Maison >interface Web >Tutoriel H5 >Stockage des données client HTML5Stockage Web : localStorage et sessionStorage
Stockage des données client HTML5Stockage Web : localStorage et sessionStorage
- 黄舟original
- 2017-02-27 15:25:401939parcourir
HTML5 offre une nouvelle façon de stocker des données sur le stockage Web du client
Similaire au Cookie en HTML4
Mais il est beaucoup plus puissant
Cookie
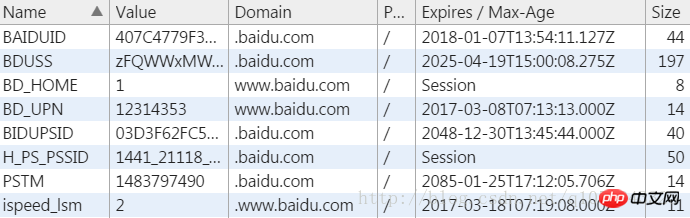
Tout d'abord, passons brièvement en revue les cookies utilisés auparavant

Les cookies stockent des données sur l'appareil de l'utilisateur, et la quantité de données stockées est faible, seulement 4 Ko
Oui Vérifiez si les cookies sont activés via navigator.cookieEnabled
Définir les cookies
document.cookie = 'key=value';Obtenir des cookies
document.cookie;Supprimer les cookies
document.cookie = "key=value;max-age=0";Définir la période de stockage maximale
document.cookie = "key=value;max-age=1000"; // 1000秒-
Définir la période de stockage expire
var timestamp = (new Date()).getTime() + 10000;var expires = new Date(timestamp).toGMTString(); //或toUTCStringdocument.cookie = "key=value;expires="+expires;
Obtenir une valeur de cookie spécifique
function getCookie(name) {
var name = name + "=";
var ary = document.cookie.split(';');
for(var i = 0; i < ary.length; i++){
var c = ary[i];
while (c.charAt(0) == ' '){
c = c.substring(1);
}
if (c.indexOf(name) != -1){
return c.substring(name.length, c.length);
}
} return "";
}Le stockage Web
Le stockage Web est divisé en La différence entre les deux types de
localStorage et sessionStorage
est :
localStorage stocke les données permanentes à moins qu'elles ne soient supprimées manuellement
sessionStorage stocke les données temporaires et disparaîtra lorsque la fenêtre est fermée
Facile à utiliser
Le stockage Web ne peut stocker que des données de chaîne
Je pense qu'elles peuvent être comprises comme JSON
les méthodes d'utilisation sont similaires, en prenant localStorage comme exemple
localStorage.name = 'payen';
localStorage.info = JSON.stringify({name: 'payen', age: 20});
console.log(localStorage.name);
console.log(JSON.parse(localStorage.info));Le nom des données à stocker est le nom de l'attribut de localStorage
Les chaînes ordinaires peuvent être stockées normalement
objets Les données peuvent être converties au format chaîne à l'aide de JSON.stringify()
puis reconverties au format objet à l'aide de JSON.parse()
(si l'objet est stocké directement, il sera forcé d'être converti en un string "[object Object]")
Pour supprimer les données, supprimez-les simplement
delete localStorage.name;delete localStorage.info;
Si vous ne les supprimez pas, les données dans localStorage existeront toujours dans votre navigateur
API
localStorage et sessionStorage fournissent également des API simples
similaires à une base de données client
(les API sont les mêmes)
Les éléments suivants sont couramment utilisés :
Enregistrer les données setItem(clé, valeur)
Lire les données getItem(clé)
Supprimer un données uniques RemoveItem(key)
Effacer toutes les données clearItem()
Obtenir la clé d'index des données (index)
Exemple
Grâce à cela, nous pouvons écrire un simple carnet d'adresses
<p id="container">
<br>
<label for="username">姓名:</label>
<input type="text" id="username" name="username">
<br>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone">
<br><br>
<input type="button" onclick="add()" id="add" value="增加联系人">
<br><br>
<hr>
<label for="search">输入姓名:</label>
<input type="text" id="search" name="search">
<br><br>
<input type="button" onclick="find()" id="find" value="查找手机号">
<p id="result"><br></p></p>#container {
border: 2px solid gray;
width: 320px;
text-align:center;}
C'est tout en JavaScript Implémentez ces deux fonctions
var user = document.getElementById('username'),
phone = document.getElementById('mobilephone'),
search = document.getElementById('search'),
result = document.getElementById('result');var add = function(){
var u = user.value,
p = phone.value,
l = localStorage.length; if(u !== '' && p !== ''){
localStorage.setItem(u, p);
user.value = '';
phone.value = '';
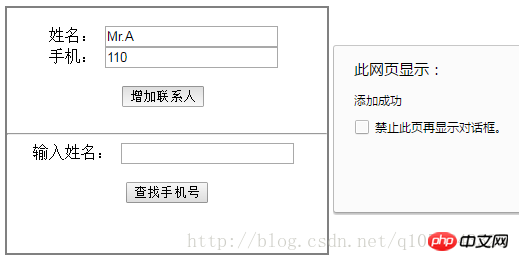
alert('添加成功');
}
};var find = function(){
var s = search.value,
r = localStorage.getItem(s); if(s !== '' && r){
result.innerHTML = r;
}
};
Entrez le nom et le téléphone portable pour ajouter un contact
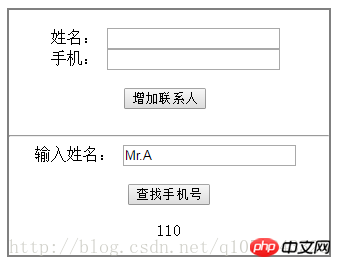
Entrez ensuite le nom du contact ci-dessous et nous pourrons trouver le numéro de téléphone portable

Bien sûr ce carnet d'adresses est très simple
Vous pouvez également l'ajouter pour afficher toutes les informations du carnet d'adresses
Supprimer les fonctions de contact, etc.
Différences entre les cookies et le stockage Web
Enfin, parlons de la différence entre le stockage Web de Html5 et les cookies de Html4
| 特点 | Cookie | Web Storage |
|---|---|---|
| 生命周期 | 一般由服务器生成并设置时间;浏览器生成默认关闭浏览器失效 | local:不清除则永久保存;session:关闭页面或浏览器失效 |
| 数据大小 | 4KB | 官方推荐5MB |
| 通信 | 携带在HTTP头中(过多使用有性能问题) | 仅在浏览器存储,不参与通信 |
| 使用 | 原生接口不友好,需要手动封装 | 原生接口友好 |
Ce qui précède est le contenu du stockage Web de stockage de données client HTML5— localStorage et sessionStorage, et plus encore. Pour le contenu associé, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

