'image est aligné avec le bas de la lettre (et non avec l'arrière-plan de la balise span). Et comme les lettres elles-mêmes ont une valeur de hauteur de ligne (line-height), la balise span est plus haute que les lettres après avoir ajouté un arrière-plan.
Solution : (L'une des quatre méthodes peut résoudre ce problème)
(1), changez la police dans l'ensemble de la taille p est défini sur 0 ;
(2), changez l'image img en un élément de niveau bloc, c'est-à-dire définissez-la sur display:block
(3), définissez une hauteur de ligne; pour p (la valeur doit être aussi petite que possible), définissez la hauteur de ligne : 5px
(4), définissez l'alignement vertical de l'image, la valeur peut être n'importe quel haut/milieu/ bottom (afin de remplacer la valeur de base par défaut) ;
L'effet est le suivant :

Le code complet est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
/*line-height: 5px;*/
/*font-size: 0;*/
}
img{
width: 300px;
/*display: block;*/
vertical-align: bottom;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
2. Le problème du centrage vertical des images
Ajoutez ce qui suit attributs et valeurs d'attributdans p et img pour réaliser que l'image est dans le bloc p centrée verticalement.
<style type="text/css">
...
p{
line-height: 500px;
font-size: 0px;
}
img{
vertical-align: middle;
}
...
<style>

Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
line-height: 500px;
font-size: 0px;
}
img{
width: 300px;
vertical-align: middle;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
L'article ci-dessus parle brièvement à propos de vertical en css L'utilisation de -align et line-height est tout le contenu partagé par l'éditeur. J'espère que cela pourra vous donner une référence et j'espère que vous soutiendrez le site Web PHP chinois.
Pour plus d'articles sur l'utilisation de l'alignement vertical et de la hauteur de ligne en CSS, veuillez prêter attention au site Web PHP chinois !

