Maison >Applet WeChat >Développement de mini-programmes >Tutoriel de développement de programmes WeChat Mini-App() et Page() Présentation des fonctions
Tutoriel de développement de programmes WeChat Mini-App() et Page() Présentation des fonctions
- 高洛峰original
- 2018-05-28 16:19:537577parcourir
1. App()
est utilisé pour enregistrer un petit programme. Appelé au démarrage de l'applet et crée l'applet jusqu'à sa destruction. Il existe tout au long du cycle de vie du mini programme. Évidemment, c’est unique et global. Ainsi,
1) ne peut être enregistré qu'une seule fois dans app.js.
2) Vous pouvez obtenir ce petit programme unique via getApp() n'importe où dans le code,
Par exemple, var appInstance = getApp ();
Le paramètre de App() est le type d'objet {}, qui spécifie la fonction de cycle de déclaration de l'applet.
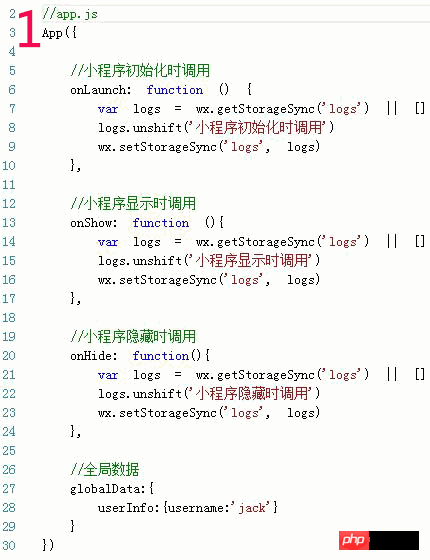
La fonction onLaunch
surveille l'initialisation de l'applet.
Lorsque l'initialisation du mini programme est terminée, onLaunch sera déclenché (uniquement déclenché une fois globalement).
la fonction onShow
surveille l'affichage du mini programme.
Il sera déclenché lorsque le mini programme sera démarré ou affiché de l'arrière-plan au premier plan.
Fonction onHide
L'applet d'écoute est masquée.
Il sera déclenché lorsque le mini programme entrera en arrière-plan depuis le premier plan.
La définition de ce que l'on appelle le front et le backend est similaire à une application sur un téléphone mobile. Par exemple, lorsque vous n'utilisez pas WeChat, vous entrez dans le backend.
Objet globalData
Données globales.
Référence du code et du journal, comme indiqué dans l'animation suivante :

2. Fonction Page()
Après avoir enregistré le mini programme via App(), le framework démarre pour enregistrer la page. N'appelez donc pas la méthode getCurrentPage() dans onLaunch of App(), car la page n'a pas encore été enregistrée.
La même Page() a également un cycle de vie. Une fois l'enregistrement de la page terminé, vous pouvez appeler la méthode getCurrentPage() dans le fichier page.js pour obtenir l'objet de page actuel.
2.1. Les paramètres de Page() sont également de type Object.
onLoad
Écouter le chargement de la page
Déclenché lorsque la page commence à se charger pour la première fois. Ne sera appelé qu’une seule fois.
onReady
Écoutez l'achèvement du rendu initial de la page
Similaire à HTML est prêt. Ne sera appelé qu’une seule fois.
onShow
Écouter l'affichage de la page
Déclenché lorsque la page est affichée, par exemple changement de page
onHide
Masquage de la page d'écoute
correspond à onShow
onUnload
Écouter le déchargement de la page
Appelé lors de la redirectionTo ou de la navigationRetour
onPullDownRefresh
Écouter le menu déroulant de l'utilisateur
1) EnablePullDownRefresh doit être activé dans l'option de fenêtre de config.
2) Après avoir traité l'actualisation des données, wx.stopPullDownRefresh peut arrêter l'actualisation déroulante de la page actuelle.
onReachBottom
Fonction de gestion de l'événement déroulant de page
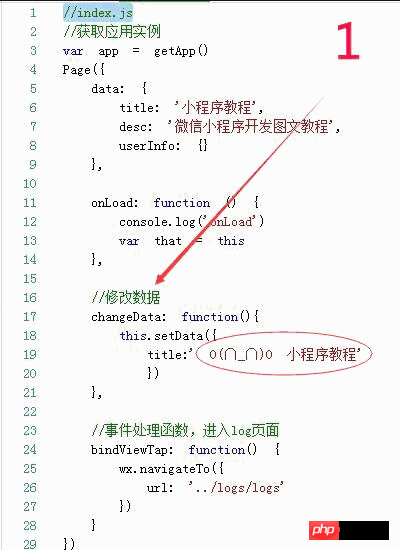
données
Données initiales de la page
2.2, Page.prototype.setData()
La fonction setData() de la page est utilisée pour modifier les données initiales de la page. Si les données sont liées à la couche de vue wxml et affichées, la couche de vue reflétera la modification sans actualisation.
Pour la modification des données, vous ne pouvez utiliser que setData() et ne pouvez pas les modifier directement via this.data. La taille des données est limitée à 1 024 Ko.
2.3, getCurrentPages()
, récupère l'instance de la pile de pages courante, donnée sous forme de tableau dans l'ordre de la pile, le premier élément est la page d'accueil, le dernier élément est la page actuelle.
2.4, animation de cas

3. Pile de pages
Le framework maintient toutes les pages actuelles sous la forme d'une pile. Lorsqu'un changement de routage se produit, la pile de pages se comporte comme suit :
|
Performances de la pile de pages td> |
||||||||||||
| Initialisation | Nouveau Pousser la page dans la pile |
||||||||||||
| Ouvrir une nouvelle page | Nouvelle page poussée dans la pile |
||||||||||||
| Redirection de page | La page actuelle est sortie de la pile, La nouvelle page est poussée dans la pile |
||||||||||||
| La page revient | La page continue de sortir de la pile jusqu'à ce que la cible renvoie Page, Une nouvelle page est poussée dans la pile |
||||||||||||
| Commutateur d'onglets | Le courant la page est sortie de la pile, La nouvelle page est poussée dans la pile |
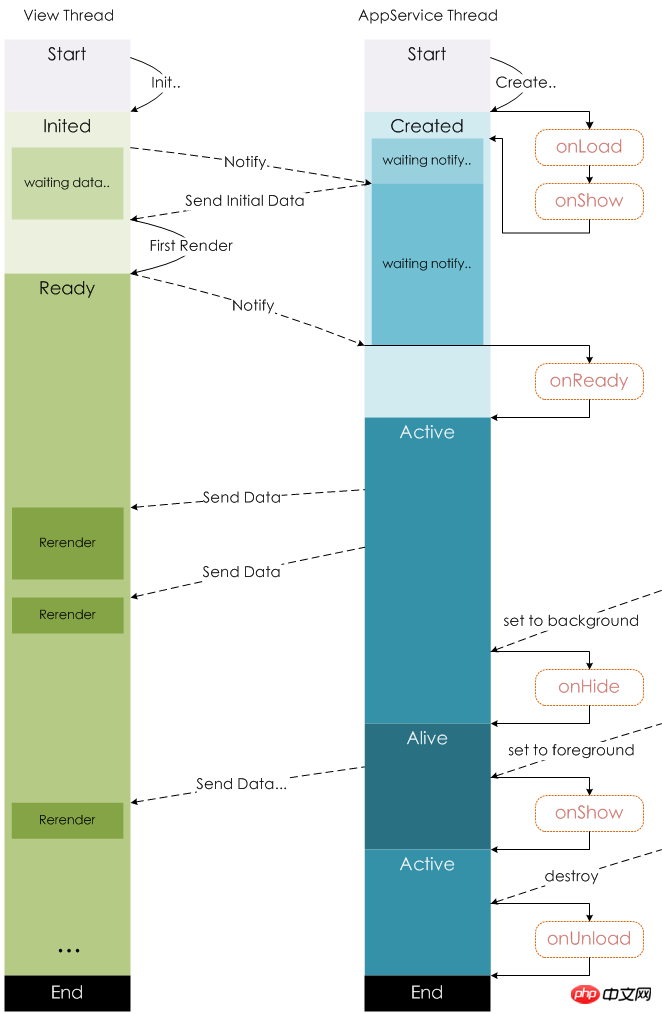
4. Cycle de vie
La figure suivante illustre le cycle de vie de l'instance de Page.

Cinq, routage des pages
| Méthode de routage |
Page post-routage
|
Page de pré-routage | ||||||||||||||||||
| Initialisation | onLoad, onShow |
|||||||||||||||||||
| Ouvrir une nouvelle page | onLoad, onShow |
onHide |
||||||||||||||||||
| Redirection de page | onLoad, onShow |
onUnload |
||||||||||||||||||
| Retour de page | onShow |
onUnload (la page multicouche renvoie chaque page sera afin de déclencher le déchargement) |
||||||||||||||||||
| Commutateur de tabulation | Ouvrir pour la première foisonLoad, onshow Sinon onShow |
onHide |
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

