Maison >interface Web >tutoriel CSS >Utilisez CSS pour implémenter une barre de progression de processus avec des flèches
Utilisez CSS pour implémenter une barre de progression de processus avec des flèches
- 高洛峰original
- 2017-02-28 13:43:342308parcourir
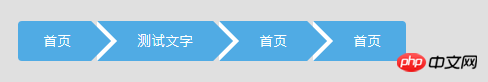
Cet article présente la barre de progression avec des flèches utilisant du CSS pur, compatible avec IE8. Les amis qui en ont besoin peuvent l'apprendre ensemble.
Écrivez d’abord un style de base.

.cssNav li{
padding: 0px 20px;
line-height: 40px;
background: #50abe4;
display: inline-block;
color: #fff;
position: relative;
}
Ensuite, utilisez la pseudo-classe :after pour dessiner un triangle et le positionner à droite, comme suit :

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
rightright: -20px;
top: 0;
}
Puis modifiez la couleur d'après, et le prototype de base a été vu.

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #50abe4;
position: absolute;
rightright: -20px;
top: 0;
z-index: 10;
}
Continuez à utiliser la pseudo-classe :before pour dessiner le triangle de gauche. Comme suit :

.cssNav li:before{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
left: 0px;
top: 0;
}
Modifiez ensuite la couleur d'avant et copiez plusieurs modules pour y jeter un œil.

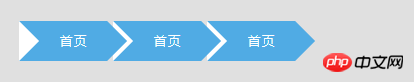
Enfin, modifiez légèrement le début et la fin.

.cssNav li:first-child{
border-radius: 4px 0 0 4px;
padding-left: 25px;
}
.cssNav li:last-child,.cssNavEnd{
border-radius: 0px 4px 4px 0px;
padding-right: 25px;
}
.cssNav li:first-child:before{
display: none;
}
.cssNav li:last-child:after,.cssNavEnd:after{
display: none;
}
Ajoutez le statut sélectionné et le tour est joué.

.cssNav li.active {
background-color: #ef72b6;
}
.cssNav li.active:after {
border-left-color: #ef72b6;
}
Plus d'implémentation de la barre de progression du processus avec des flèches en utilisant CSS pour articles connexes, veuillez faire attention au site Web PHP chinois !

