Maison >interface Web >Tutoriel H5 >Propriétés liées aux lignes pointillées SVG (Scalable Vector Graphics) et principes d'animation de lignes : une ligne mobile
Propriétés liées aux lignes pointillées SVG (Scalable Vector Graphics) et principes d'animation de lignes : une ligne mobile
- 黄舟original
- 2017-02-27 15:16:593212parcourir
SVG peut réaliser une animation de ligne très cool

Même un tel portail Web
Nous pouvons implémentez d'abord une simple animation de ligne SVG
Comme ça

Ne vous inquiétez pas, avant cela, nous devons comprendre certaines valeurs d'attribut
Attribut de ligne de tiret
L'attribut de ligne pointillée comprend deux Stroke-dasharray et Stroke-dashoffset
Stroke-dasharray
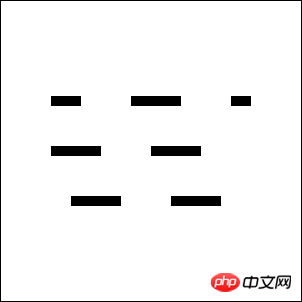
Jetons un coup d'œil à l'exemple suivant
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>path {
stroke: #000;}#path_a {
stroke-dasharray: 1;}#path_b {
stroke-dasharray: 1 2;}#path_c {
stroke-dasharray: 1 2 3;}J'ai défini différents traits-dasharray pour trois segments de ligne respectivement

Je pense que vous pouvez déjà comprendre à quoi sert cet attribut
Une valeur, ligne pointillée dessine 1px-vide 1px-dessine 1px-vide 1px-...
Deux valeurs, la ligne pointillée dessine 1px-vide 2px-dessine 1px-vide 2px-...
Trois valeurs, la ligne pointillée dessine 1px-Vide 2px - draw 3px - vide 1px -...
Il y a une boucle à l'intérieur
Stroke-dashoffset
Cet attribut sert à ajuster la position de la ligne pointillée
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>path {
stroke: #000;
stroke-dasharray: 5;
}#path_a {
stroke-dashoffset: 2;}#path_b {
stroke-dashoffset: 0;}#path_c {
stroke-dashoffset: -2;} 
Si la valeur est un nombre positif, la ligne pointillée recule
La valeur est un nombre négatif, la ligne pointillée avance
L'unité px peut être écrit ou non
Animation de ligne SVG simple
Après avoir compris les attributs liés à la ligne pointillée ci-dessus
nous pouvons facilement implémenter l'animation de ligne la plus simple ci-dessus avec CSS
et pas de JS ( ni animation SMIL) n'est requis
Le principe est de modifier la valeur de Stroke-dashoffset pour laisser le chemin se dérouler lentement
<svg width=300 height=300 viewbox="0 0 30 30">
<path d="M 5 15 L 25 15"></path></svg>path {
stroke: #000;
stroke-dasharray: 20px;
stroke-dashoffset: 20px;
animation: act 1s linear infinite alternate;}@keyframes act {
100% {
stroke-dashoffset: 0; }}
Définir initialement le Segments de ligne Stroke-dashoffset et Stroke-dasharray La longueur
De cette façon, le segment de ligne ne peut pas être vu
Lorsque l'animation d'animation est utilisée, le Stroke-dashoffset devient progressivement 0
Si la valeur de l'attribut forwards est à nouveau utilisée ici , l'animation du dessin au trait peut être réaliséeanimation: act 1s linear forwards;
C'est en effet une méthode très astucieuse
Obtenir la longueur du chemin
Bien que notre petit exemple ci-dessus n'ait pas utilisé js
Dans en fait, nous devons encore coopérer avec js pour obtenir des effets plus magnifiques et plus complexes
Par exemple, dans notre petit exemple, la longueur du chemin est facile à connaître
Mais que devons-nous faire si la longueur du chemin est inconnu
Cela nécessite js
var char = 'http://www.w3.org/2000/svg';var path = document.getElementsByTagNameNS(char, 'path')[0]; console.log(path.getTotalLength()); //20
En plus, il existe également un getPointAtLength(x) qui peut obtenir les coordonnées de la distance depuis le point de départ Pour créer un graphique un peu complexe
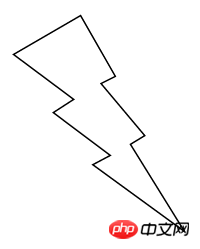
dessinez d'abord un éclair
Vous devez écrire les règles @keyframes à l'avance
<svg width="580" height="400">
<path d="m262.59622,90.56177l34.74561,60.80042l-14.32703,7.17541l43.75135,52.09264l-14.32061,
8.69967l54.08581,87.23186l-91.73919,-66.84884l17.49797,-9.28344l-57,-42.81731l20.425,-13.23194l-60.18379,-44.91723l67.06487,-38.90124z"></svg>path { stroke: #000; fill: transparent; stroke-width: 1.5px;}@keyframes act {
100% { stroke-dashoffset: 0; }}Ce que nous devons faire dans le script js consiste à obtenir la longueur du chemin puis à ajouter le style
var char = 'http://www.w3.org/2000/svg',
path = document.getElementsByTagNameNS(char, 'path')[0], len = path.getTotalLength();
path.style.strokeDasharray = len;
path.style.strokeDashoffset = len;
path.style.animation = 'act 2s linear forwards';Bien sûr, si vous souhaitez obtenir des lignes d'animation plus complexes et plus cool nécessite des chemins et des scripts plus complexes  Par exemple, ce qui suit
Par exemple, ce qui suit

Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

