Maison >interface Web >Tutoriel H5 >Notes d'étude préliminaires sur Html5 Canvas (2) - Dessin approfondi
Notes d'étude préliminaires sur Html5 Canvas (2) - Dessin approfondi
- 黄舟original
- 2017-02-28 15:21:391402parcourir
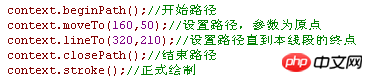
L'article précédent a essentiellement présenté les concepts de base du Canevas HTML5 Pour la plupart des études, j'ai utilisé j2me et Pour les programmeurs qui dessinent avec le canevas d'Android, il n'est pas difficile de comprendre le Canvas de Html5. Cet article poursuivra le contenu de l'article précédent et expliquera les méthodes de dessin de lignes droites, d'arcs, etc. Tout d'abord, nous allons vous expliquer comment tracer une ligne droite. Veuillez consulter le code suivant :

et
closePath représentent respectivement le chemin de début et le chemin de fin, avec les différents nœuds du chemin au milieu, moveTo Le paramètre de est la coordonnée du point de départ, et le paramètre de lineTo est le point final du segment de ligne tracé. De cette façon, nous avons complété une section du chemin, mais notons que nous n'avons pas terminé le dessin. L'accent est mis sur la phrase suivante, le trait est un dessin creux, <.>remplissageC'est un remplissage solide. A noter que pour les segments de ligne, l'utilisation de fill n'aura aucun effet. Utilisez beginPath, closePath, moveTo, lineTo Ces fonctions peuvent non seulement dessiner des lignes droites, mais aussi des triangles et des rectangles. La première est le code des triangles floraux :
Ce code reliera trois points pour former un triangle Le code suivant reliera quatre points pour former un quadrilatère : 


arc 
Les paramètres de la fonction sont respectivement la coordonnée en abscisse du centre du cercle, l'ordonnée du centre du cercle, le rayon du cercle, l'angle de départ (radians), l'angle de l'arc dessiné (radians), et si le dernier paramètre booléen est
faux
vrai signifie dans le sens inverse des aiguilles d'une montre, et l'angle de départ est l'angle entre le côté de départ et l'horizontale. L'idée est que le bord de départ tourne dans le sens des aiguilles d'une montre autour de la position horizontale. context.arc(400,100,60,Math.PI/18,Math.PI,false); L'effet de :
context.arc(400,100,60,Math.PI/18,Math.PI,true); L'effet de
: 
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

