Maison >interface Web >tutoriel CSS >rem — unités CSS à profil bas
rem — unités CSS à profil bas
- 高洛峰original
- 2017-02-28 10:35:431671parcourir
rem est une unité CSS discrète qui a commencé à augmenter au cours des deux dernières années. De nombreux étudiants ont des évaluations différentes de rem. Certains essaient de l'utiliser, tandis que d'autres l'ont abandonnée après avoir rencontré des pièges lors de son utilisation. Mais mon évaluation globale de rem est qu’il s’agit certainement de l’un des candidats les plus appropriés pour créer des applications Web.
Qu'est-ce que le rem ?
rem (taille de police de l'élément racine) fait référence à l'unité de taille de police par rapport à l'élément racine. En termes simples, c'est une unité relative. Lorsque vous voyez rem, vous penserez certainement à l'unité em. Em (taille de police de l'élément) fait référence à l'unité de taille de police par rapport à l'élément parent. Elles sont en réalité très similaires, sauf qu'une règle de calcul s'appuie sur l'élément racine et l'autre s'appuie sur l'élément parent pour le calcul.
Pourquoi les applications Web utilisent-elles rem ?
Ici, j'insiste particulièrement sur le fait que les applications Web et les pages Web ne peuvent pas utiliser rem. En fait, bien sûr, vous le pouvez, mais pour des raisons de compatibilité, son utilisation sous une application Web peut mieux mettre en valeur la valeur et les capacités de cette unité. , examinons comment certaines applications Web d'entreprise mettent en œuvre l'adaptation à l'écran.
1. Obtenez une mise en page d'adaptation d'écran puissante :
Récemment, l'iPhone 6 est sorti en deux tailles, ce qui a conduit à encore plus de confusion dans les types d'écran mobiles. ou deux Une façon d'adapter les applications consiste à utiliser la largeur 320 comme norme. Si la taille dépasse 320, elle sera toujours affichée dans les spécifications 320. Cette méthode de mise en œuvre est représentée par l'application Web Taobao, mais récemment, la page d'accueil mobile Taobao a été. révisé, en utilisant rem Dans cette unité, la page d'accueil est toujours aussi déroutante qu'avant, avec des pages à largeur fixe et des pages à mise en page fluide.
L'unité couramment utilisée pour la mise en page est le px, qui est une unité absolue. Il existe de nombreuses méthodes pour l'adaptation de l'écran d'une application Web, telles que : une mise en page fluide, une largeur limitée, etc. réactivité, mais ces solutions ne sont pas les meilleures.
Par exemple, la solution de mise en page fluide présente de nombreux inconvénients. Bien qu'elle puisse s'adapter à différents écrans, l'effet d'affichage est extrêmement médiocre car seules quelques tailles de téléphones mobiles peuvent l'afficher parfaitement. les interactions sont les plus demandées, mais il existe actuellement de nombreuses entreprises du secteur qui utilisent une mise en page fluide pour les applications Web. Jetez un œil à certains des cas que j'ai collectés ci-dessous :
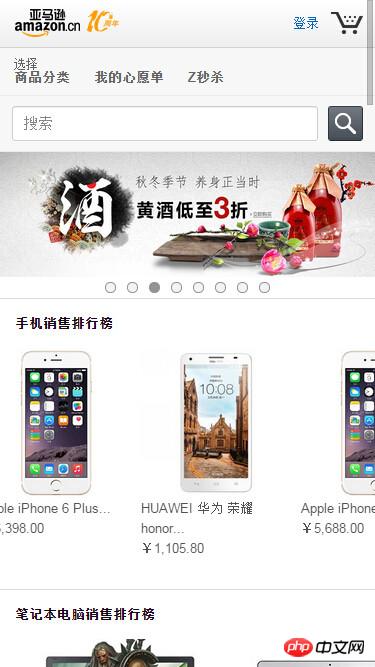
Amazon :

Ctrip :

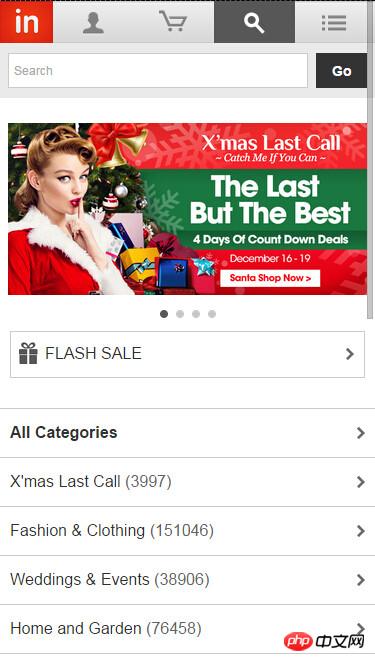
Lanting :

Les sites Web ci-dessus sont tous utilisés. La technologie de mise en page fluide est implémentés. Ils définissent la largeur en pourcentage lors de la mise en page, mais la hauteur est principalement fixée par px, donc l'effet d'affichage sur un téléphone mobile grand écran deviendra que la largeur de certains éléments de la page est très longue, mais la hauteur est toujours la même qu'auparavant. L'affichage réel est très désordonné. C'est le défaut le plus fatal de la mise en page fluide. L'effet observé sur les téléphones mobiles avec seulement quelques tailles est souvent satisfaisant. Je ne peux pas accepter cet effet, car l'effet de leurs dessins de conception, lorsqu'ils sont visualisés sur un téléphone mobile à grand écran, équivaut à être étirés horizontalement.
La mise en page fluide n'est pas le moyen le plus idéal de l'implémenter. Grâce à un grand nombre de mises en page en pourcentage, de nombreux bugs apparaîtront souvent. Il existe également de nombreuses restrictions sur les conceptions des concepteurs, car elles doivent être prises en compte. , et seule la disposition des éléments étirés horizontalement peut être conçue. Il existe de nombreuses limitations lors de la conception.
2. Méthode de largeur fixe
Une autre méthode consiste à fixer la largeur de la page. Au début, certains sites Web fixaient la largeur de la page à 320 et laissaient la partie excédentaire vide. cela semble bien sur le front-end. Heureusement, la conception visuelle n’a plus besoin d’être limitée par la mise en page fluide, et le front-end n’a pas besoin de s’engager dans des mises en page fluides trompeuses. Cependant, cette solution présente également certains problèmes. Par exemple, il y a des espaces vides des deux côtés sur les téléphones mobiles à grand écran. Un autre problème est que la page apparaîtra très petite sur les grands écrans. C'est ainsi qu'était à l'origine la page d'accueil mobile de Taobao. fait, mais il a été révisé récemment. Mais la page d'accueil de Tmall n'a pas encore été révisée.
3. Approche responsive
Approche responsive. Très peu de sites Web complexes de grandes entreprises en Chine utilisent cette approche du côté mobile. La raison principale est que le travail est énorme. Ainsi, généralement, les portails ou les sites de blog de petite et moyenne taille utiliseront la méthode réactive pour passer directement d'une page Web à une application Web en une seule étape, car cela permet de réduire les coûts et de ne plus avoir besoin de créer une application Web spécifiquement pour leur propre version de site Web. .
4. Définir la fenêtre d'affichage pour la mise à l'échelle
a26c31ba214da76d4e9529927ce17e51
La page d'accueil de l'application Web de Tmall est réalisée de cette manière. Elle est mise à l'échelle en fonction de la largeur de 320. La mise à l'échelle maximale est de 320*1,3 = 416. Fondamentalement, elle est compatible avec une mise à l'échelle jusqu'à 426. . L'écran de l'iphone6 plus est cassé. Cette méthode est simple, grossière et efficace. Pour être honnête, je pense qu'il est très efficace dans l'utilisation de rem, dont nous parlerons ensuite. Cependant, certains étudiants ont signalé que le processus de mise à l'échelle était un peu flou lors de son utilisation. Je n'ai jamais rencontré cette situation lors de son utilisation.
rem peut s'adapter à tous les écrans dans des proportions égales
Ce qui précède a parlé de nombreuses solutions d'adaptation d'applications Web qui sont actuellement courantes dans la plupart des entreprises. Parlons ensuite du fonctionnement de rem. de.
Comme mentionné ci-dessus, rem est adapté via l'élément racine de la page Web. Nous pouvons contrôler la taille de rem en définissant la taille de la police html. Par exemple :
html {
font-size: 20px ;
}
.btn {
width: 6rem ;
height: 3rem ;
line-height: 3rem ;
font-size: 1.2rem ;
display: inline-block ;
background: #06c ;
color: #fff ;
border-radius: .5rem ;
text-decoration: none ;
text-align: center ;
}
Démo
La taille du bouton de résultat du code ci-dessus est la suivante :

I Le html est réglé à 10px pour faciliter notre calcul, pourquoi 6rem est égal à 60px. Si le style de notre .btn reste inchangé pour le moment, nous modifierons la valeur de la taille de la police du code HTML et verrons les changements ci-dessus dans le bouton :
html {
font-size: 40px ;
}
Démo
Les résultats de la taille du bouton sont les suivants :

La largeur et la hauteur ci-dessus deviennent le double des résultats ci-dessus. Nous avons uniquement modifié la taille de la police du code HTML, mais le style .btn La taille du bouton dans le Web est modifiée tandis que les propriétés définies par rem de largeur et de hauteur restent inchangées.
En fait, à partir des deux cas ci-dessus, nous pouvons calculer combien de rem vaut 1px :
Premier exemple :
120px = 6rem * 20px (l'élément racine définit un grande valeur )
Deuxième exemple :
240px = 6rem * 40px (l'élément racine définit une grande valeur)
Déduit :
10px = 1rem à la élément racine (quand font-size = 10px) ;
20px = 1rem dans l'élément racine (quand font-size = 20px)
40px = 1rem dans l'élément racine (font-size) ; = 40px);
Dans les deux exemples ci-dessus, nous avons constaté que le premier bouton de cas est agrandi proportionnellement au deuxième bouton. Le changement de la taille de la police HTML entraînera une modification de la taille du bouton. Il n'est pas nécessaire de modifier la largeur et la hauteur précédemment définies pour le bouton. En fait, c'est ce que nous souhaitons le plus voir. Pourquoi disons-nous cela ? Ensuite, regardons un exemple :
Démo
D'après les deux démos ci-dessus, nous savons que changer la taille de la police du HTML peut modifier tous les éléments en utilisant les unités rem de la même manière, afin que tout le monde puisse utilisez l'outil de débogage du navigateur Chrome pour changer l'effet d'affichage de la troisième démo sur différents appareils, ou zoomez sur la largeur du navigateur pour voir l'effet. Nous pouvons voir que la mise en page est la même quelle que soit la résolution. Basculez selon des proportions égales et la mise en page n'est pas compliquée. J'ai simplement obtenu l'effet ci-dessus en modifiant simplement la valeur de la taille de la police en fonction de la résolution actuelle du navigateur via un morceau de js. Tous les éléments de la page n'avaient en aucun cas besoin d'être modifiés.
À ce stade, beaucoup de gens me demanderont certainement comment calculer les valeurs de taille de policeà différentes résolutions ?
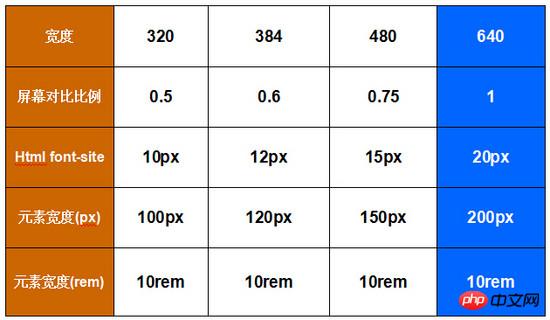
Tout d'abord, supposons que le brouillon de conception de page ci-dessus m'a été remis dans la taille standard de 640 (bien sûr, cette taille n'est certainement pas nécessairement 640, elle peut être 320, ou 480, ou 375) pour regarder un ensemble de tables.

La colonne bleue dans le tableau ci-dessus correspond à la taille de la page dans Demo3. La page est coupée avec une largeur de 640. Comment calculer. la police sous différentes largeurs ? Vous devriez être capable de comprendre la valeur de -site en regardant les changements numériques dans le tableau. Par exemple : 384/640 = 0,6, 384 est 0,6 fois de 640, donc la taille de police sous la largeur de page de 384 est également égale à 0,6 fois de celle-ci. À l'heure actuelle, la taille de police de 384 est égale à 12 px. . La largeur des différents appareils est calculée de la même manière.
Dans Demo3, j'ai utilisé JS pour calculer dynamiquement la taille de la police de l'élément racine. L'avantage est que toutes les résolutions d'appareil peuvent être compatibles et adaptées. La page d'accueil de Taobao utilise actuellement JS pour le calcul. Mais en fait, nous pouvons faire de l'adaptation sans JS. Généralement, lorsque nous créons des applications Web, nous comptons d'abord les principaux appareils d'écran de notre site Web, puis définissons les paramètres de requête multimédia pour ces appareils afin de réaliser l'adaptation, par exemple, comme suit. :
html {
font-size : 20px ;
}
@media only screen and ( min - width : 401px ) {
html {
font-size: 25px ! important ;
}
}
@media only screen and ( min - width : 428px ) {
html {
font-size: 26.75px ! important ;
}
}
@media only screen and ( min - width : 481px ) {
html {
font-size: 30px ! important ;
}
}
@media only screen and ( min - width : 569px ) {
html {
font-size: 35px ! important ;
}
}
@media only screen and ( min - width : 641px ) {
html {
font-size: 40px ! important ;
}
}
Bien sûr, les paramètres ci-dessus ne peuvent pas être entièrement adaptés à tous les appareils, mais une adaptation complète peut être obtenue en utilisant JS. Lequel utiliser dépend de votre scénario de travail réel.
Voici deux sites mobiles nationaux qui utilisent la technologie rem. Vous pouvez vous y référer pour voir leurs pratiques. Actuellement, seule la page d'accueil du mobile Taobao utilise rem, et la page d'accueil des applications natives est une page d'accueil d'application Web intégrée.
Page d'accueil de Taobao : m.taobao.com
D X : m.dx.com
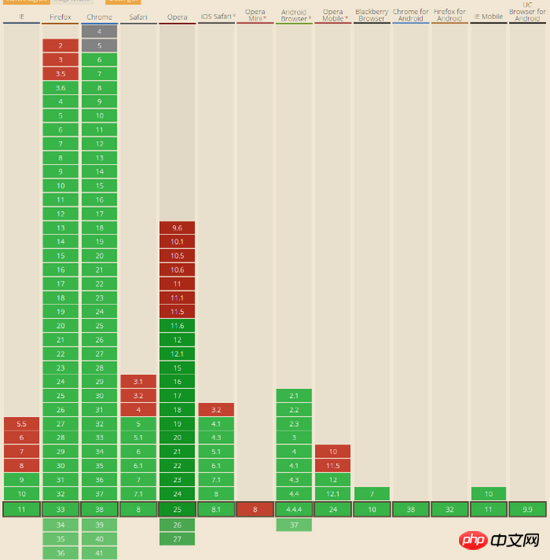
Enfin, jetons un œil à sa compatibilité :

Pour plus d'articles sur les unités CSS discrètes, veuillez faire attention au site Web PHP chinois !

