Maison >interface Web >Tutoriel H5 >Notes d'étude préliminaires de Html5 Canvas (15) - Événements de souris
Notes d'étude préliminaires de Html5 Canvas (15) - Événements de souris
- 黄舟original
- 2017-02-28 16:15:141432parcourir
Cet article complète un exemple où le protagoniste se déplace avec la souris. L'effet est le suivant :

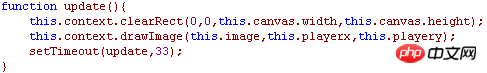
est la même que l'article précédent, le code est le suivant :

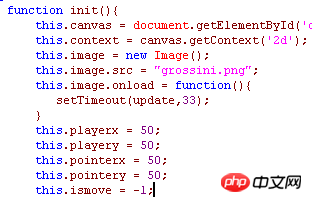
La partie initialisation de init est la même que l'exemple de l'article précédent. Le code est le suivant :

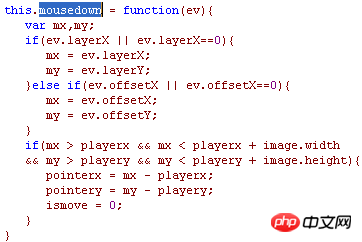
Ensuite, définissez
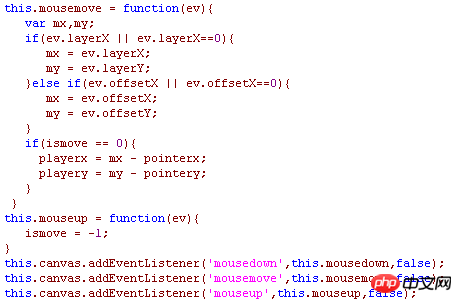
, mousemove et mouseup respectivement, correspondant respectivement à l'appui, au déplacement et à la montée de la souris. Les codes sont les suivants :

Utilisez d'abord le code suivant pour obtenir les coordonnées. Le code suivant est. utilisé dans divers navigateurs :
var mx,my;
if(ev.layerX || ev.layerX==0){
mx = ev.layerX;
my = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mx = ev.offsetX;
my = ev.offsetY;
}

Si
se trouve dans la plage de l'image, dans Ré-obtenez les coordonnées de l'image dans move, relâchez-la lorsque vous soulevez la fonction, puis enregistrez la fonction sur canvas pour compléter cet exemple / Ce qui précède est le contenu des notes d'étude préliminaires de Html5 Canvas (15) - Événements de souris Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn). !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

