Maison >Applet WeChat >Développement de mini-programmes >Utilisez l'applet WeChat pour implémenter une barre de progression circulaire
Utilisez l'applet WeChat pour implémenter une barre de progression circulaire
- 高洛峰original
- 2017-02-27 14:02:322670parcourir
À mesure que la popularité des mini-programmes diminue, de plus en plus de gens ont commencé à se calmer et à développer des mini-programmes WeChat. Récemment, j'ai rencontré un problème lors du développement d'un mini-programme WeChat : comment utiliser les mini-programmes WeChat pour mettre en œuvre un cercle. barre de progression en forme ? Après l'avoir trié, enregistrez-le et partagez-le avec tout le monde.
L'idée et le principe d'implémentation du code :
Créez deux balises de canevas, dessinez d'abord le fond du cercle gris clair inférieur, puis dessinez la barre de progression rouge supérieure. Le code de
.wxml est le suivant :
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>Code WXSS
Remarque : il est préférable d'utiliser le canevas sous-jacent.
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}Le code js est le suivant :
//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
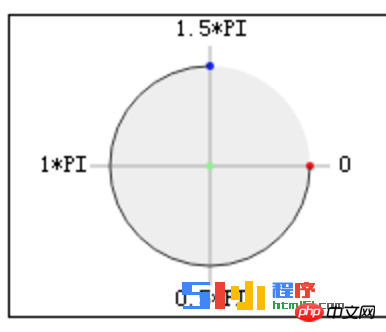
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})Points à noter
1 Pour le dessin sur toile du mini programme, veuillez regarder le dessin du document officiel du mini programme WeChat.
2. Le chemin pour commencer le dessin peut être sélectionné en fonction de la variable startAngle dans le code JS

Le rendu de la progression circulaire. la barre est la suivante :

État initial

Cliquez sur le bouton du milieu pour commencer à dessiner

Processus de dessin

Fin du dessin
Pour plus d'articles sur l'utilisation de l'applet WeChat pour implémenter une barre de progression circulaire, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

