Maison >interface Web >tutoriel CSS >Résumé des différentes mises en page CSS centrées
Résumé des différentes mises en page CSS centrées
- 高洛峰original
- 2017-02-25 15:23:432233parcourir
Le centrage est une situation que nous rencontrons souvent lors de l'utilisation du CSS pour la mise en page. Lorsque vous utilisez CSS pour le centrage, parfois un seul attribut peut le faire, et parfois cela nécessite certaines compétences pour être compatible avec tous les navigateurs. Cet article donnera une brève introduction à certaines méthodes courantes de centrage.
Remarque : sauf indication contraire, les méthodes décrites dans cet article sont compatibles avec les navigateurs grand public tels que IE6, Google et Firefox.
Tout d'abord, parlons de quelques méthodes de centrage simples et inoffensives
1 Définissez la marge sur auto
Plus précisément, la marge gauche et. margin-right de l'élément à centrer sont tous deux définis sur auto. Cette méthode ne peut effectuer qu'un centrage horizontal et n'est pas valide pour les éléments flottants ou les éléments positionnés de manière absolue.
2. Utilisez text-align:center
Il n'y a rien à dire à ce sujet, il ne peut être utilisé que pour des éléments en ligne tels que des images, des boutons et du texte. (l'affichage est en ligne ou en ligne, etc.) pour effectuer un centrage horizontal. Mais il faut noter que dans les deux navigateurs bizarres IE6 et 7, il peut centrer horizontalement n'importe quel élément.
3. Utilisez la hauteur de ligne pour centrer verticalement une seule ligne de texte
Définissez la hauteur de ligne du texte sur la hauteur du conteneur parent de texte, ce qui ne convient que pour une seule ligne de texte Condition.
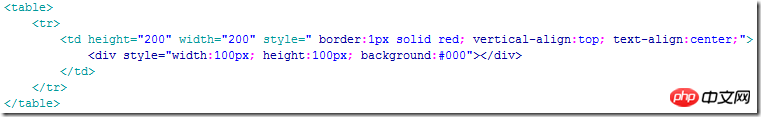
4. Utilisez des tableaux
Si vous utilisez des tableaux, vous n'avez pas du tout à vous soucier de divers problèmes de centrage, tant que vous utilisez td (peut-être L'utilisation des attributs align="center" et valign="middle" de l'élément th) peut parfaitement gérer le centrage horizontal et vertical du contenu à l'intérieur, et le tableau centrera verticalement le contenu à l'intérieur par défaut. Si vous souhaitez contrôler le centrage du contenu du tableau en CSS, vous pouvez utiliser vertical-align:middle pour le centrage vertical. Quant au centrage horizontal, il semble qu'il n'y ait pas d'attribut correspondant en CSS, mais dans IE6 et 7 nous pouvons utiliser du texte. -align:center Pour centrer horizontalement les éléments du tableau, text-align:center dans IE8 et les navigateurs tels que Google et Firefox ne fonctionne que sur les éléments en ligne et n'est pas valide sur les éléments de bloc.


Dans IE6 et 7, vous pouvez contrôler l'alignement horizontal du contenu du tableau via CSS text-algin, que le contenu soit ou non en ligne Valable pour les éléments element et block.

Mais text-align:center dans IE8 et Chrome, Firefox et d'autres navigateurs n'est pas valide pour les éléments de bloc, et seul le propre attribut align de la table peut être utilisé.
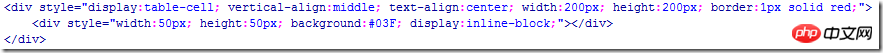
5. Utilisez display:table-cell pour centrer
Pour les éléments qui ne sont pas des tableaux, nous pouvons utiliser display:table-cell pour le simuler dans un tableau. cellules afin que vous puissiez profiter de la fonction de centrage pratique du tableau. Par exemple :


Cependant, cette méthode ne peut être utilisée que sur IE8, Google, Firefox et d'autres navigateurs, et n'est pas valide pour IE6. et IE7.
Les méthodes qui y sont mentionnées sont toutes très basiques et ne peuvent naturellement pas être qualifiées d'astuces fantaisistes. Voici quelques méthodes de centrage qui nécessitent l'utilisation de certaines compétences.
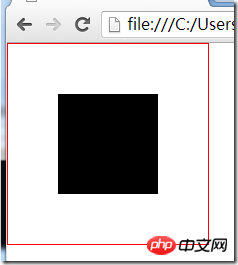
6. Utiliser le positionnement absolu pour le centrage
Cette méthode ne fonctionne que pour les éléments dont nous connaissons déjà la largeur ou la hauteur.
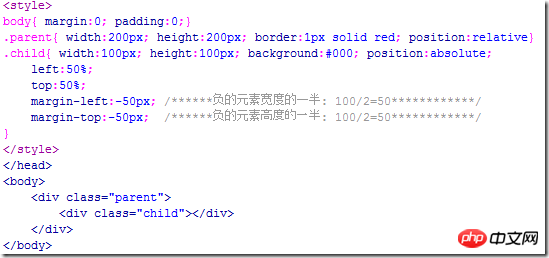
Le principe du positionnement absolu pour le centrage est de définir l'attribut gauche ou supérieur de l'élément positionné de manière absolue à 50%. A ce moment, l'élément n'est pas centré, mais est décalé vers la droite ou la gauche par rapport au centrage. position centrée. La distance est la moitié de la largeur ou de la hauteur de l'élément, vous devez donc utiliser une valeur de marge gauche ou supérieure négative pour le ramener à la position centrée. Cette valeur de marge négative prend la moitié de la largeur ou de la hauteur de. l'élément.

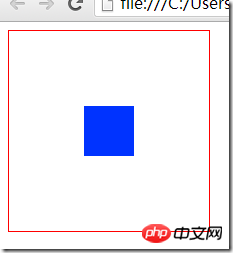
Effet de fonctionnement :

Si vous souhaitez uniquement réaliser un centrage dans une seule direction, vous ne pouvez utiliser que gauche et marge-gauche pour obtenir un centrage horizontal, et utiliser haut et marge-haut pour obtenir un centrage vertical.
7. Une autre méthode d'utilisation du positionnement absolu au centre
Cette méthode ne s'applique également qu'aux éléments dont nous connaissons déjà la largeur ou la hauteur, et malheureusement la seule chose est que il ne prend en charge que IE9, Google, Firefox et d'autres navigateurs modernes conformes aux normes w3c.
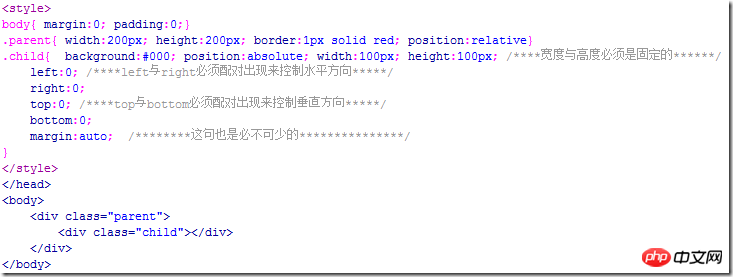
Ce qui suit est un morceau de code pour comprendre cette méthode :

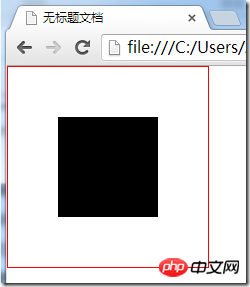
Effet d'exécution :

Ici Si la largeur et la hauteur de l'élément ne sont pas définies, alors sa largeur sera déterminée par les valeurs de gauche et de droite, et sa hauteur sera déterminée par les valeurs de haut et de bas, la hauteur et la largeur de l'élément doivent donc être définies. En même temps, si vous modifiez les valeurs de gauche, de droite, du haut et du bas, l'élément peut également être décalé dans une certaine direction. Vous pouvez l'essayer vous-même.
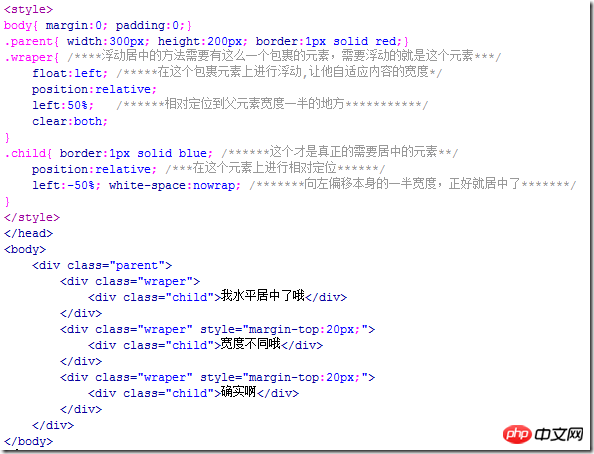
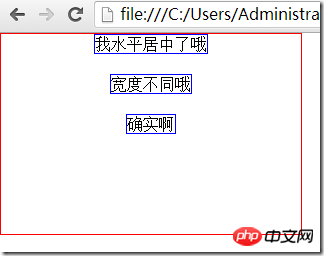
8. Utilisez des éléments flottants avec un positionnement relatif pour le centrage horizontal
Cette méthode est également une solution pour centrer horizontalement des éléments flottants, et nous n'avons pas besoin de le faire savoir ce qui doit être centré. La largeur de l'élément.
Le principe du centrage flottant est le suivant : positionner l'élément flottant par rapport à 50 % de la largeur de l'élément parent, mais à ce moment l'élément n'est pas centré, mais est la moitié de sa largeur plus large que la position centrée. À ce stade, vous devez utiliser le positionnement relatif pour les éléments enfants à l'intérieur afin de ramener la moitié supplémentaire de sa propre largeur. Et comme le positionnement relatif est positionné par rapport à lui-même, la moitié de sa propre largeur n'a besoin que d'être à gauche ou à droite. peut l'obtenir en le réglant à 50 %, vous n'avez donc pas besoin de savoir quelle est sa largeur réelle.
Cette méthode d'utilisation du positionnement flottant et relatif au centre présente l'avantage que vous n'avez pas besoin de connaître la largeur de l'élément à centrer, même si la largeur change constamment ; un élément supplémentaire pour envelopper l'élément à centrer.
Regardez le code :

Effet de course :

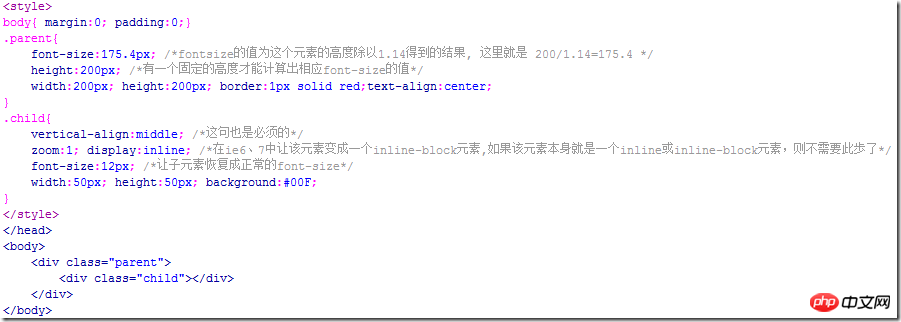
9. Utiliser font -size pour obtenir un centrage vertical
Si la hauteur de l'élément parent est connue et que vous souhaitez centrer les éléments enfants à l'intérieur horizontalement et verticalement, vous pouvez utiliser cette méthode, ainsi que la largeur ou la hauteur de l'élément enfant Pas besoin de savoir.
Cette méthode n'est valable que pour IE6 et IE7.
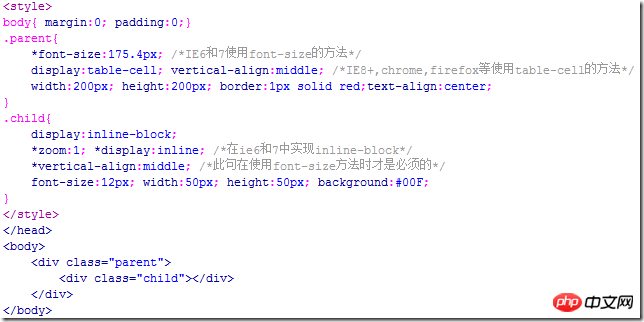
Le point clé de cette méthode est de définir une valeur de taille de police appropriée pour l'élément parent. La valeur de cette valeur est la hauteur de l'élément parent divisée par 1,14, et l'élément enfant doit être en ligne. ou les éléments Inline-block doivent être ajoutés avec l'attribut vertical-align:middle.
Pour ce qui est de la raison pour laquelle il est divisé par 1,14 au lieu d'autres nombres, personne ne le sait vraiment. Il vous suffit de vous souvenir du nombre 1,14.


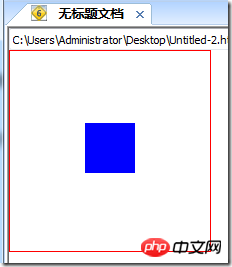
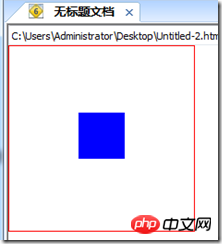
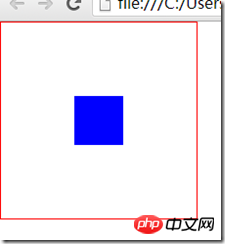
Comme mentionné dans la méthode 5, display:table-cell peut être utilisé pour le centrage dans les navigateurs actuels tels que IE8, Firefox et Google , et la méthode font-size ici est applicable à IE6 et IE7, donc la combinaison de ces deux méthodes peut être compatible avec tous les navigateurs :



Dans l'exemple ci-dessus, comme l'élément à centrer est un élément de bloc, nous devons également le transformer en élément en ligne. Si l'élément à centrer est un élément en ligne tel qu'une image, vous pouvez l'omettre. cette étape.
De plus, si vertical-align:middle est écrit dans l'élément parent au lieu de l'élément enfant, cela est également possible, mais la valeur de 1,14 utilisée lors du calcul de la taille de la police deviendra d'environ 1,5.
Ci-dessus sont quelques méthodes de centrage courantes. S'il y a des omissions ou des erreurs, veuillez les corriger ! J'espère que cela sera utile à l'apprentissage de chacun, et j'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus de mise en page CSS et divers résumés de centrage, veuillez faire attention au site Web PHP chinois pour les articles connexes !

