Maison >Applet WeChat >Développement de mini-programmes >Développement du mini programme WeChat : configuration détaillée
Développement du mini programme WeChat : configuration détaillée
- 高洛峰original
- 2017-02-27 13:56:542058parcourir
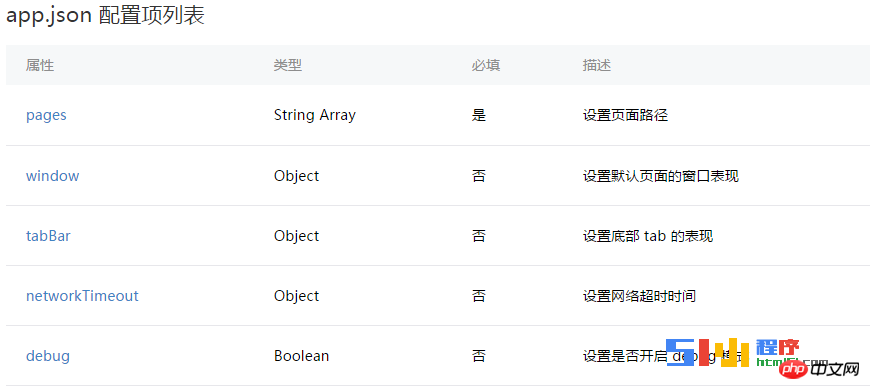
1. Configuration globale
2. De retour au sujet, le fichier app.json est utilisé pour configurer globalement l'applet WeChat, déterminer le chemin du fichier d'échange, les performances de la fenêtre, définir le délai d'expiration du réseau, définir plusieurs onglets, etc. Dans l'introduction de l'article précédent, j'ai également donné une brève introduction au fichier app.json, puis je viens de lire le document officiel. L'introduction est très détaillée :





{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
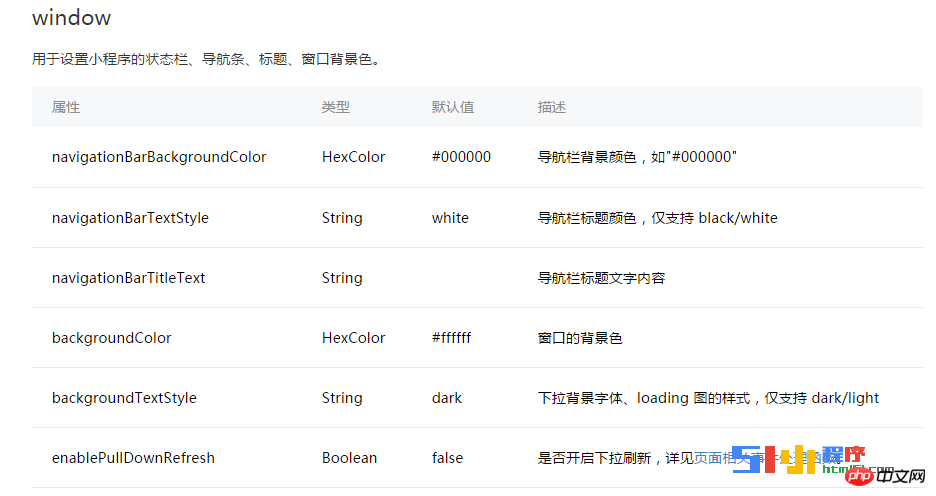
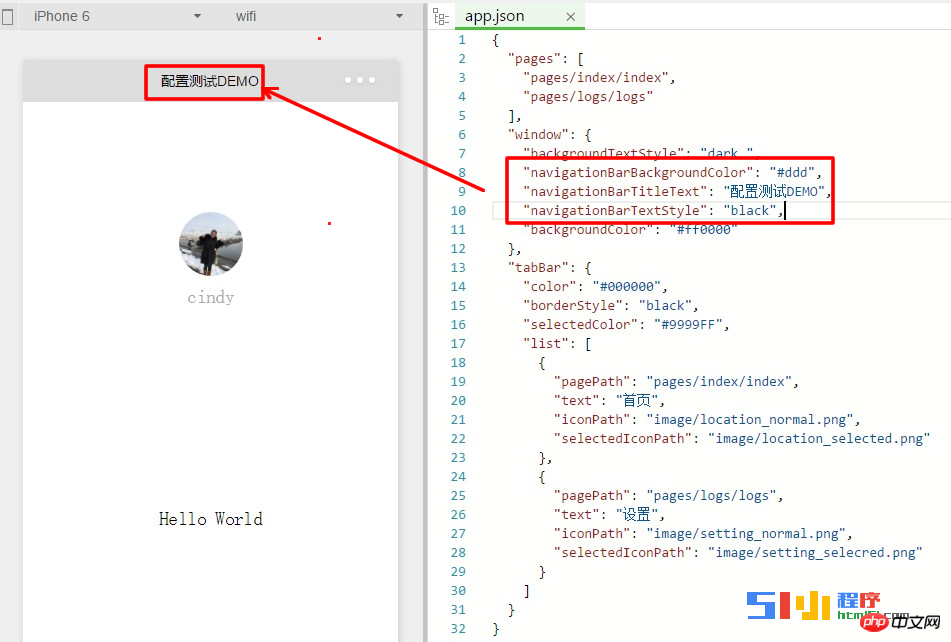
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "配置测试DEMO",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
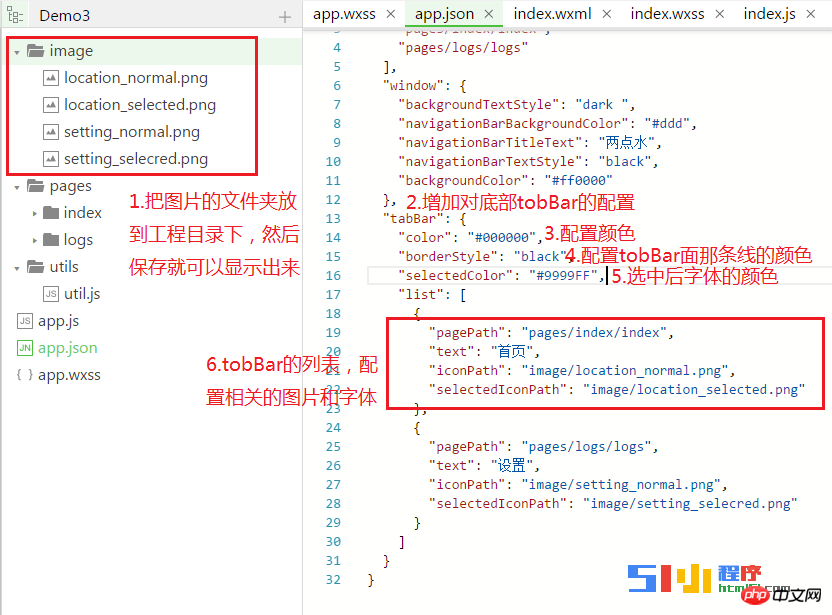
"tabBar": {
"color": "#000000",
"borderStyle": "black",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:L'applet WeChat PHP génère un code QR avec des paramètresArticle suivant:L'applet WeChat PHP génère un code QR avec des paramètres
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

