Maison >Applet WeChat >Développement de mini-programmes >Exemples d'interprétation et d'utilisation de wx.showToast (OBJECT) dans le mini programme WeChat
Exemples d'interprétation et d'utilisation de wx.showToast (OBJECT) dans le mini programme WeChat
- 高洛峰original
- 2017-02-24 14:51:476486parcourir
wx.showToast(OBJECT) est une API fournie par WeChat. Sa fonction est d'afficher une boîte de message.
Ce qui suit est la description officielle du document :

Remarque : les icônes ne prennent en charge que "succès" et "chargement"
Bien qu'il n'y ait que deux types d'icônes , Il peut être utilisé dans de nombreux scénarios. L'icône « succès » peut être utilisée pour décrire le succès, l'échec ou d'autres explications textuelles. Cependant, si vous devez donner à l'utilisateur une mentalité d'attente, vous devez utiliser l'icône « chargement ».
Ce qui suit est l'exemple de code officiel :
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
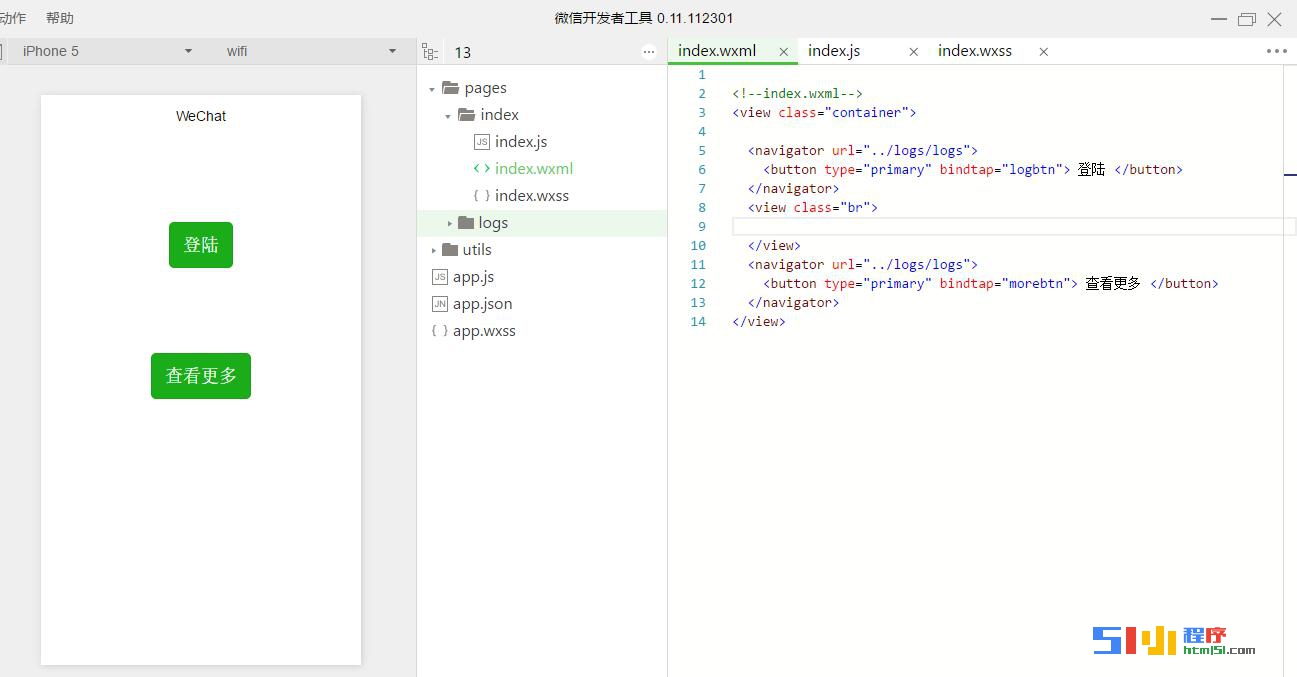
})Ce qui suit montre comment utiliser cette API. Ouvrez d'abord l'outil de développement WeChat WEB, créez un nouveau projet rapide et supprimez les éléments inutiles. contenu sur la page d’accueil. Supprimez-le et conservez-le comme indiqué dans la figure ci-dessous.

Ajoutez deux boutons supplémentaires et ajoutez leurs événements de clic respectifs.
Ajoutez la navigation du navigateur au bouton pour créer un lien vers la page de journal par défaut.
Comme indiqué dans le code WXML de la page d'index ci-dessous
<navigator url="../logs/logs"> <button type="primary" bindtap="logbtn"> 登陆 </button> </navigator> <view class="br"> </view> <navigator url="../logs/logs"> <button type="primary" bindtap="morebtn"> 查看更多 </button> </navigator>
Le code js de la page d'index est le suivant :
logbtn: function () {
wx.showToast({
title: '登陆成功',
icon: 'success',
duration: 1200
})
},
morebtn: function () {
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 1200
})
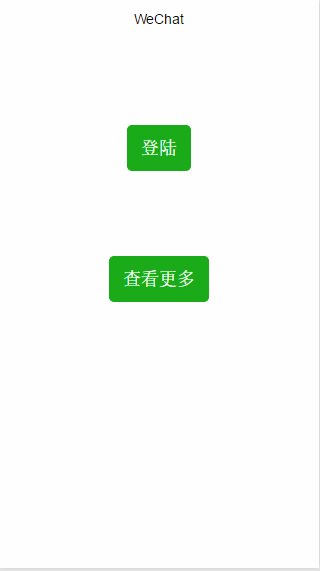
},Les deux boutons sont trop rapprochés. Insérez une balise View au milieu pour laisser plus d'espace entre les boutons, comme indiqué dans le code suivant :
<view class="br"> </view>
Le style de rendu de la page est le suivant :

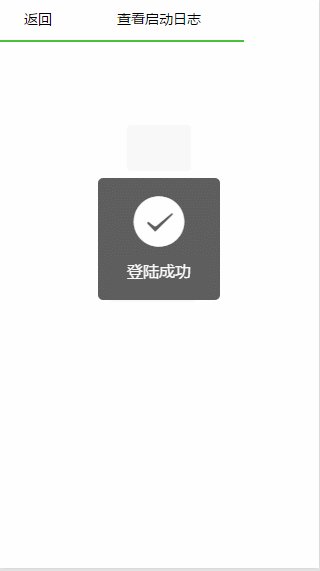
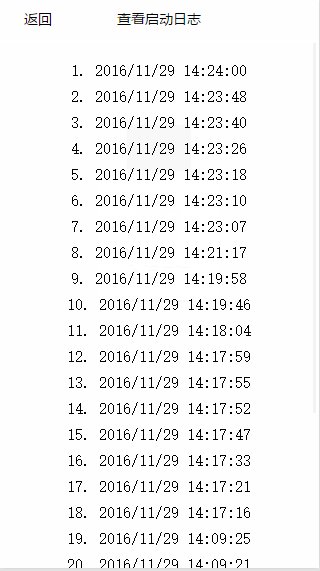
Ce qui suit est l'image dynamique après avoir cliqué pour vous connecter :

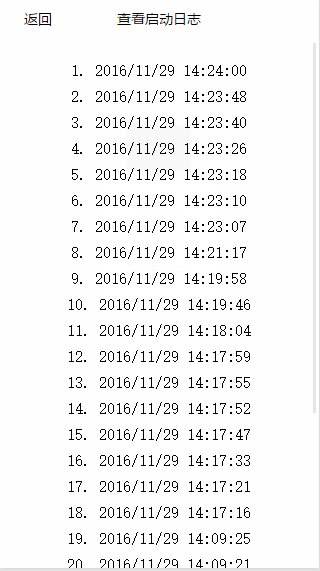
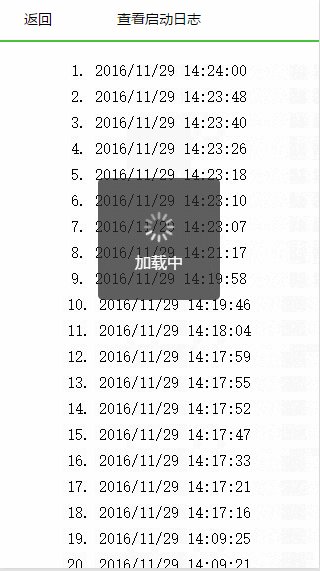
Ce qui suit est l'image dynamique après avoir cliqué pour voir plus :

Grâce à la démonstration ci-dessus, tout le monde peut connaître l'effet de cette API et les scénarios dans lesquels elle peut être utilisée. Cela permet également à chacun d'appeler plus facilement directement le. API officielle en cas de besoin, ce qui a un meilleur effet.
Pour plus d'articles liés à l'interprétation et aux exemples d'utilisation de wx.showToast(OBJECT) dans l'applet WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

