Maison >interface Web >Tutoriel H5 >Notes d'étude préliminaires de Html5 Canvas (4) -Écran clair
Notes d'étude préliminaires de Html5 Canvas (4) -Écran clair
- 黄舟original
- 2017-02-28 15:29:321927parcourir
Parfois, nous devons effacer une partie ou la totalité de l'écran, similaire à la fonction setcilp de j2me, dans Il existe deux méthodes pour effacer l'écran en html
canvas, l'une est clearRect et toute la hauteur de la largeur de l'écran astuce. La différence est que clearRect peut effacer une partie de l'écran ou effacer tout l'écran, tandis que la réinitialisation de la largeur et de la hauteur de l'écran ne peut effacer qu'une partie de l'écran.
Le code suivant efface un quart du cercle entier :

Dessinez d'abord un cercle complet, puis dégagez une case. L'effet est le suivant :

Si vous utilisez l'instruction suivante, l'écran sera effacé :
context.clearRect(0,0,canvas.width,canvas.height);
De plus, une solution consiste à réinitialiser la largeur et la hauteur de la toile. Le code est le suivant :
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;
Faire cela peut également effacer l'écran, mais cela présente l'inconvénient que toutes les valeurs d'état reviendront à leurs valeurs par défaut (couleur style, largeur de trait, etc.) , ne seront pas conservés.
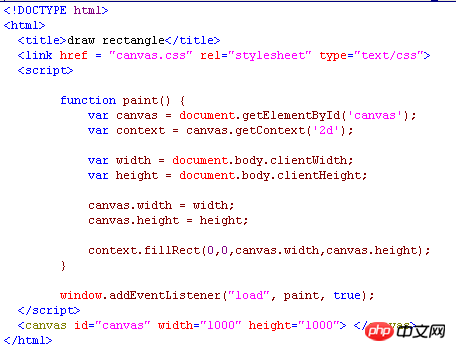
Utilisez le code suivant pour définir le navigateur en plein écran, c'est-à-dire obtenir la largeur et la hauteur du navigateur en fonction de document.body, puis définissez-le

<link href = "canvas.css" rel="stylesheet" type="text/css">
Cette phrase présente le css, et la fonction de css est d'ignorer les espaces blancs et les bordures du navigateur, le code de css est le suivant :
* {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}Pour que notre paramètre pour rester en plein écran lorsque la taille de l'écran change, nous ajoutons window.addEventListener("load", paint, true);Ajoutez cette phrase après :window.addEventListener( "resize", paint, true);C'est-à-dire que lorsque nous changeons la taille du navigateurle canevas changera également en conséquence. Bien sûr, les choses que nous dessinons changeront également. il faudra également le redessiner.
Ce qui précède est le contenu des notes d'étude préliminaires de Html5 Canvas (4) - Écran clair Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

