Maison >interface Web >Tutoriel H5 >Quoi de neuf dans HTML5.1
Quoi de neuf dans HTML5.1
- 黄舟original
- 2017-02-25 13:08:171389parcourir
Présentation HTML 5.1
La sortie de la norme HTML5 il y a deux ans a été un grand événement pour la communauté du développement Web. Non seulement parce qu’il contient une série impressionnante de nouvelles fonctionnalités, mais aussi parce qu’il s’agit de la première mise à jour majeure de HTML depuis la publication de la norme HTML 4.01 en 1999. Vous pouvez encore voir certains sites Web se vanter d’utiliser le standard HTML5 « moderne ».

Heureusement, nous n'avons pas à attendre aussi longtemps pour la prochaine mise à jour du standard HTML. En octobre 2015, le W3C a commencé à travailler sur la version HTML5.1, dans le but de résoudre certains des problèmes restants du HTML5. Après plusieurs itérations, le projet a atteint le stade de « Recommandation candidate » en juin 2016, le stade de « Recommandation proposée » en septembre 2016, et enfin la recommandation du W3C a été publiée en novembre 2016. Ceux qui prêtent attention à la nouvelle norme auront peut-être remarqué que le chemin a été sinueux. De nombreuses fonctionnalités HTML5.1 initialement proposées ont été abandonnées en raison d'une mauvaise conception ou du manque de prise en charge du navigateur par le fournisseur.
Bien que HTML5.1 soit encore en développement, le W3C a commencé à travailler sur la version HTML5.2, qui devrait être publiée fin 2017. Cet article est un aperçu de quelques nouvelles fonctionnalités et améliorations intéressantes de HTML5.1. La prise en charge de ces fonctionnalités par les navigateurs fait encore défaut, mais nous allons au moins vous montrer quelques navigateurs prenant en charge ces fonctionnalités pour tester chaque exemple.
Le menu contextuel utilise les éléments menu et menuitems
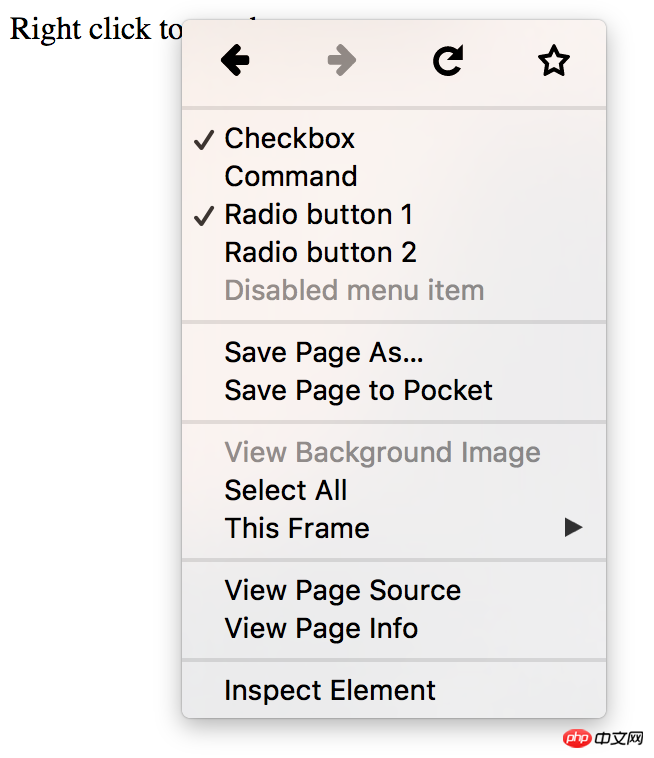
Le brouillon HTML5.1 introduit deux éléments de menu différents : le contexte et la barre d'outils. Le premier est utilisé pour étendre le menu contextuel local, généralement activé par un clic droit de la souris sur la page ; le second est utilisé pour définir un composant de menu normal. Au cours du processus de développement, la barre d'outils a été abandonnée, mais le menu contextuel a survécu.
Vous pouvez utiliser la balise 5c0e96d12fc7501cef2ae2efde646ee0 pour définir un menu contenant un ou plusieurs éléments 9b8d7b889acba92c978f783c55ba01dc, puis le lier à n'importe quel élément à l'aide de l'attribut contextmenu.
Chaque 9b8d7b889acba92c978f783c55ba01dc peut être l'un des trois types suivants :
case à cocher – permet de sélectionner ou de désélectionner une option ;
- commande – permet d'effectuer une action en cliquant sur la souris ;
- radio – permet d'en sélectionner une parmi un ensemble d'options.


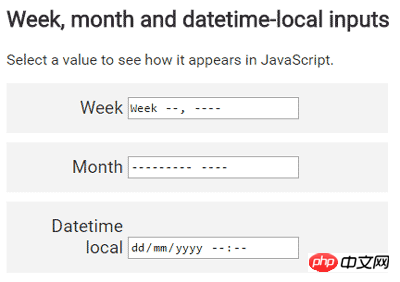
Extension d'entrée trois types : mois, semaine et dateheure-locale. Les deux premiers types vous permettent de choisir des semaines ou des mois. Dans Chrome, les deux sont affichés sous forme de calendriers déroulants et vous pouvez sélectionner une certaine semaine ou un certain mois. Lorsque vous obtenez leurs valeurs à l'aide de JavaScript, vous obtiendrez une chaîne à peu près comme celle-ci : "2016-W43" (saisie de la semaine) ; "2016-10" (saisie du mois). Initialement, le projet HTML5.1 introduisait deux entrées de type de date : datetime et datetime-local. La différence est que datetime-local utilise le fuseau horaire de l'utilisateur, tandis que datetime vous permet de choisir le fuseau horaire. Au cours du développement, datetime a été abandonné et seul datetime-local existe désormais. L'entrée datetime-local se compose de deux parties : la date, qui peut être sélectionnée comme la semaine et le mois, et l'heure, qui peut être saisie séparément. Ce qui suit est un exemple de tous les nouveaux types d'entrée. Il peut être affiché normalement dans Chrome, mais pas dans Firefox. Consultez les entrées HTML 5.1 semaine, mois et date/heure de SitePoint (@SitePoint) sur CodePen. Cette démo devrait ressembler à ceci sur les navigateurs pris en charge :

Images réactives
HTML5.1 inclut plusieurs nouvelles fonctionnalités qui permettent des images réactives sans utiliser CSS. Chaque fonctionnalité a son propre scénario d’utilisation distinct.
Attribut srcset
L'attribut d'image srcset permet de répertorier plusieurs sources de données d'image alternatives avec différentes densités de pixels. Cela permet au navigateur de sélectionner une image de qualité appropriée pour l'appareil de l'utilisateur (déterminée par la densité de pixels, la mise à l'échelle ou la vitesse du réseau de l'appareil). Par exemple, dans le cas des réseaux mobiles à faible débit et des téléphones à petit écran, les utilisateurs devraient disposer d'images à faible résolution.
L'attribut srcset accepte une liste d'URL séparées par des virgules, chacune avec un x modifié qui représente le rapport de pixels le plus proche (le nombre de pixels physiques représentés par un pixel CSS) de l'image demandée. Voici un exemple simple :
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 1x, images/high-res.jpg 2x, images/ultra-high-res.jpg 3x" >
Dans cet exemple, si le ratio de pixels de l'appareil utilisateur est de 1, l'image en basse résolution sera affichée ; s'il est de 2, l'image en haute résolution sera affichée ; être affiché ; s’il est 3 ou plus, l’image en ultra haute résolution sera affichée.
Alternativement, vous pouvez choisir d'afficher l'image dans différentes tailles. Cela nécessite l'utilisation de w :
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >
Dans cet exemple, l'image basse résolution est définie comme ayant une largeur de 600 px, l'image haute résolution est définie comme ayant une largeur de 1 000 px et l'image ultra-haute est 1400px de large.
attribut size
Vous souhaiterez peut-être afficher les images de différentes manières en fonction de la taille de l'écran de l'utilisateur. Par exemple, vous souhaiterez peut-être afficher une image sur deux colonnes sur un écran large et une colonne sur un écran plus étroit. Ceci peut être réalisé en utilisant l'attribut size. Il permet d'attribuer la largeur de l'écran à une image puis de sélectionner l'image appropriée via l'attribut srcset. Voici un exemple :
<img src="images/low-res.jpg" sizes="(max-width: 40em) 100vw, 50vw" srcset="images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >
Lorsque la largeur de la fenêtre d'affichage est supérieure à 40 em, l'attribut size définit la largeur de l'image à 50 % de la largeur de la fenêtre d'affichage lorsque la largeur de la fenêtre d'affichage est inférieure ou égale ; à 40em, définissez la largeur de l'image à 100 % de la largeur de la fenêtre d'affichage.
élément d'image
Si la modification de la taille de l'image en fonction de différents écrans ne peut toujours pas répondre aux besoins et que vous souhaitez afficher différentes images en fonction de différents écrans, vous besoin d'utiliser l'élément image. Il vous permet de définir des images avec différentes ressources pour différentes tailles d'écran en spécifiant plusieurs éléments e02da388656c3265154666b7c71a8ddc différents avec 9b66618b56ad8833e792d2ba7c315ba9. L'élément e02da388656c3265154666b7c71a8ddc sert de source de l'URL pour charger l'image.
<picture>
<source media="(max-width: 20em)" srcset="
images/small/low-res.jpg 1x,
images/small/high-res.jpg 2x,
images/small/ultra-high-res.jpg 3x
">
<source media="(max-width: 40em)" srcset="
images/large/low-res.jpg 1x,
images/large/high-res.jpg 2x,
images/large/ultra-high-res.jpg 3x
">
<img src="images/large/low-res.jpg">
</picture>Si vous souhaitez en savoir plus sur les images réactives, veuillez cliquer sur Comment créer des images réactives avec srcset.
Utilisez form.reportValidity() pour valider le formulaire
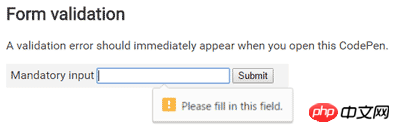
La méthode form.checkValidity() définie en HTML5 permet de vérifier si le formulaire est conforme au validateur prédéfini et de renvoyer une valeur booléenne. La nouvelle méthode reportValidity() est similaire : elle valide également un formulaire et renvoie les résultats, mais elle peut également signaler des erreurs à l'utilisateur. Voici un exemple (veuillez tester dans Firefox ou Chrome) :
Voir l'exemple de démonstration de validité de rapport HTML 5.1 de SitePoint (@SitePoint) sur CodePen.
La zone de saisie "Prénom" doit obligatoirement être non vide, si elle n'est pas renseignée elle sera marquée d'une erreur. Si prévu, cela ressemblerait à ceci :

La propriété Allowfullscreen des frames
La nouvelle propriété booléenne Allowfullscreen des frames contrôle si le contenu est accessible via requestFullscreen ( ) méthode pour afficher le contenu en plein écran.
Utilisez element.forceSpellCheck() pour la vérification orthographique
La nouvelle méthode element.forceSpellCheck() vous permet de déclencher la vérification orthographique sur les éléments de texte. Il s’agit également de la première fonctionnalité répertoriée dans cet article qui n’est encore prise en charge par aucun navigateur. Peut-être que cela pourrait être utilisé pour inspecter des éléments qui n'ont pas été directement modifiés par l'utilisateur.
Fonctionnalités non incluses dans HTML5.1
Certaines fonctionnalités ont été définies dans la première version mais ont finalement été supprimées, principalement en raison du manque d'intérêt des fournisseurs de navigateurs. Voici quelques-unes des méthodes intéressantes :
attribut inerte
L'attribut inerte peut désactiver l'interaction de l'utilisateur pour tous les éléments enfants, tout comme l'ajout de l'attribut désactivé à tous les éléments enfants .
Élément de dialogue
L'élément a38fd2622755924ad24c0fc5f0b4d412 fournit une boîte de dialogue native et dispose même d'une collection pratique de formulaires - utilisez l'attribut méthode sur l'élément 639353df1e23a02569824f1f489280b7 Vous pouvez empêcher la soumission du formulaire au serveur, fermer la fenêtre contextuelle et renvoyer les résultats au créateur de la fenêtre contextuelle.
Cette fonctionnalité semble être toujours prise en charge dans Firfox, vous pouvez donc jeter un œil à l'exemple ci-dessous (Note du traducteur : Firfox V49.0.2 ne prend pas en charge :
Veuillez jeter un œil à SitePoint Exemple de (@SitePoint) dans l'élément de dialogue HTML CodePen
Ce qui précède est le contenu des nouveautés en HTML5.1. Pour plus de contenu connexe, veuillez faire attention au PHP. Site chinois (www.php.cn) ! >
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

