Maison >Applet WeChat >Développement de mini-programmes >Composants de base et composants de navigation du programme WeChat Mini
Composants de base et composants de navigation du programme WeChat Mini
- 高洛峰original
- 2017-02-25 09:31:432442parcourir
Cet article présente principalement des informations pertinentes sur les composants de base et les composants de navigation du programme WeChat Mini. Les amis dans le besoin peuvent se référer à
Explication détaillée des composants de base et des composants de navigation du programme WeChat Mini :
1. Composants de base
1.1 Icône icône
1.2 Texte texte
1.3 Progression de la barre de progression
2. Composant de navigation (navigateur)
1. Composant de base
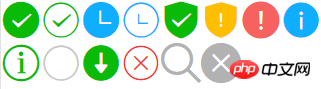
Icône 1.1
(1) Résumé

(2) Cas
Capture d'écran de l'effet

page.wxml
<view class="type-group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
page.js
//获取应用实例
var app = getApp()
Page({
data:{
iconType:[
'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info',
'info_circle','circle','download','cancel','search','clear'
]
},
})
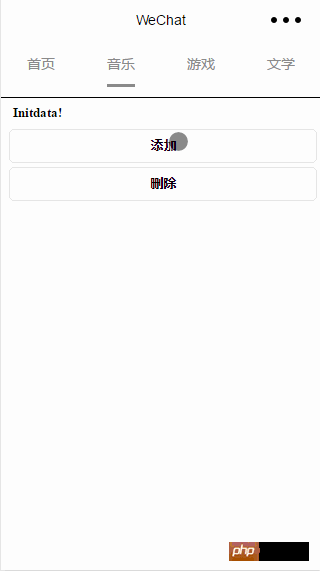
1.2 Texte texte
(1) Cas
Rendu

page.wxml
<view class="main">
<view class="text-view">
<text class="show-text">{{text}}</text>
</view>
<view class="bt-view">
<button bindtap="addLine" class="show-text">{{add}}</button>
<button bindtap="removeLine" class="show-text">{{remove}}</button>
</view>
</view>
page.js
//获取应用实例
var app = getApp()
//定义额外的文本内容数组
var extraLine = [];
//初始化文本
var init='Initdata! \n'
Page({
data:{
text:init,
add:'添加',
remove:'删除'
},
/*
*添加一行内容
*/
addLine:function(e){
extraLine.push("This line is new add!")
this.setData({
text:init+extraLine.join('\n')
})
},
/*
*删除一行内容
*/
removeLine:function(e){
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text:init + '\n' + extraLine.join('\n')
})
}
},
})
page.wxss
.show-text{
font-size: 10pt;
margin-left: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
.text-view{
padding: 10rpx;
}
button{
margin: 10rpx;
}
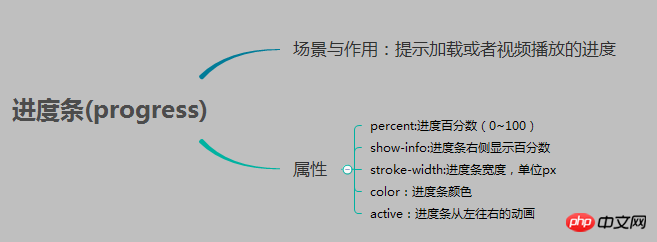
1.3 Progression de la barre de progression
(1) Résumé

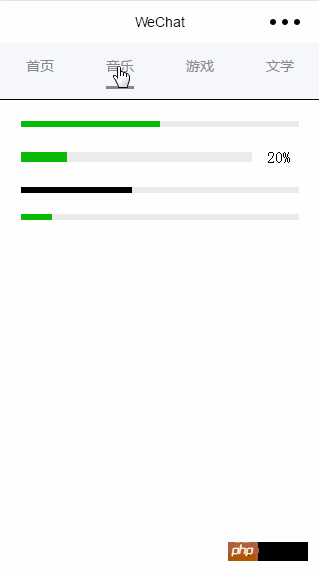
(2) Cas
Rendu

page.wxml
<view class="progress-view"> <progress percent="50"/> <progress percent="20" stroke-width="10" show-info/> <progress percent="40" color="#000"/> <progress percent="100" active/> </view>
page.wxss
progress{
margin: 50rpx;
}
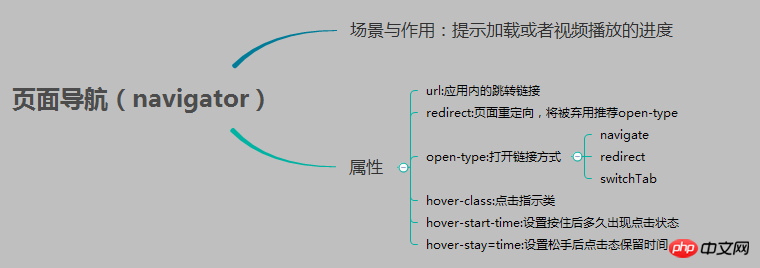
2. Navigateur
(1) Résumé

(2) Cas
Rendu

main.wxml
<view class="nav-view"> <navigator open-type="navigate" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">导航到新页面</navigator> <navigator open-type="redirect" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">当前页面</navigator> <navigator open-type="switchTab" url="../index/index" class="nav-item" hover-class="nav-hover">切换Tab</navigator> </view>
main.wxss
.nav-hover{
color: white;
background-color: black;
}
.nav-item{
margin: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
padding: 10rpx;
display: inline-flex;
}
navigator.wxml
<view class="info">导航到的新页面</view>
Merci d'avoir lu, j'espère que cela pourra aidez tout le monde, merci pour votre soutien à ce site !
Pour plus d'articles liés aux composants de base de l'applet WeChat et aux composants de navigation, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

