Maison >interface Web >tutoriel CSS >Comprendre le modèle de boîte CSS3 et les propriétés de dimensionnement de la boîte
Comprendre le modèle de boîte CSS3 et les propriétés de dimensionnement de la boîte
- 高洛峰original
- 2017-03-02 15:16:241920parcourir
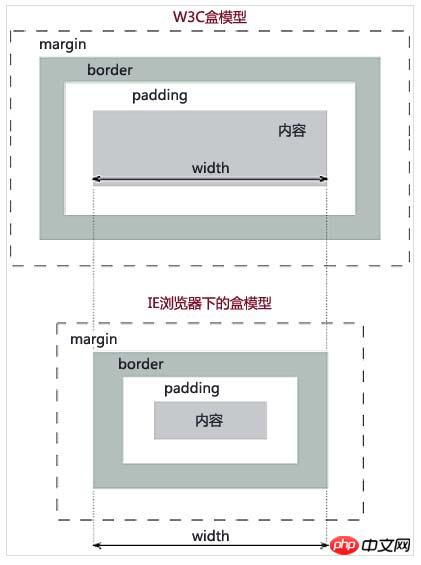
Chaque élément du document est représenté par une boîte rectangulaire. Le but du moteur de rendu est de déterminer la taille, les propriétés - telles que sa couleur, son arrière-plan, les aspects de sa bordure - et la position de ces cases. En CSS, ces boîtes rectangulaires sont décrites à l'aide du modèle de boîte standard. Ce modèle décrit l'espace occupé par un élément. Chaque boîte comporte quatre bordures : marge, bordure, remplissage et contenu.

Dans le modèle W3C : largeur totale = marge-bordure gauche-remplissage gauche-largeur gauche rembourrage-bordure droite-marge droite-droite
Dans le modèle IE : largeur totale = margin-left width margin-right
L'attribut box-sizing a été introduit dans CSS3, qui permet de modifier le modèle de boîte CSS par défaut pour la largeur de l'élément Méthode de calcul de la hauteur .
comprend deux options :
content-box : modèle de boîte standard, la largeur et la hauteur définies par CSS incluent uniquement la largeur et la hauteur du contenu. (Par défaut)
border-box : modèle de boîte IE, la largeur et la hauteur définies par CSS incluent le contenu, le remplissage et la bordure
Exemple :
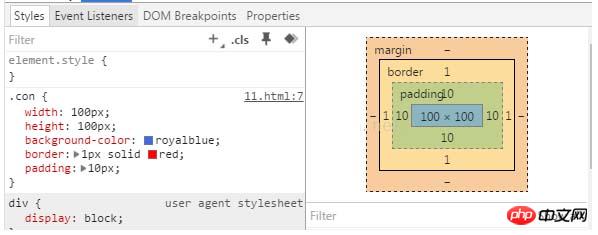
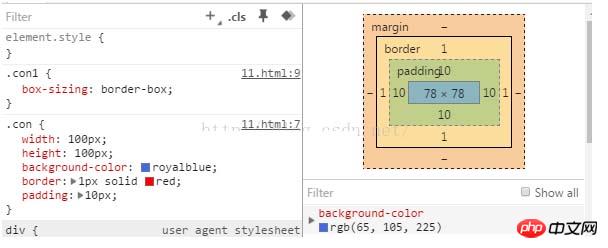
(con1 est défini sur box-sizing : border-box, con est la boîte de contenu par défaut)
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.con{width: 100px; height: 100px;background-color:royalblue;
border:1px solid red; padding: 10px;}
.con1{box-sizing: border-box;}
</style>
</head>
<body>
<p class="con"></p>
<p class="con con1"></p>
</body>Vous pouvez clairement voir la différence entre les deux boîtes dans la console
Le modèle de boîte du premier p est le suivant : content-box

Le modèle de boîte du deuxième p est le suivant : border- box

Ce qui précède est tout le contenu que l'éditeur vous a apporté une compréhension complète du modèle de boîte CSS3 et des propriétés de dimensionnement de la boîte. J'espère que cela vous sera utile. . Veuillez prendre en charge le site Web PHP chinois ~
Pour plus de modèles de boîtes CSS3 et d'attributs de taille de boîte, veuillez faire attention au site Web PHP chinois pour les articles connexes !

