Maison >interface Web >tutoriel CSS >Explication détaillée de l'analyse complète du dimensionnement des boîtes
Explication détaillée de l'analyse complète du dimensionnement des boîtes
- 高洛峰original
- 2017-03-07 11:43:582355parcourir
---La restauration du contenu commence---
dimensionnement de la boîte
Les attributs vous permettent de définir des éléments spécifiques qui correspondent à une certaine région d'une manière spécifique.
Par exemple, si vous devez placer deux boîtes bordées côte à côte, vous pouvez le faire en définissant box-sizing sur "border-box". Cela amène le navigateur à afficher une boîte avec la largeur et la hauteur spécifiées, et à placer les bordures et le remplissage dans la boîte.
Syntaxe
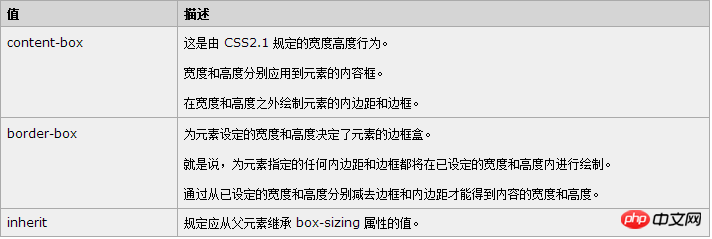
box-sizing : content-box|border-box|inherit;
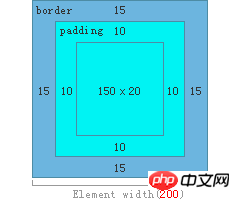
content-box : standard w3c (par défaut)
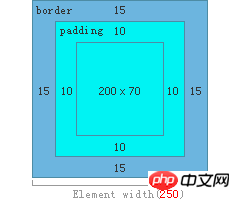
border-box : norme traditionnelle IE

content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }

La largeur 200px dans test1 fait référence à la largeur du contenu, la même chose que la hauteur physique.
border-box:
.test2{ box-sizing:border-box width:200px padding:10px border:15px solid #eee; 🎜>