Maison >Applet WeChat >Développement de mini-programmes >La couche d'affichage WXML de l'applet WeChat lie les données, les modèles, la logique...
La couche d'affichage WXML de l'applet WeChat lie les données, les modèles, la logique...
- 高洛峰original
- 2017-03-02 14:28:082456parcourir
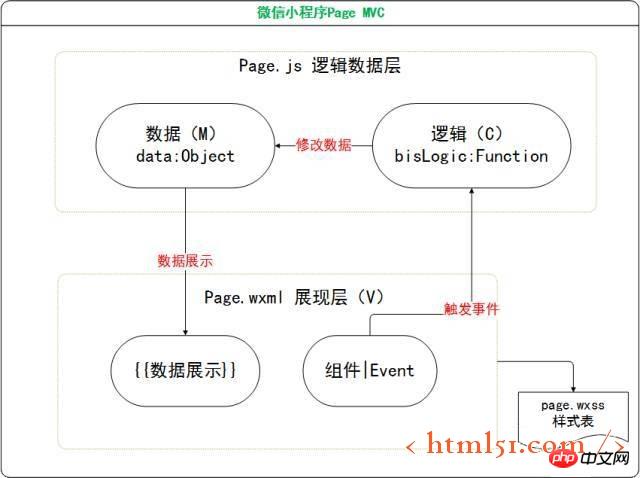
L'article précédent a présenté la structure MVC du mini programme :
page.js est la couche de contrôle (C), également appelée couche de logique métier
l'attribut de données dans la page ; .js, c'est la couche de modèle de données (M) ;
page.wxml est la couche de présentation (V) ;
page.wxss est css, ce qui améliore l'effet de la couche de présentation.
Modifiez l'attribut de données (M) via la couche de logique métier (C) et affichez-le dans la couche de présentation (V).
C'est le modèle de conception MVC.
1. Liaison de données
Jetez d'abord un œil au diagramme de structure du processus MVC de la page Page

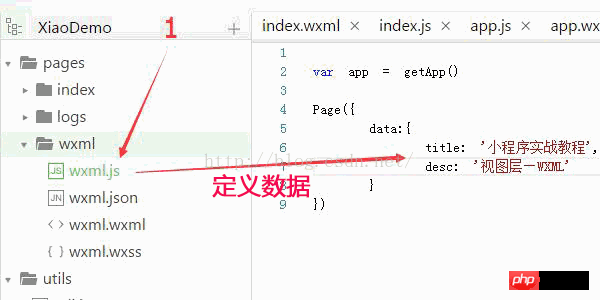
Si une variable est définie dans les données, telle que
Page({
data:{
title: '小程序实战教程',
desc: '视图层—WXML'
}
}), transmettez {{title} dans la page }, vous pouvez afficher l'effet, comme le montre l'animation suivante :

2. Syntaxe de liaison de données couramment utilisée
2.1, contenu
89c662c6f8b87e82add978948dc499d2 {{ message }} b81a74d7ec16d5226f8cd954752b68f3
2.2, attributs du composant (doivent être entre guillemets doubles)
Identique au contenu
8d9e3a88f6bc7c754942daa8061adbd9 de5f4c1163741e920c998275338d29b2
2.3, attribut de contrôle
81f8f5e5f02be6b392bf1cf73e89ce13 de5f4c1163741e920c998275338d29b2
2.4, mot-clé (requiert { { }})
true : vrai de type booléen, représentant la vraie valeur.
false : false de type booléen, représentant une valeur fausse.
482d99e583ecad1a3fc00d349d51e080 05746d9ee125ce13a8db285d2e718246
Remarque : n'écrivez pas directement vérifié="false", c'est calcul Le résultat est une chaîne convertie en type booléen pour représenter une valeur vraie.
2.5, opération ternaire
4c973292b3af8cbf480d0892c375bca0 de5f4c1163741e920c998275338d29b2
2.6, opérations arithmétiques
89c662c6f8b87e82add978948dc499d2 {{a b}} {{c} } d de5f4c1163741e920c998275338d29b2
2.7, opération de chaîne
89c662c6f8b87e82add978948dc499d2{{"bonjour" nom} }< ;/view>
2.8, opération du chemin de données
Pour le type d'objet, vous pouvez transmettre un objet .key obtient la valeur ;
Pour le type de tableau, vous pouvez obtenir la valeur via l'index d'indice, l'index commence à 0
89c662c6f8b87e82add978948dc499d2{{object.key}} {{ array[0]}}de5f4c1163741e920c998275338d29b2
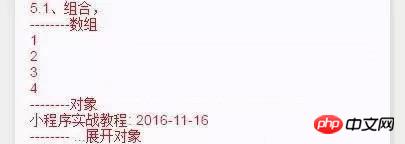
Code et rendus :


3. Syntaxe de rendu logique
3.1, jugement logique wx:if
2428c98322da0786c26d2124ea16d07a 5}}"> de5f4c1163741e920c998275338d29b2
ou
2428c98322da0786c26d2124ea16d07a 5}}"> 1 de5f4c1163741e920c998275338d29b2
0164e52f109e972e49b2f115709300d2 2}} "> 2 de5f4c1163741e920c998275338d29b2
a299c6007f65540f8bfc71911785b662 3 de5f4c1163741e920c998275338d29b2
bloquer wx:if
f18182654dad930a0dbecb3c65defe3f
89c662c6f8b87e82add978948dc499d2 ;/view>
36b196a5d42bcd29e331cb722979f9a6
3.2, wx:for
tableau par défaut Le Le nom de variable en indice de l'élément actuel est par défaut index, et le nom de variable de l'élément actuel dans le tableau est par défaut item. Peut également être spécifié via wx:for-index et wx:for-item. {{index}} : {{item.message}}
de5f4c1163741e920c998275338d29b2
{{idx}} : {{itemName.message}}
de5f4c1163741e920c998275338d29b2
bloquer wx:pour
992e0b80b16e293b90f2ddd5facc6985 89c662c6f8b87e82add978948dc499d2 index}} : de5f4c1163741e920c998275338d29b2
89c662c6f8b87e82add978948dc499d2 {{item}} de5f4c1163741e920c998275338d29b2
36b196a5d42bcd29e331cb722979f9a6
3.3, wx:key
Si la position des éléments dans la liste change dynamiquement ou si de nouveaux éléments sont ajoutés à la liste et que vous souhaitez que les éléments de la liste conservent leurs propres caractéristiques et l'état (tels que le contenu d'entrée de 0f0306f9b187f2e363126bc29c8b1420, l'état sélectionné de 698d939a2c9041f2302734cfeb04788e), vous devez utiliser wx:key pour spécifier l'identifiant unique de l'élément dans la liste.
La valeur de wx:key est fournie sous deux formes
.
Voir photo


4. Modèle
WXML fournit des modèles, qui sont appelés à différents endroits. Obtenez l'effet de réutilisation.
Par balise dcdc0fa59b5fea5bdae0d810c3919fcd :
Définir le modèle
Utilisez l'attribut name comme nom du modèle. Définissez ensuite l'extrait de code dans dcdc0fa59b5fea5bdae0d810c3919fcd.
Utiliser des modèles
Utilisez l'attribut is pour déclarer le modèle que vous devez utiliser, puis transmettez les données requises par le modèle.
Le code est le suivant :
Définir le modèle
5a18ce5877a3f2c9ea30dea7b9418106
89c662c6f8b87e82add978948dc499d2
28f128881ce1cdc57a572953e91f7d0f {{name}} : {{time}} 273e21371c5d5e701d3c98517a0bfa41
de5f4c1163741e920c998275338d29b2
9aef2673226c7cf7798f7b019dd771ab
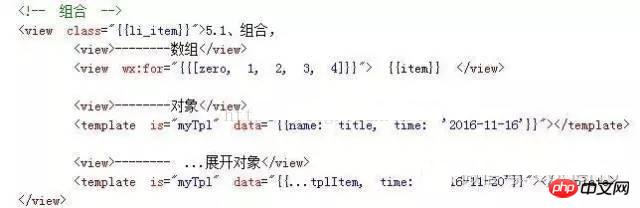
Utiliser des modèles (développer les objets par...)
1adf6eb38f8a2569bf6b9529c52ade0c {item}} de5f4c1163741e920c998275338d29b2
Objet
3857ff4fd416cd117867424b8036db2221c97d3a051048b8e55e3c8f199a54b2Vous pouvez également utiliser l'opérateur spread... pour développer un objet.
est l'attribut d'expansion. L'attribut nouvellement ajouté (tel que time:2016-11-20) écrasera l'heure de tplItem. 088df2380d3601209125a3f6fc40f68921c97d3a051048b8e55e3c8f199a54b2


Plus liés à la couche d'affichage de l'applet WeChat, données de liaison WXML, modèles, logique... Veuillez faire attention sur le site Web PHP chinois pour des articles !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

