Maison >interface Web >Tutoriel H5 >HTML5—Utilisation et compatibilité des nouveaux éléments sémantiques
HTML5—Utilisation et compatibilité des nouveaux éléments sémantiques
- 黄舟original
- 2017-02-27 15:55:331853parcourir
1. Nouveaux éléments sémantiques :
HTML5 fournit de nouveaux éléments sémantiques pour clarifier différentes parties d'une page Web.
1aa9e5d373740b65a0cc8f0a02150c53 : décrit la zone d'en-tête du document , sert à définir la zone d'affichage d'introduction du contenu
c787b9a589a3ece771e842a6176cf8e9 : La partie qui définit le lien de navigation.
2f8332c8dcfd5c7dec030a070bf652c3 : définit la section (section, section) dans le document. Comme un chapitre, un en-tête, un pied de page ou toute autre partie du document, la section contient généralement un groupe de contenu et son titre.
23c3de37f2f9ebcb477c4a90aac6fffd : définit un contenu indépendant.
15221ee8cba27fc1d7a26c47a001eb9b : Définissez le contenu en dehors de la zone principale de la page (comme la barre latérale).
24203f2f45e6606542ba09fd2181843a : la balise spécifie le contenu du flux indépendant (images, graphiques, photos, code, etc.).
614eb9dc63b3fb809437a716aa228d24 : définit le titre de l'élément 24203f2f45e6606542ba09fd2181843a
c37f8231a37e88427e62669260f0074d : décrit la zone inférieure du document , Un pied de page contient généralement l'auteur et le droit d'auteur informations du document, conditions d'utilisation liées, coordonnées, etc. .
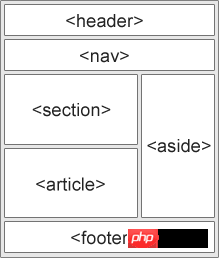
Dans une page Web, les positions de ces nouveaux éléments de balise sémantique sont les suivantes :

2. Problèmes de compatibilité du navigateur pour les nouveaux éléments :
Pour que ces blocs et éléments prennent effet dans toutes les versions des navigateurs, vous devez ajoutez-les dans le style Définissez les attributs dans le fichier table (le code de style suivant permet aux anciens navigateurs de prendre en charge les éléments de niveau bloc introduits dans ce chapitre) :
header, section, footer, aside, nav, article, figure
{
display: block;
}IE8 et les versions antérieures d'IE ne peuvent pas restituer les effets CSS dans ces éléments, vous ne pouvez donc pas utiliser 1aa9e5d373740b65a0cc8f0a02150c53, 2f8332c8dcfd5c7dec030a070bf652c3, c37f8231a37e88427e62669260f0074d, 96566b19b9f982a30d963d456f061f60, ed3a0912fbf69f1856dcf1df7da8b86d, 23c3de37f2f9ebcb477c4a90aac6fffd, 24203f2f45e6606542ba09fd2181843a ou d'autres éléments HTML5. Vous pouvez utiliser HTML5 Shiv pour résoudre ce problème :
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

