Maison >interface Web >Tutoriel H5 >Exemple de code pour l'implémentation de remplissage et de contour HTML5 Canvas (Fill And Stroke)
Exemple de code pour l'implémentation de remplissage et de contour HTML5 Canvas (Fill And Stroke)
- 黄舟original
- 2017-03-03 16:08:393065parcourir
Remplissage et contour de toile HTML5
Démontrer les effets de texte de remplissage et de contour de toile HTML5, comment les implémenter en fonction de Canvas
Maintenant, remplissez et tracez la texture.
1 : Remplissage de couleur et trait
Le remplissage de couleur peut être obtenu via fillStyle et Stroke Color peut être réalisé grâce à StrokeStyle. Un exemple simple
est le suivant :
// fill and stroke text ctx.font = '60pt Calibri'; ctx.lineWidth = 3; ctx.strokeStyle = 'green'; ctx.strokeText('Hello World!', 20, 100); ctx.fillStyle = 'red'; ctx.fillText('Hello World!', 20, 100);
2 : Remplissage et contour de texture
HTML5 Canvas prend également en charge le remplissage de texture En chargeant une image de texture puis en créant un motif de pinceau, l'API pour créer un motif de texture
est . ctx.createPattern( imageTexture,"repeat");Le deuxième paramètre prend en charge quatre valeurs
, respectivement "repeat-x", "repeat-y", "repeat", "no-repeat"signifie que la texture est en cours
Axe X, axe Y, direction XY se répète ou ne se répète pas. Le code pour le trait et le remplissage de texture est le suivant :
var woodfill = ctx.createPattern(imageTexture,"repeat"); ctx.strokeStyle = woodfill; ctx.strokeText('Hello World!', 20, 200); // fill rectangle ctx.fillStyle = woodfill; ctx.fillRect(60, 240, 260, 440);
Image de texture :

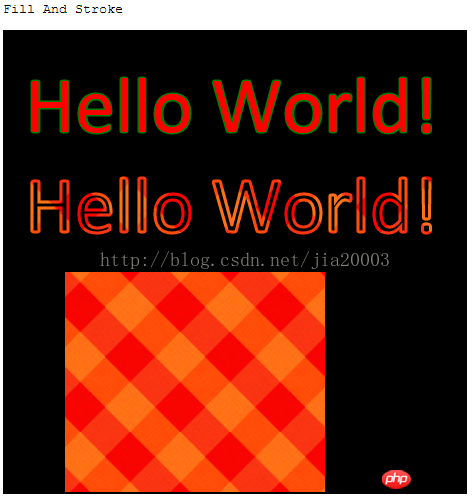
3 : Effet d'opération

Code :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Fill And Stroke Text Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// fill and stroke text
ctx.font = '60pt Calibri';
ctx.lineWidth = 3;
ctx.strokeStyle = 'green';
ctx.strokeText('Hello World!', 20, 100);
ctx.fillStyle = 'red';
ctx.fillText('Hello World!', 20, 100);
// fill and stroke by pattern
imageTexture = document.createElement('img');
imageTexture.src = "../pattern.png";
imageTexture.onload = loaded();
}
function loaded() {
// delay to image loaded
setTimeout(textureFill, 1000/30);
}
function textureFill() {
// var woodfill = ctx.createPattern(imageTexture, "repeat-x");
// var woodfill = ctx.createPattern(imageTexture, "repeat-y");
// var woodfill = ctx.createPattern(imageTexture, "no-repeat");
var woodfill = ctx.createPattern(imageTexture, "repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
}
</script>
</head>
<body>
<h1>HTML5 Canvas Text Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke

