Maison >Applet WeChat >Développement de mini-programmes >Mini programme WeChat facile à utiliser pour utiliser le swiper pour obtenir un effet de rotation d'image
Mini programme WeChat facile à utiliser pour utiliser le swiper pour obtenir un effet de rotation d'image
- 高洛峰original
- 2017-02-28 11:03:463124parcourir
Dans l'article précédent, nous avons configuré le wxss du mini programme pour obtenir une disposition horizontale et verticale dans la vue des composants du conteneur. Dans cet article, nous utilisons la balise swiper pour obtenir l'effet de rotation de l'image.
L'effet de rotation peut être observé sur de nombreuses pages d'accueil de sites Web ou applications mobiles. Le composant swiper est utilisé dans l'applet WeChat pour implémenter la rotation d'image. L'effet du petit exemple d'aujourd'hui est le suivant :

Afin de faciliter la démonstration, j'ai ajusté l'intervalle de commutation d'animation à 3 s. Dans les projets réels, il est généralement de 5 s, selon les exigences du projet.
Pour implémenter la rotation de l'image, utilisez le composant conteneur de vue du curseur swiper. Le code du fichier de structure de page est le suivant :
<!--mySwiper.wxml-->
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
</view>Ignorez la vue du conteneur parent le plus à l'extérieur et les attributs du composant, ainsi que la page. La structure du fichier est simplifiée comme suit :
<swiper>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image/>
</swiper-item>
</block>
</swiper>Comme le montre le code ci-dessus, l'intégralité du code du diagramme de rotation est formé par un composant swiper, qui contient plusieurs composants d'élément swiper, parmi lesquels l'image est placé dans l'élément swiper. La fonction de
est de contrôler la liaison d'attribut à un tableau imgUrls et d'utiliser les données de chaque élément du tableau pour restituer le composant à plusieurs reprises. La balise block ne sera pas rendue sur la page. Si vous souhaitez en savoir plus, veuillez accéder à la documentation officielle :
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/. view/wxml/ Apprenez-en plus sur le bloc wx:for dans list.html?t=201715.
Les symboles {{}} vus dans le code sont la syntaxe Moustache, ce qui signifie retirer les données du nom de la variable entre doubles accolades et implémenter la liaison de données. La variable est déclarée dans l'objet de données dans le fichier .js du fichier du même nom, comme suit :
// mySwiper.js
Page({
data:{
imgUrls: [
'/asserts/img/001.jpg',
'/asserts/img/002.jpg',
'/asserts/img/003.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000
},
onLoad:function(options){
// 生命周期函数--监听页面加载
}
}Parmi eux,
indicateurs-points : s'il faut afficher le panneau points indicateurs, la valeur par défaut est fausse ;
lecture automatique : si la commutation doit être automatique, la valeur par défaut est fausse ;
intervalle : l'intervalle de temps de commutation automatique, la valeur par défaut est de 5 000 ms ;
durée : la durée de l'animation coulissante, la valeur par défaut est de 1000 ms ;
Il est à noter que le composant swiper doit avoir une largeur , sinon le swiper ne sera pas affiché. Voici une largeur et une hauteur spécifiques, et définissez l'affichage centré :
/* pages/mySwiper/mySwiper.wxss */
swiper{
margin: 0 auto;
height: 200px;
width: 300px;
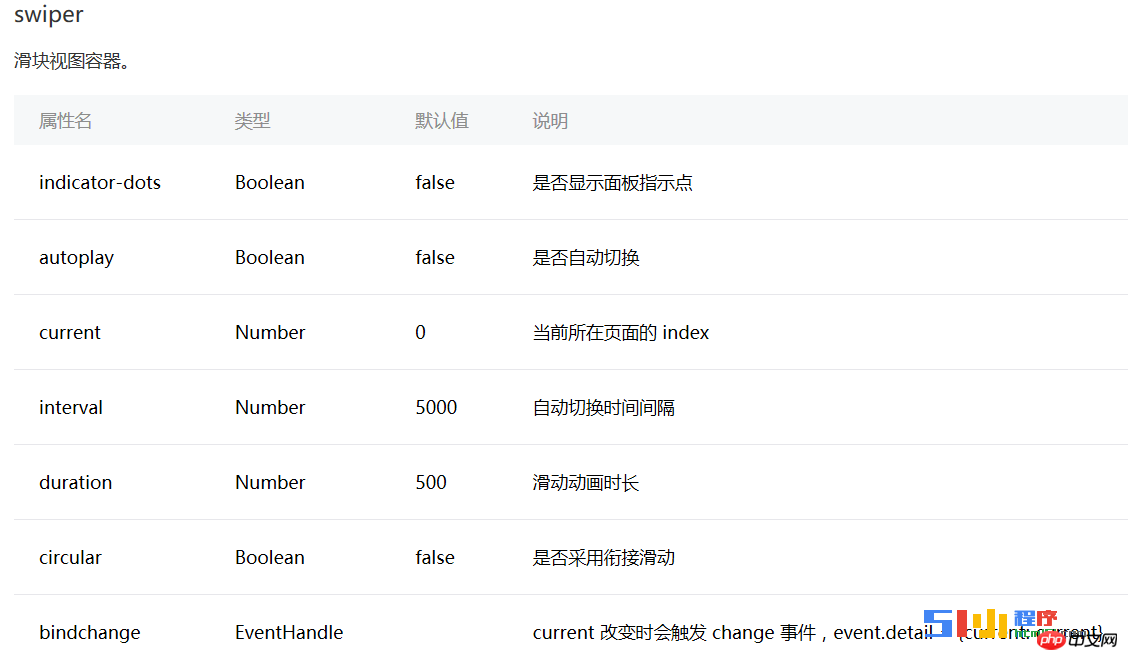
}La description détaillée de l'attribut swiper est la suivante :

Plus d'applets WeChat peuvent facilement démarrer en utilisant swiper pour obtenir un effet de rotation d'image. Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

