Maison >Applet WeChat >Développement de mini-programmes >La vue du composant conteneur de l'applet WeChat réalise une disposition horizontale et verticale
La vue du composant conteneur de l'applet WeChat réalise une disposition horizontale et verticale
- 高洛峰original
- 2018-05-17 16:20:1613057parcourir
Dans l'article précédent, nous avons analysé l'analyse des répertoires de la structure des fichiers de l'applet WeChat. Dans cet article, nous examinerons la disposition horizontale et verticale de la vue des composants conteneurs de l'applet.
Les deux méthodes de mise en page les plus couramment utilisées dans les projets, la mise en page horizontale et la mise en page verticale, sont relativement simples à mettre en œuvre dans les mini-programmes WeChat.
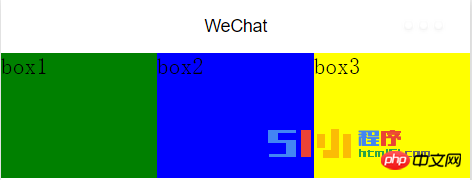
1. Disposition horizontale horizontale :

Pour implémenter la disposition horizontale, quatre composants de conteneur de vue sont requis, dont l'un est le conteneur parent. Comme suit :
<!--index.wxml--> <view class="content"> <view style="flex:1;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
Donnez au conteneur parent le style suivant :
/**index.wxss**/
.content{
display: flex;
flex-direction: row;
}où display:flex définit la vue sur une mise en page flexible, flex-direction: row définit la mise en page; la direction doit être une disposition horizontale et horizontale.
Dans les trois vues autonomes, définissez une hauteur, pas de largeur, et définissez flex sur 1, ce qui signifie évaluer la largeur de l'écran afin que vous puissiez obtenir trois largeurs égales. Bien sûr, vous pouvez également définir sa largeur. Par exemple, je la définis comme suit :
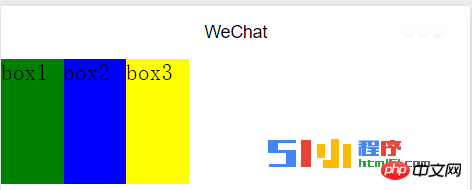
<view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="width:50px;;height:100px;background-color:blue">box2</view> <view style="width:50px;;height:100px;background-color:yellow">box3</view> </view>
L'effet est que chaque largeur occupe 50 px, et la même disposition horizontale et horizontale est obtenue. L'effet est le suivant :

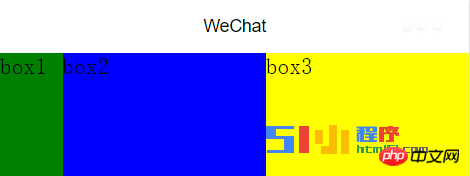
Et quand je règle box1 sur une largeur fixe de 50px, et box2 et box3 ne définissent pas la largeur
mais définissent directement flex : 1, le code est le suivant :
<!--index.wxml--> <view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
L'effet sera qu'une fois que box1 occupera sa largeur de 50px, la largeur restante de tout l'écran sera divisée à parts égales entre box2 et box3. L'effet est le suivant :

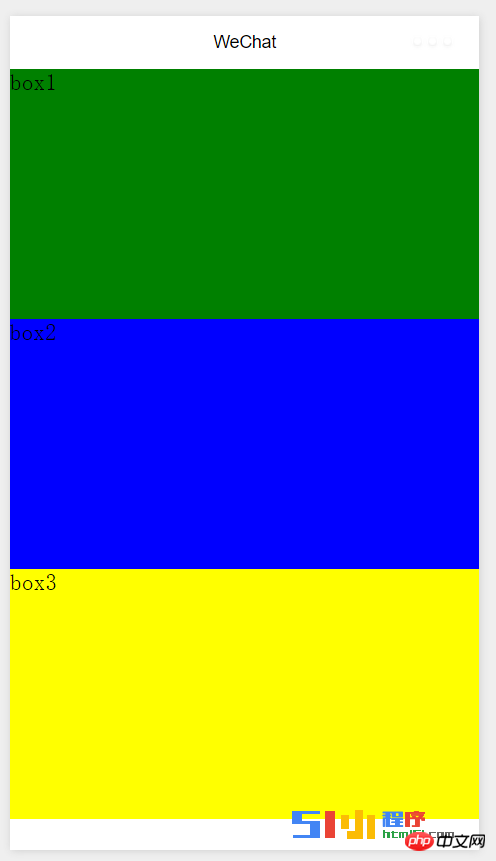
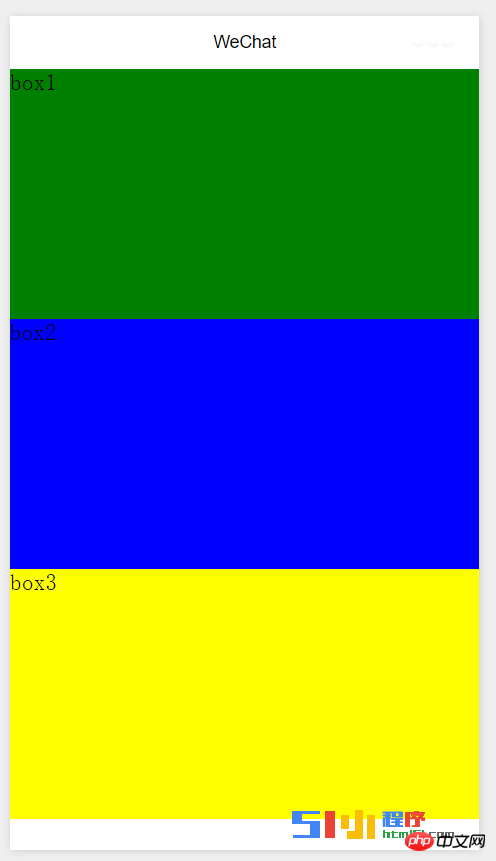
2. Disposition verticale :

La mise en œuvre de la disposition verticale est similaire à celle horizontale mise en page, mais cela doit être Le mode de mise en page est modifié en colonne verticale. Si vous devez définir la largeur de chaque boîte sur flex:1 et d'autres mises en page adaptatives, vous devez donner une hauteur au conteneur parent. le conteneur enfant ne sera affiché que sous forme de notification pouvant simplement envelopper le texte. Bien entendu, vous pouvez également définir la hauteur de chaque case. Ici, je choisis adaptatif, je donne donc au conteneur parent une hauteur de 600 px et je laisse les trois cases à l'intérieur diviser également sa hauteur. Le code
est le suivant :
/**index.wxss**/
.content{
height: 600px;
display: flex;
flex-direction: column;
}<!--index.wxml--> <view class="content"> <view style="flex:1;width:100%;background-color:green">box1</view> <view style="flex:1;width:100%;background-color:blue">box2</view> <view style="flex:1;width:100%;background-color:yellow">box3</view> </view>
L'effet est le suivant :

Nous pouvons utiliser les méthodes ci-dessus pour obtenir des mises en page plus flexibles.
Pour plus d'articles liés à la vue des composants conteneurs de l'applet WeChat afin d'obtenir une disposition horizontale et verticale, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

