Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée du développement du mini-programme WeChat
Explication détaillée du développement du mini-programme WeChat
- 高洛峰original
- 2017-03-03 11:12:322454parcourir
Cette série est une explication détaillée de l'auteur depuis le début. Elle convient aux débutants pour regarder et apprendre étape par étape selon la série
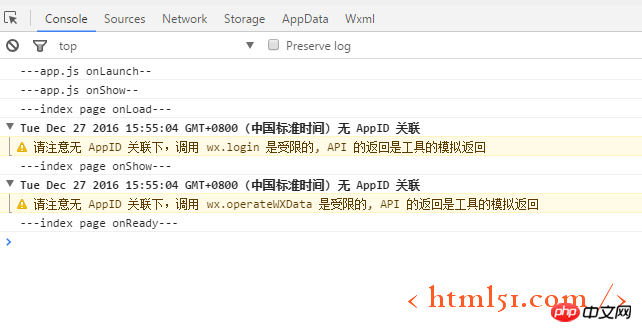
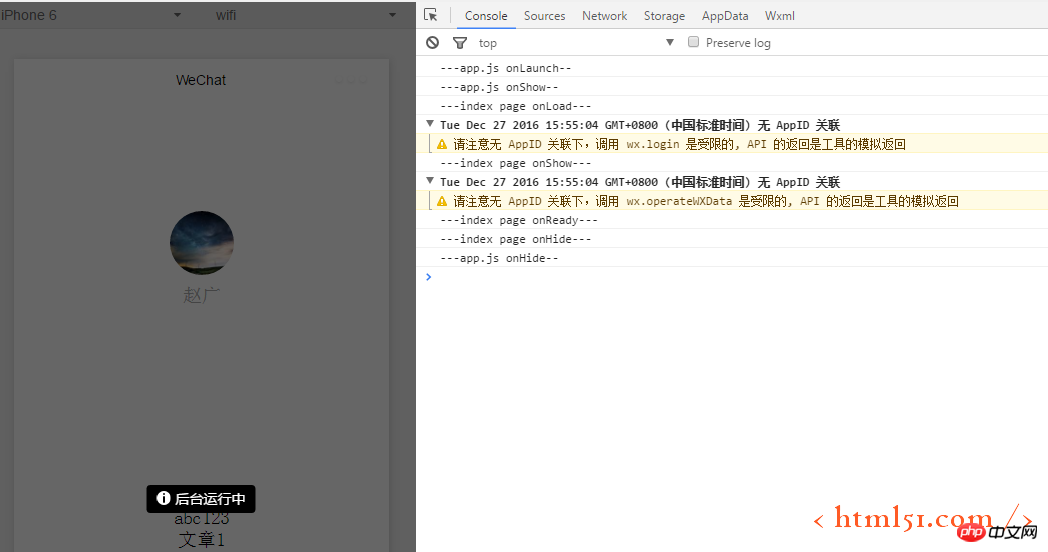
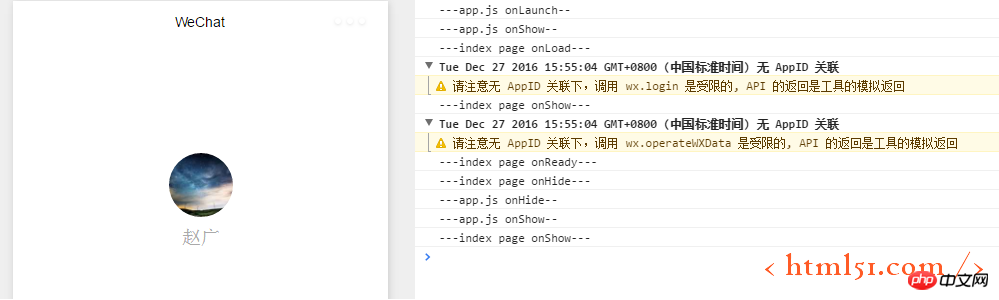
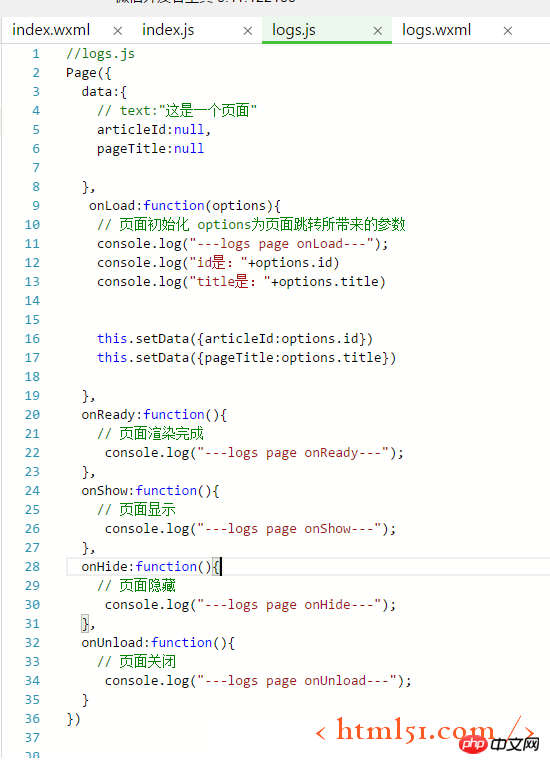
1 : Le cycle de vie de la page
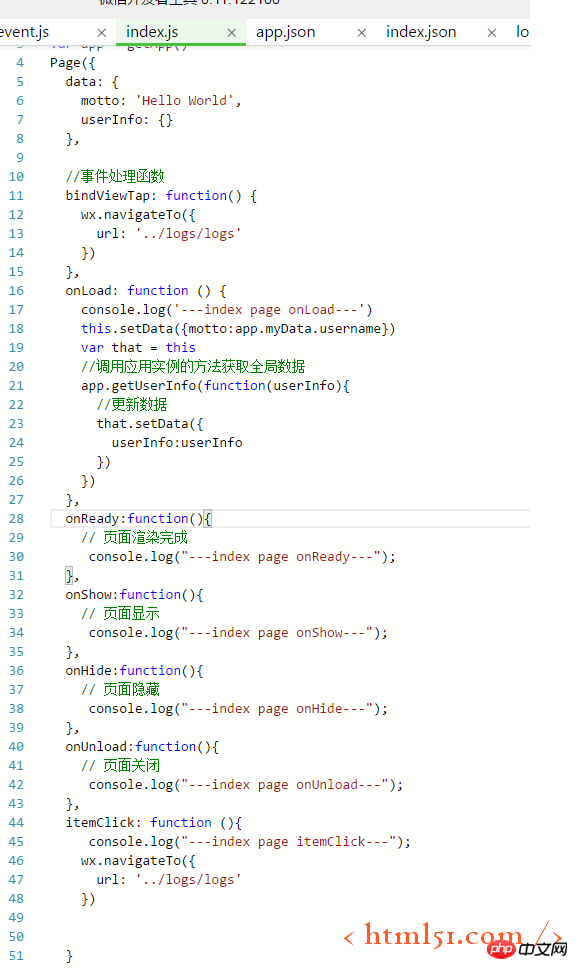
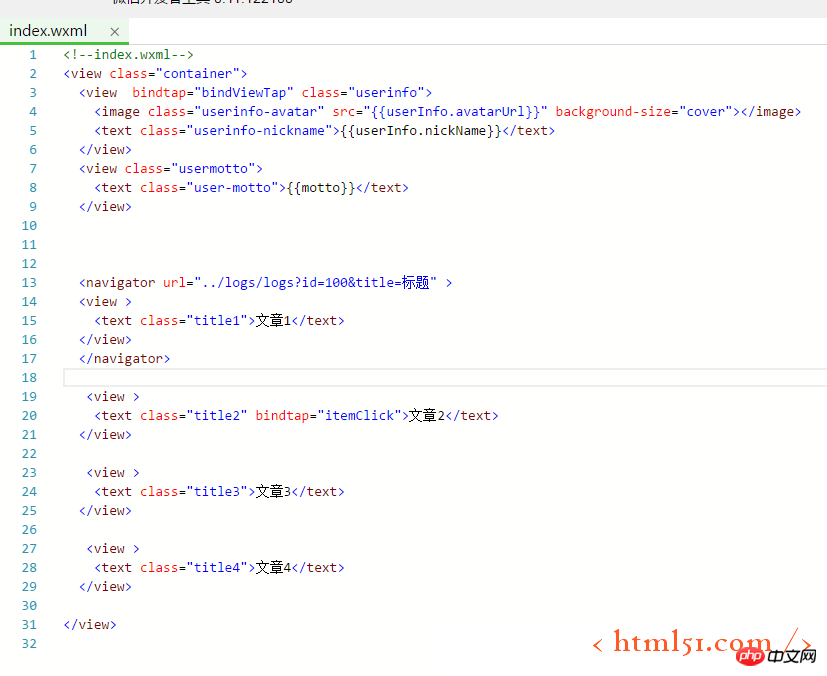
Ajouté dans la page initiale : index.js Le code affiché dans la figure 1



itemClick: function (){
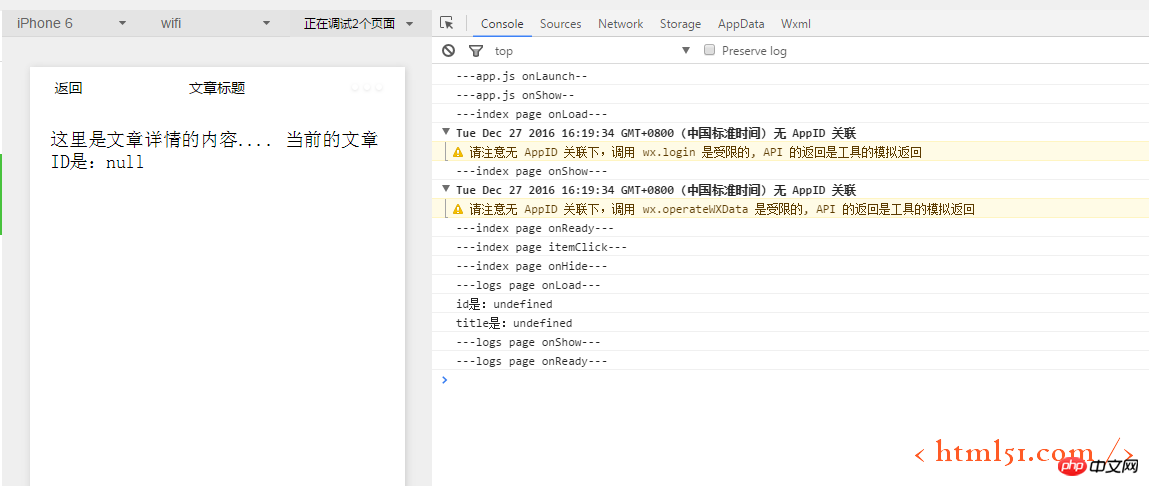
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
}) Parmi eux : wx.navigateTo représente le saut de la page index.js à la page pages/logs/logs, remarque : naviguerTo signifie qu'après avoir sauté à la page des journaux, le La page d'index n'est pas détruite. Sous la page des journaux, vous pouvez revenir à la page d'index via le bouton de retour dans le coin supérieur gauche de la page des journaux, et s'il s'agit de wx.redirectTo, la page d'index La page est détruite et ne peut pas être détruite. renvoyé de la page des journaux à la page d'index. Ici, nous prenons uniquement wx.navigateTo comme exemple



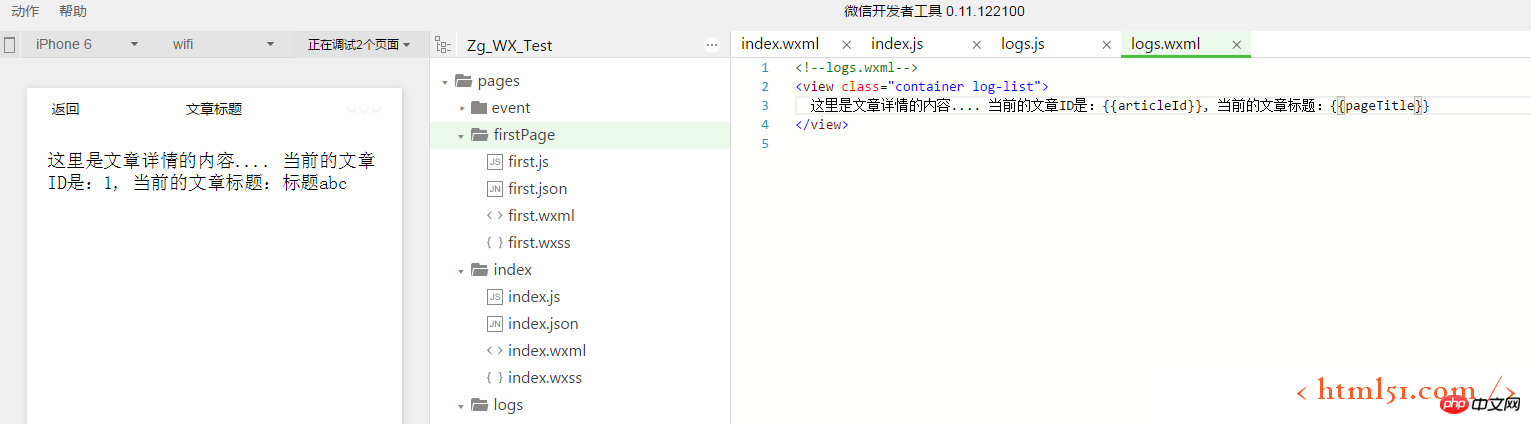
url : "../logs/logs?id=1&title=title abc "
})

<navigator url="../logs/logs?id=100&title=标题" >Pour des explications plus détaillées sur le développement de l'applet WeChat et des articles connexes, veuillez faire attention au site Web PHP chinois !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction détaillée au développement du mini-programme WeChatArticle suivant:Introduction détaillée au développement du mini-programme WeChat
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

