Maison >Applet WeChat >Développement de mini-programmes >Applet WeChat : obtenir le contenu des entrées utilisateur
Applet WeChat : obtenir le contenu des entrées utilisateur
- 高洛峰original
- 2017-02-25 09:34:142569parcourir
Comment obtenir le contenu saisi par l'utilisateur dans le mini programme WeChat ? ?
js : document.getElementById("Content").value
jq : $("#Content").val()
ne fonctionne pas dans l'applet WeChat Écrivez comme ça.
Vous pouvez stocker l'entrée de l'utilisateur via l'attribut bindchange du composant
test.wxml
<input id="postalCode" bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
test.js
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
})
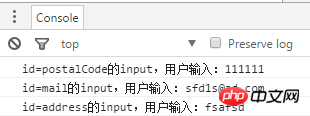
Sortie en arrière-plan

Pour plus d'articles liés au contenu de saisie utilisateur permettant d'obtenir des applets WeChat, veuillez prêter attention au site Web PHP chinois !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Composants de base et composants de navigation du programme WeChat MiniArticle suivant:Composants de base et composants de navigation du programme WeChat Mini
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

