Maison >Applet WeChat >Développement de mini-programmes >Présentation des fonctions App() et Page() pour le développement pratique des mini-programmes WeChat
Présentation des fonctions App() et Page() pour le développement pratique des mini-programmes WeChat
- 高洛峰original
- 2017-03-02 14:18:541942parcourir
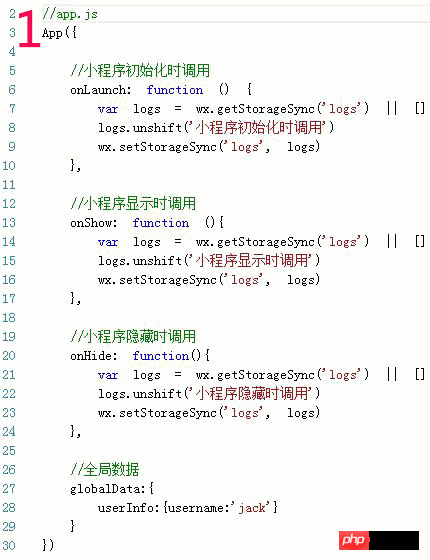
1. App()
est utilisé pour enregistrer un petit programme. Appelé au démarrage de l'applet et crée l'applet jusqu'à sa destruction. Il existe tout au long du cycle de vie du mini programme. Évidemment, c’est unique et global. Par conséquent,
1) ne peut être enregistré qu'une seule fois dans app.js.
2) Vous pouvez obtenir ce petit programme unique via getApp() n'importe où dans le code,
Par exemple, var appInstance = getApp();
Le paramètre de App() est le type d'objet {}, qui spécifie la fonction de cycle de déclaration de l'applet.
La fonction onLaunch
surveille l'initialisation de l'applet.
Lorsque l'initialisation du mini programme est terminée, onLaunch sera déclenché (une seule fois globalement).
la fonction onShow
surveille l'affichage du mini programme.
Il sera déclenché lorsque le mini programme sera démarré ou affiché de l'arrière-plan au premier plan.
Fonction onHide
L'applet d'écoute est masquée.
Il sera déclenché lorsque le mini programme entrera en arrière-plan depuis le premier plan.
La définition de ce qu'on appelle le front et le backend est similaire à une application sur un téléphone mobile. Par exemple, lorsque vous n'utilisez pas WeChat, vous entrez dans le backend.
Objet globalData
Données globales.
Référence du code et du journal, comme indiqué dans l'animation suivante :

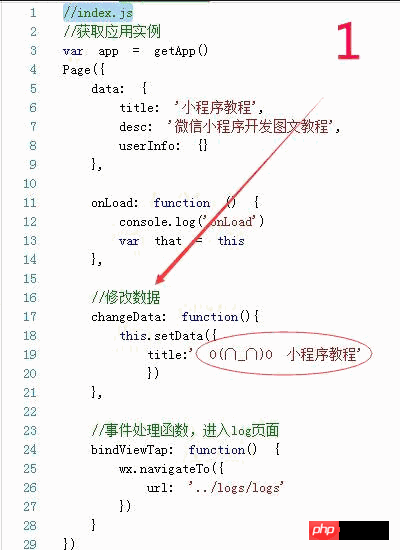
Fonction Page()
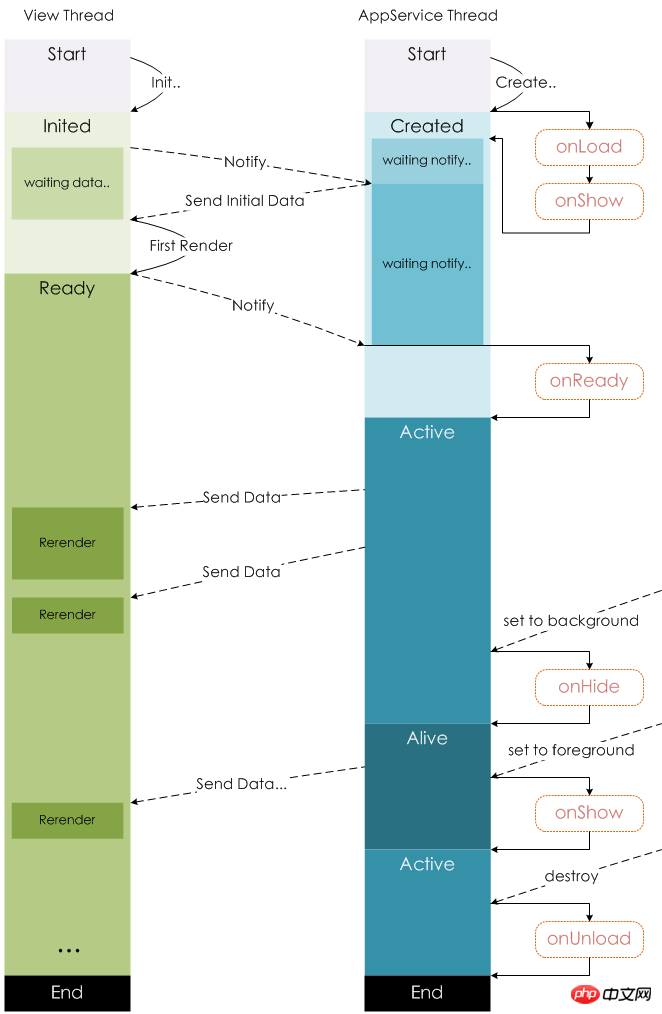
onLoad
Écouter le chargement de la page
Écoutez l'achèvement du rendu initial de la page
Écouter l'affichage de la page
Écouter le masquage de page
Écouter déchargement de la page
2) Après avoir traité l'actualisation des données, wx.stopPullDownRefresh peut arrêter l'actualisation déroulante de la page actuelle.
onReachBottom
données
Données initiales de la page
2.2, Page.prototype.setData()
La fonction setData() de la page est utilisée pour les données initiales de la page Réviser. Si les données sont liées à la couche de vue wxml et affichées, la couche de vue reflétera la modification sans actualisation.
2.3, getCurrentPages()
, récupère l'instance de la pile de pages courante, donnée sous forme de tableau dans l'ordre de la pile, le premier élément est la page d'accueil, le dernier élément est la page actuelle.
2.4, animation de cas
3. Pile de pages

Le framework maintient toutes les pages actuelles sous la forme d'une pile. Lorsqu'un changement de routage se produit, la pile de pages se comporte comme suit :

5. Routage des pages

 Pour plus d'articles liés à la présentation des fonctions App() et Page() dans le développement pratique des mini-programmes WeChat, veuillez faire attention au site Web PHP chinois !
Pour plus d'articles liés à la présentation des fonctions App() et Page() dans le développement pratique des mini-programmes WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

