Maison >interface Web >Tutoriel H5 >Développement de jeux HTML5-Angry Birds-Conférence Open Source (3)-L'impact de la collision
Développement de jeux HTML5-Angry Birds-Conférence Open Source (3)-L'impact de la collision
- 黄舟original
- 2017-03-02 13:40:272358parcourir
Auparavant, nous avons réalisé l'utilisation d'une force externe pour faire voler l'oiseau, et avons également réalisé le suivi de la caméra. Cette fois, nous étudierons l'impact de la collision entre l'oiseau et d'autres objets, ainsi que la déformation et la disparition des objets causées par la collision. Vous trouverez ci-dessous les liens vers les deux premières conférences. Il est préférable que les amis comprennent avant de lire ceci. tutoriel.
En fait, dans box2d, tant que nous définissons la densité, la friction, l'élasticité et d'autres propriétés des objets, ils simuleront la collision du monde réel si vous souhaitez les utiliser. Si vous souhaitez effectuer un traitement spécial sur les collisions, vous devez obtenir l'impact de la collision entre elles, afin de pouvoir faire ce que vous voulez en fonction de l'impact. Utilisez la ligne de code suivante dans la bibliothèque lufylegend pour détecter. collisions.
LGlobal.box2d.setEvent(LEvent.POST_SOLVE,postSolve);
La fonction de collision est la suivante, acceptant deux paramètres
function postSolve(contact, impulse){
}puis utilisant impulse.normalImpulses[0] pour obtenir l'ampleur de l'impact généré par la collision.
Ensuite, nous contrôlerons l'état de la tête de cochon en fonction de l'impact de la collision. Préparez d'abord les deux photos suivantes


function Pig(){
base(this,LSprite,[]);
var self = this;
self.hp = 200;
self.name = "pig";
self.list = ["pig01","pig02"];
self.bitmap = new LBitmap(new LBitmapData(imglist[self.list[0]]));
self.addChild(self.bitmap);
self.addBodyCircle(24,self.bitmap.getHeight()*0.5,self.bitmap.getWidth()*0.5,1,5,.4,.13);
}
Pig.prototype.hit = function(value){
var self = this;
if(value < 10)return;
if(self.hp == 200)self.bitmap.bitmapData = new LBitmapData(imglist[self.list[1]]);
self.hp -= value;
}Le code ci-dessus définit d'abord une image d'état sain pour la tête du cochon dans le constructeur, puis change l'image de la tête du cochon en une image blessée dans la fonction hit. Avec la classe Pig ci-dessus, tant que l'impact de la collision se produit entre la tête du cochon et d'autres objets, l'impact de la collision est transmis à la fonction de frappe, et l'état et la valeur HP de la tête du cochon peuvent être contrôlé. Bien sûr, vous pouvez également préparer la tête de cochon. Des images de divers états, tels que des blessures mineures, des blessures graves, etc., puis utiliser la fonction de frappe pour définir différentes images d'affichage pour lui en fonction de sa valeur HP.


Afin de faciliter le fonctionnement de ces objets, nous créons une classe Stage comme la tête de cochon ci-dessus, comme suit
function Stage(list,rotate,m,ctrl){
base(this,LSprite,[]);
var self = this;
self.name = "stage";
self.ctrl = ctrl;
self.list = list;
self.bitmap = new LBitmap(new LBitmapData(imglist[self.list[0]]));
self.hp = 200;
self.addChild(self.bitmap);
self.addBodyPolygon(self.bitmap.getWidth(),self.bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)self.setRotate(rotate*Math.PI/180);
}
Stage.prototype.hit = function(value){
var self = this;
if(!self.ctrl)return;
if(value < 1)return;
if(self.hp == 200)self.bitmap.bitmapData = new LBitmapData(imglist[self.list[1]]);
self.hp -= value;
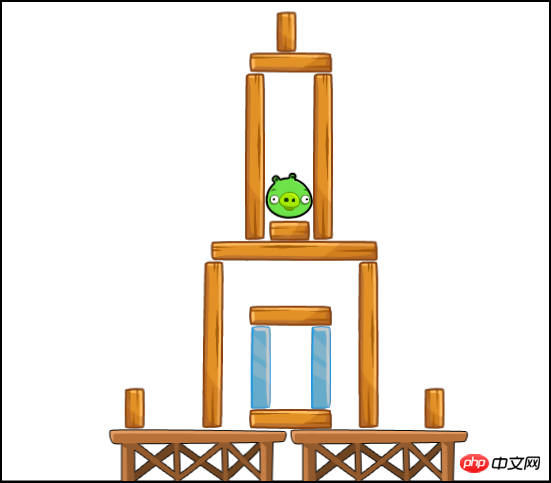
}Ensuite, ajoutez quelques objets à la fonction principale, comme suitsetStage(["desk"],800,430,0,10,false); setStage(["desk"],970,430,0,10,false); setStage(["st11","st12"],935,410,0,1,true); setStage(["st01","st02"],905,370,90,1,true); setStage(["st01","st02"],965,370,90,1,true); setStage(["st11","st12"],935,310,0,1,true); setStage(["st31","st32"],817,370,90,1,true); setStage(["st31","st32"],970,370,90,1,true); setStage(["st31","st32"],895,250,0,1,true); setStage(["st21","st22"],955,230,0,1,true); setStage(["st31","st32"],858,150,90,1,true); setStage(["st31","st32"],925,150,90,1,true); setStage(["st11","st12"],935,50,0,1,true); setStage(["st21","st22"],950,30,90,1,true); setStage(["st21","st22"],800,430,90,1,true); setStage(["st21","st22"],1100,430,90,1,true); var pig = new Pig(); pig.x = 950; pig.y = 173; backLayer.addChild(pig);L'écran généré par ce qui précède le code est le suivant
function setStage(list,x,y,rotate,m,ctrl){
var stageLayer = new Stage(list,rotate,m,ctrl);
stageLayer.x = x;
stageLayer.y = y;
backLayer.addChild(stageLayer);
return stageLayer;
}
Si vous avez joué au jeu Angry Birds, vous devriez être familier avec l'image ci-dessus. C'est l'image du premier niveau d'Angry Birds. 
Ensuite, modifiez la fonction de détection de collision. Parce que j'ai défini les UserData du corps sur l'objet LSprite lui-même dans la bibliothèque lufylegend, donc ici j'obtiens l'objet LSprite via GetUserData
function postSolve(contact, impulse){
if(contact.GetFixtureA().GetBody().GetUserData().hit)contact.GetFixtureA().GetBody().GetUserData().hit(impulse.normalImpulses[0]);
if(contact.GetFixtureB().GetBody().GetUserData().hit)contact.GetFixtureB().GetBody().GetUserData().hit(impulse.normalImpulses[0]);
}
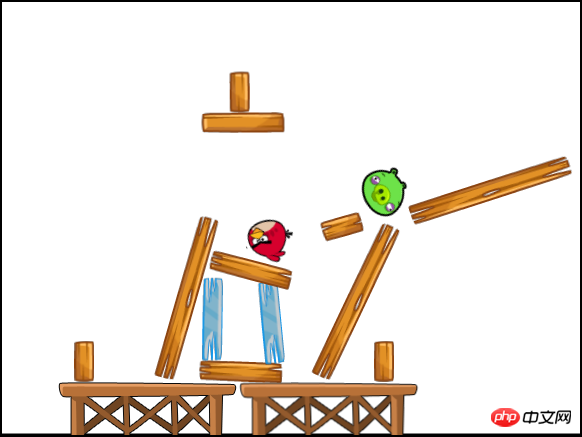
Vous pouvez voir que l'état de la tête de cochon et de certaines barres de bois sur l'écran a changé, nous sommes donc done L'état de l'objet est modifié en fonction de la collision. Lorsque les PV de la tête de cochon deviennent 0, supprimez-la de l'écran de jeu. 
Généralement, lorsque la tête de cochon disparaît, il y aura un effet semblable à une explosion, comme indiqué ci-dessous

Ce qui suit crée une classe RemoveObject pour obtenir cet effet
function RemoveObject(){
base(this,LSprite,[]);
var self = this;
self.name = "remove";
self.index = 0;
self.bitmap = new LBitmap(new LBitmapData(imglist["remove"]));
self.addChild(self.bitmap);
}
RemoveObject.prototype.run = function(){
var self = this;
if(self.index++ > 20){
self.parent.removeChild(self);
}
}Le dernier traitement restant consiste à surveiller l'état de ces objets dans la fonction de boucle pour contrôler leur disparition
Le code ci-dessus est très simple et ne sera pas expliqué après. l'oiseau disparaît, j'ai ajouté trois événements pour déplacer l'écran. Le code complet sera donné à la fin Vous pouvez jeter un oeilfunction onframe(){
if(bird){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
}
var child;
for(var key in backLayer.childList){
child = backLayer.childList[key];
if(child.name == null)continue;
if(child.x < -child.getWidth() || child.x > backLayer.getWidth()){
backLayer.removeChild(child);
if(child.name == "bird01"){
bird = null;
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,moveStart);
backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,moveRun);
backLayer.addEventListener(LMouseEvent.MOUSE_UP,moveEnd);
}
}else if((child.name == "stage" || child.name == "pig") && child.hp <= 0){
if(child.name == "pig"){
var removeObj = new RemoveObject();
removeObj.x = child.x;
removeObj.y = child.y;
backLayer.addChild(removeObj);
}
backLayer.removeChild(child);
}else if(child.name == "remove"){
child.run();
}
}
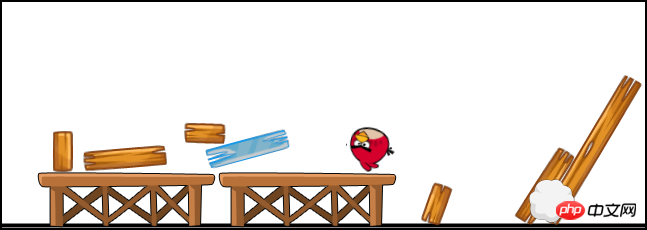
}backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,moveStart); backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,moveRun); backLayer.addEventListener(LMouseEvent.MOUSE_UP,moveEnd);D'accord, voici l'effet Image et. testez la connexion, essayez-le
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample04/index.html

Comme vous pouvez le voir, l'oiseau ci-dessus a fracassé la tête du cochon !
http://fsanguo.comoj.com/download.php?i=AngryBirds3.rar
C'est la fin de cette série de conférences. Les fonctions de base d'Angry Birds ont été implémentées. Il ne reste plus qu'à diversifier les éléments. Chacun peut utiliser son imagination au maximum. ils veulent. , créez votre propre jeu de physique.
Ce qui précède est le développement de jeux HTML5-Angry Birds-Conférence Open Source (3)- Pour plus d'informations sur l'impact d'une collision, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

