Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée au développement du mini-programme WeChat
Introduction détaillée au développement du mini-programme WeChat
- 高洛峰original
- 2017-03-03 11:01:481589parcourir
1 : Disposition flexible
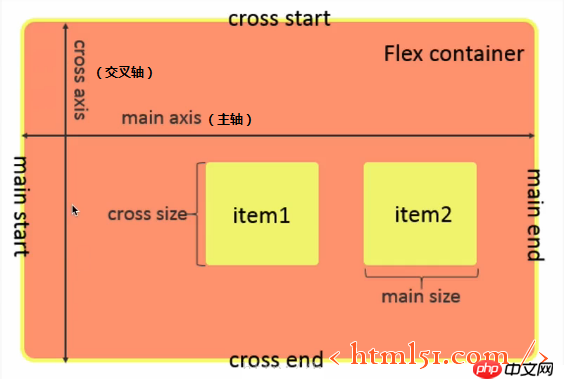
La disposition flexible est illustrée dans la figure 1
Photo 1

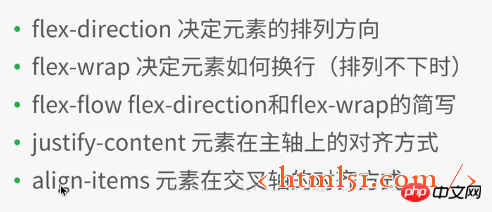
1.1 Propriétés du conteneur flexible

Si aligné est défini, il écrasera le contenu justifié dans les attributs du conteneur et les attributs définis par align-items

, créez une nouvelle présentation de fichier, puis créez divers fichiers (nommés d'après la présentation),
Ajoutez le code suivant à layout.wxml :
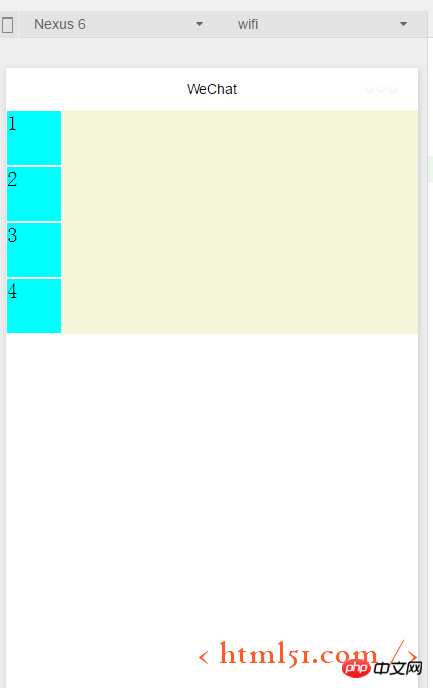
Ajoutez le code suivant vers layout.wxss :Compilez et exécutez comme indiqué dans la figure 2
Remarque : le code ci-dessus se trouve dans le conteneur conteneur1. Quatre sous-éléments view (item1) y sont ajoutés. Dans le fichier de style de item1, la largeur et la hauteur de chaque item1 sont définies sur une valeur fixe : 100rpx est le. unité de mise à l'échelle liée à la taille de l'écran. Elle est différente du px fixe. Les côtés de chaque élément1 1px, ligne continue (solide), blanc (#fff)
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
<.>
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
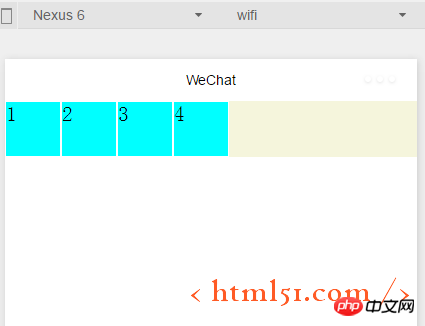
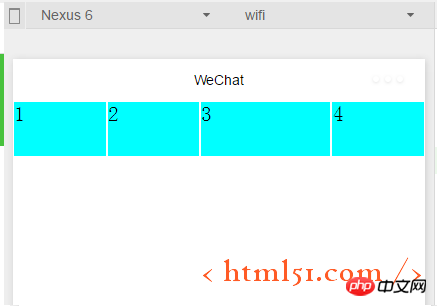
}Modifiez .container1 comme suit : (Ajoutez display:flex;) Compilez et exécutez comme indiqué dans la figure 3 : on peut voir que la disposition flex est la disposition par défaut disposition horizontale des éléments 
.container1{
height: 100%;
width:100%;
display:flex;
}
1.1.1 Attributs du conteneur : flex-direction
Ajoutez le code suivant dans .container1 : définissez la disposition flexible pour disposer les éléments verticalement (de gauche à droite est l'axe transversal et de haut en bas est l'axe principal), comme indiqué dans Graphique 2. (ligne : la disposition flexible organise les éléments horizontalement --- de gauche à droite comme axe principal, de haut en bas comme axe transversal) 
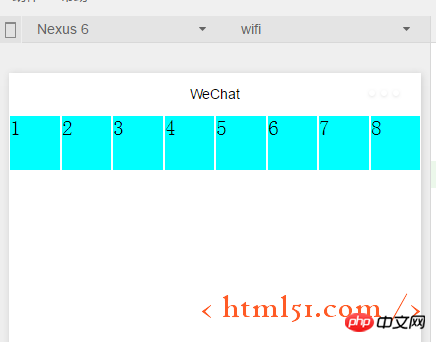
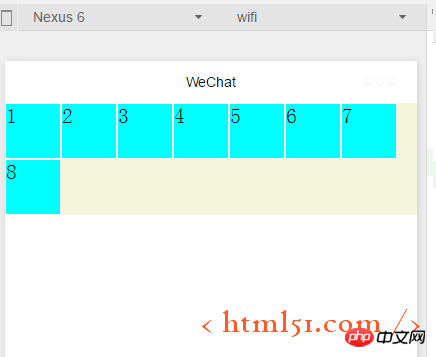
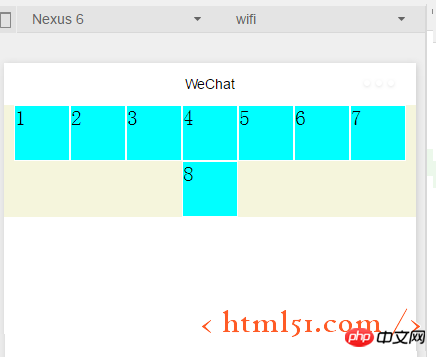
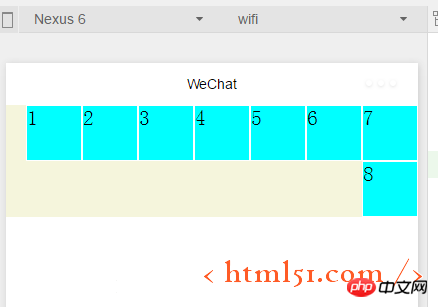
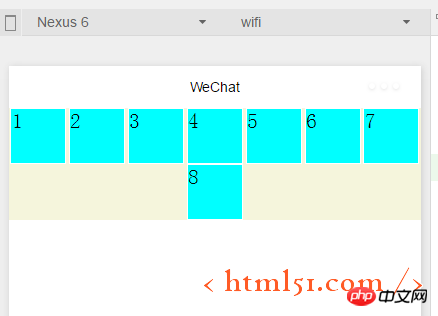
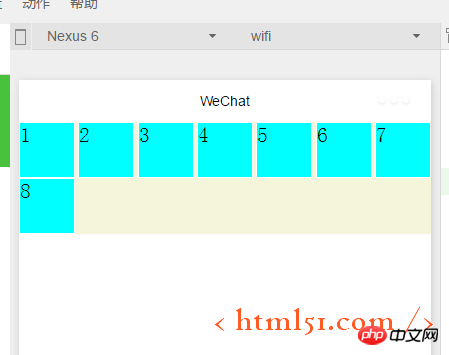
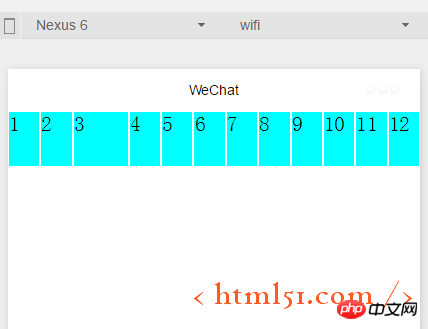
flex-direction :colonne 1.1.2 Propriétés du conteneur : flex-wrap Ajoutez le code suivant à .container1 : En même temps, copiez le code de l'élément dans layout.wxml dans les 8 vues d'éléments, compilez et exécutez, l'effet est illustré dans la figure 4. On peut voir que la hauteur et la largeur d'origine sont de 100rpx et que la vue carrée a été transformée. dans un rectangle. flex-wrap:nowrap Si modifié avec le code suivant : Compilez et exécutez comme indiqué dans la figure 5 : Assurez-vous que chaque sous-vue est un carré, puis placez la 8ème sous-vue qui ne peut pas tenir sur la ligne suivante flex-wrap:wrap 1.1.3 Propriétés du conteneur : flex-flow flex-flow : wrap row , Compilation et résultats d'exécution : Comme le montre la figure 5, flex-flow est équivalent à la combinaison des deux attributs flex-direction et flex-wrap 1.1 .4 Attributs du conteneur : justifier-content Ajoutez le code suivant à .container1 : Compilez et exécutez comme indiqué dans la figure 6. Indique l'alignement sur l'axe principal. Dans le code ci-dessus, nous définissons flex-flow: wrap row--- qui équivaut à ce que l'axe principal soit de gauche à droite, donc le 8ème élément qui ne peut pas être affiché sur une ligne est affiché au centre de la ligne suivante, et les sept premières sous-vues sont également affichées au milieu d'une ligne, avec des marges vides sur les côtés gauche et droit justify-content:center justify-content:flex-end (Lorsque l'axe principal est de gauche à droite : aligné à droite) L'effet de compilation et d'exécution est illustré dans la figure 7 : justify-content:flex-start (lorsque l'axe principal est de gauche à droite : aligner à gauche) Aucun exemple n'est affiché justify-content:space-around ---L'effet est illustré dans la figure 8. Chaque sous-vue a des marges à gauche et à droite justify-content:space-between---L'effet est montré dans la figure 9, chaque sous-vue a des bords gauche et droit, mais les deux première et dernière vues sont alignées à gauche et à droite sans quitter tous les bords 1.1.5容器属性:align-items 上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。 1.2.1 容器内元素属性:flex-grow layout.wxml中修改代码如下:增加i3 layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍 1.2.2容器内元素属性:flex-shrink layout.wxml再增加4个子view layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示 更多Introduction détaillée au développement du mini-programme WeChat相关文章请关注PHP中文网!





<view class="item1 i3">
3
</view>
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

