Maison >interface Web >Tutoriel H5 >Sortie du moteur de jeu open source HTML5 lufylegend1.8.0
Sortie du moteur de jeu open source HTML5 lufylegend1.8.0
- 黄舟original
- 2017-03-01 15:47:352082parcourir
Le moteur open source HTML5 lufylegend version 1.8.0 a été publié et le package de téléchargement contient plus de 30 exemples de développement. 
Site officiel du moteur lufylegend.js
http://lufylegend.com/ lufylegend
Lien de documentation de l'API en ligne du moteur lufylegend.js
http://lufylegend.com/lufylegend/api
adresse du projet github
https://github.com/lufylegend/lufylegend.js
One, 1.8. 0 Contenu de la mise à jour de la version
Partie moteur
1, résout le bug selon lequel la page de chargement des smartphones Android 4.0 ne peut pas être effacée
2. Ajout de la sous-classe LAnimation LAnimationTimeline et fourniture des fonctions setLabel, play, stop, gotoAndPlay, gotoAndStop
3, ajout de la suppression de LTweenLite
4, ajout d'un assouplissement continu
5 et amélioration de l'effet plein écran : ajouté EXACT_FIT, SHOW_ALL et autres modes de mise à l'échelle plein écran. Pour une utilisation détaillée, veuillez consulter le document API
6 Ajout de LGlobal.setStageSize pour mettre à l'échelle le canevas à la taille spécifiée
7 Ajout de getChildIndex et setChildIndex à l'objet LSprite. . Fonction
8, ajoute l'attribut blendMode pour l'objet LSprite et l'objet LBitmap
9, ajoute 2 effets de chargement
Les effets de chargement actuels du moteur sont les suivants 
. 



10, ajout de LTransitionManager, dont 9 effets de changement d'écran
Connexion d'effethttp : //lufylegend.com/demo/examples/LTransitionManager.html
11. Amélioration des fonctions getWidth et getHeight de la classe LSprite
12. Événements LMedia optimisés 13, trié la structure du moteur entre LObject et LSprite, ajouté LEventDispatcher, LDisplayObject, LInteractiveObject et d'autres classes, ajouté la fonction dispatchEvent à la classe LEventDispatcher et utilisé dispatchEvent pour implémenter facilement des événements personnalisés
14, réécrit le code de base de la mise à l'échelle, la transparence et la rotation de la classe LSprite et de LTextField ont été modifiées, et certains bugs dans la logique des trois effets ont été modifiés pour rendre les trois effets plus complets.
15, en considérant la position du canevas, transformer l'objet touchmove du téléphone en canevas, qui était auparavant le document
16, séparer la partie non essentielle du code du moteur et fournir plusieurs versions
Partie UI
1, ajout d'une fenêtre déplaçable2, plage ajoutée
Actuellement, le moteur est livré avec les types d'interface utilisateur suivants
Enfin, la documentation de l'API est améliorée




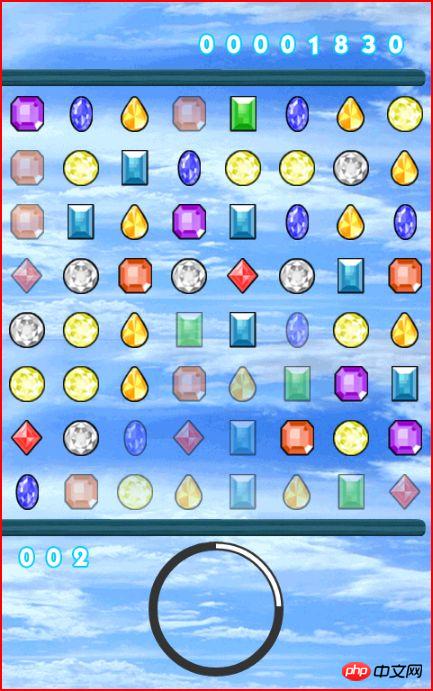
5. Jeu de cueillette de fruits
http://lufylegend.com/demo/getFruit/index.html

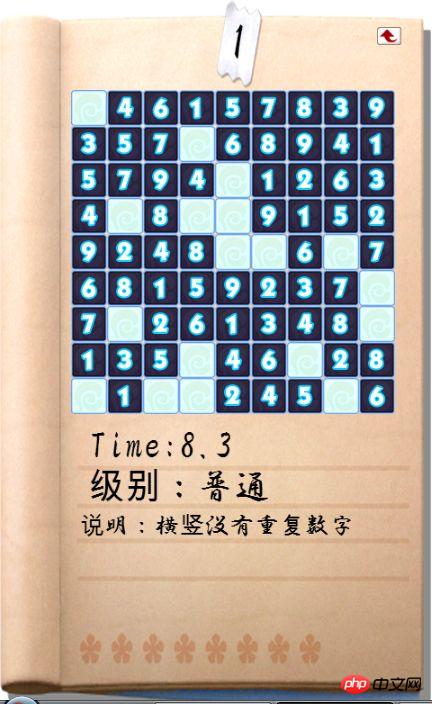
6.
http://lufylegend.com/demo/rpg/index.html

Veuillez consulter le lien ci-dessous pour plus de démos de jeux
http://lufylegend.com/lufylegend/demo
3. Discussion et échange
Si vous rencontrez des problèmes lors de l'utilisation du moteur ou si vous avez de bonnes suggestions pour le moteur, vous êtes invités à poster sur le forum officiel ou à me suivre. le blog Laisser un message
Ce qui précède est le contenu publié par le moteur de jeu open source HTML5 lufylegend1.8.0 Pour plus de contenu connexe, veuillez prêter attention au. Site Web chinois PHP (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

