Maison >Applet WeChat >Développement de mini-programmes >Guide de développement du programme WeChat Mini : exemples de processus d'enregistrement et de développement d'applications
Guide de développement du programme WeChat Mini : exemples de processus d'enregistrement et de développement d'applications
- 高洛峰original
- 2017-03-04 14:20:331738parcourir
Première étape : application AppID
Chaque AppID a l'identité de l'administrateur et du développeur. Il n'y a qu'un seul administrateur et ne peut pas être modifié ; les développeurs peuvent avoir un maximum de 10 mini-programmes non certifiés et un maximum de 20 mini-programmes certifiés. Ce n'est que si vous en possédez un que vous pouvez le prévisualiser sur WeChat.
Étape 2 : Configuration de l'environnement
1. Connectez-vous
Contrairement aux autres IDE, vous devez vous connecter en utilisant l'ID WeChat. Il s'agit également des informations d'identification requises pour les identités d'administrateur et de développeur mentionnées précédemment.

Sélectionner un projet d'applet local

Ajouter un projet

Remplissez l'appID. S'il n'y a pas d'appID, cliquez sur No appID. Vous serez informé que certaines fonctions sont limitées, alors ne vous inquiétez pas. Remplissez simplement le nom du projet et sélectionnez le répertoire du projet. Coché Créer un projet de démarrage rapide dans le répertoire actuel

2. Introduction à l'IDE
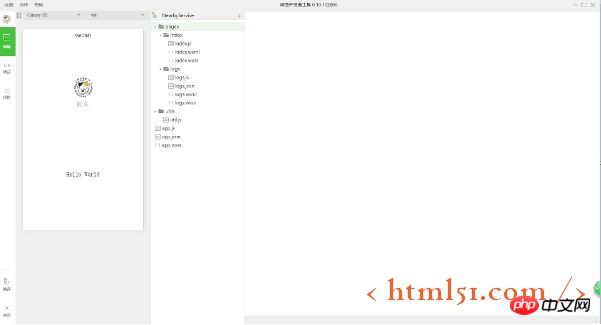
En tant que produit bêta public, cette version de l'IDE est encore relativement simple . Je pense que lorsque l'applet WeChat sera officiellement lancée, l'utilisation de l'IDE sera grandement améliorée pour répondre aux exigences de développement des développeurs. L'interface lors de la première ouverture de l'EDI est la suivante :

Vous pouvez voir la zone de navigation sur le côté gauche de la page, qui comporte cinq options : Modifier, Déboguer, projeter, modifier et fermer. Nous pouvons visualiser et modifier notre code dans "Modifier", tester le code et simuler l'effet du mini programme sur le client WeChat dans "Debug", et l'envoyer au téléphone mobile pour prévisualiser l'effet réel dans "Projet". Quant à la compilation et à la fermeture, ce ne sont que deux boutons de fonction. (D'ailleurs, cet IDE se compilera automatiquement lorsque Ctrl S sera enfoncé)
Lors de l'édition, le ruban est le suivant :

Étape 3 : Développement processus
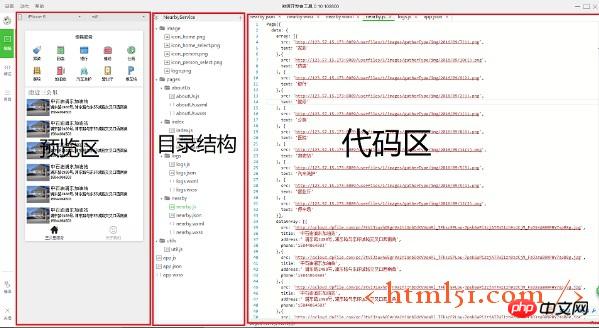
Lors de la première création d'un projet, le répertoire du projet est le suivant : (Deux pages seront générées et pourront être exécutées)

. js : contrôle logique, utilisé pour écrire du code JavaScript.
.wxml : structure de page, utilisée pour écrire du HTML. Bien sûr, WeChat propose un certain package et vous devez comprendre son étiquette avant de l'utiliser.
.wxss : Fichier de feuille de style, utilisé pour écrire du CSS.
.json : configuration du style, cohérente avec le format de syntaxe json. Utilisé pour effectuer des réglages dans sa portée.
Le gars de la réception doit être très excité quand il voit ça. N'est-ce pas le code du front-end ?
Un mini-programme se compose d'une application qui décrit le programme global et de plusieurs pages qui décrivent leurs pages respectives.
1.1 Chaque fichier nommé d'après app est le fichier de configuration global de l'ensemble de l'application, qui doit être placé dans le répertoire racine du projet. Comme suit :

L'introduction officielle est très détaillée, je n'entrerai donc pas dans les détails : app.js , app.json , app.wxss.
Répertoire 1.2 pages, C'est une page du projet, et chaque page correspond à un dossier sous pages. Le nom du dossier est le même que le nom du fichier et les différents fichiers se distinguent par des suffixes (notez que tous les fichiers ne sont pas obligatoires).

L'introduction officielle est très détaillée, je n'entrerai donc pas dans les détails : .js , .wxml , .wxss , .json.
Remarque : Les quatre fichiers décrivant la page doivent avoir le même chemin et le même nom de fichier.
2. Composants
WeChat encapsule une série de contrôles basés sur HTML, visant à réduire les difficultés de développement et la charge de travail de chacun, veuillez consulter la documentation officiellehttps://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107
Remarque : tous les composants et propriétés sont en minuscules et reliés par des traits d'union -
3.API
Veuillez consulter la documentation officiellehttps://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=20161107
Pour plus de guides de développement de mini-programmes WeChat : exemples de processus d'enregistrement et de développement d'applications, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

