Maison >interface Web >tutoriel CSS >Règles de poids et de priorité du sélecteur CSS
Règles de poids et de priorité du sélecteur CSS
- 高洛峰original
- 2017-03-02 15:18:411817parcourir
En CSS, l'ordre des règles de style définies est déterminé en fonction de la spécificité du sélecteur. Les règles avec des sélecteurs plus spécifiques ont priorité sur les règles avec des sélecteurs généraux. Si la spécificité des deux règles est la même, alors les règles définies ultérieurement. avoir la priorité
Nous rencontrons souvent cette situation lorsque nous utilisons CSS pour définir des styles pour des éléments de page Web : nous devons appliquer des styles généraux aux éléments généraux, puis les remplacer sur des éléments plus spécifiques. Alors, comment pouvons-nous nous assurer que notre style d’élément nouvellement défini peut couvrir le style d’origine de l’élément cible ?
En CSS, l'ordre des règles de style définies est déterminé en fonction de la spécificité du sélecteur. Les règles avec des sélecteurs plus spécifiques ont priorité sur les règles avec des sélecteurs généraux. Si la spécificité des deux règles est la même, alors. la règle définie ultérieurement prévaut.
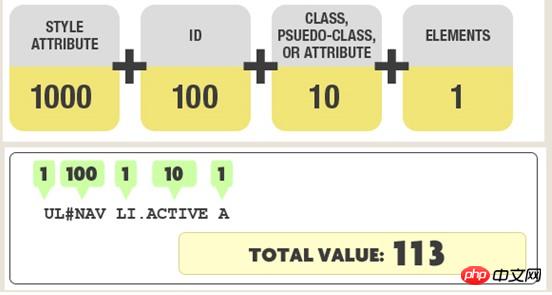
Alors, comment calculer la spécificité du sélecteur ? L'image ci-dessous présente la méthode de calcul de la spécificité : 
On divise la spécificité en 4 niveaux, chaque niveau représente un type de sélecteur, et chaque niveau La valeur est le nombre de les sélecteurs qu'il représente multipliés par le poids de ce niveau, et enfin les valeurs de tous les niveaux sont additionnées pour obtenir la valeur spéciale du sélecteur.
Les quatre niveaux sont définis comme suit :
Premier niveau : représente les styles en ligne, tels que : , avec un poids de 1000.
Deuxième niveau : représente le sélecteur d'ID, tel que : #content, avec un poids de 100.
Troisième niveau : Classes représentatives, pseudo-classes et sélecteurs d'attributs, tels que .content, avec un poids de 10.
Quatrième niveau : représente les sélecteurs de type et les sélecteurs de pseudo-éléments, tels que p p, avec un poids de 1.
Par exemple, dans l'image ci-dessus, #NAV est le sélecteur de deuxième classe, .ACTIVE est le sélecteur de troisième classe et UL, LI et A sont le sélecteur de quatrième classe. Alors la valeur de la spécificité de l'expression entière du sélecteur est 1*100 1*10 3*1=113
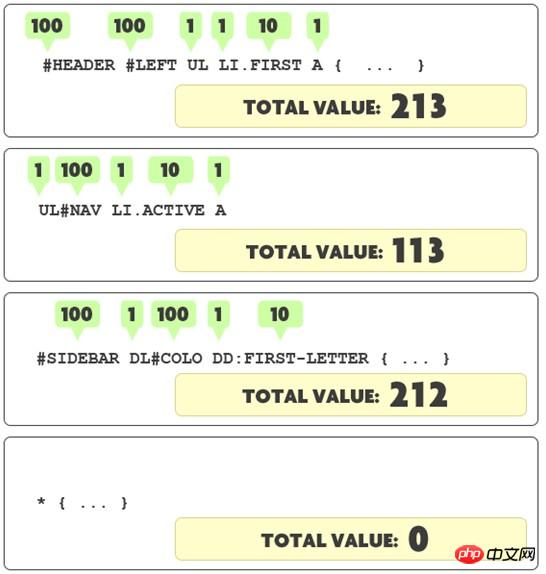
Voici quelques exemples de calcul : 
Remarque : les sélecteurs universels (*), les sous-sélecteurs (>) et les sélecteurs frères et sœurs adjacents ( ) ne se trouvent pas dans ces quatre niveaux, leurs poids sont donc tous nuls.
Regardons un exemple spécifique : s'il existe l'ensemble de règles de style suivant, pouvez-vous dire de quelle couleur sont les deux titres dans le code HTML ?
#content p#main-content h2{
color:red;
}
#content #main-content>h2{
color:blue
}
body #content p[id="main-content"] h2{
color:green;
}
#main-content p.paragraph h2{
color:orange;
}
#main-content [class="paragraph"] h2{
color:yellow;
}
p#main-content p.paragraph h2.first{
color:pink;
}Voici le code HTML :
<p id="content">
<p id="main-content">
<h2>CSS简介</h2>
<p>CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。</p>
<p class="paragraph">
<h2 class="first">使用CSS布局的优点</h2>
<p>1、表现和内容相分离 2、提高页面浏览速度 3、易于维护和改版 4、使用CSS布局更符合现在的W3C标准.</p>
</p>
</p>
</p>
L'avez-vous compris ? La réponse est : les deux titres sont rouges !
Calculons les valeurs de spécificité de chacune des six règles de style :
La valeur de la première spécificité=2*100 2*1=202
La valeur de la deuxième spécificité= 2*100 1=201
La valeur de la troisième particularité=1*100 1*10 3*1=113
La valeur de la quatrième particularité=1*100 1*10 2*1=112
La valeur de la cinquième particularité=1*100 1*10 1*1=111
La valeur de la sixième particularité=1*100 2*10 3*1=123
Est-ce clair, la première règle de style a gagné ? le championnat de ce concours de spécificité de sélecteur de style avec un score élevé de 202. Bien que certaines des règles suivantes puissent sembler plus compliquées, la spécificité n'a pas d'importance qui écrit l'expression du sélecteur. Plus longtemps, le sélecteur d'identification est la voie à suivre !
Comprendre les spécificités des sélecteurs est important, notamment lors de la correction de bugs, car il faut comprendre quelles règles sont prioritaires et pourquoi.
Si vous rencontrez une règle CSS qui ne semble pas fonctionner, il est probable qu'un conflit de spécificité se soit produit. Veuillez ajouter l'ID de l'un de ses éléments parents à votre sélecteur pour le rendre plus spécifique. Si cela résout le problème, il existe probablement une règle plus spécifique ailleurs dans la feuille de style qui remplace la vôtre. Si tel est le cas, vous souhaiterez peut-être revoir votre code, résoudre les conflits de spécificité et rendre le code aussi concis que possible.
Pour plus d'articles liés aux règles de poids et de priorité des sélecteurs CSS, veuillez faire attention au site Web PHP chinois !

