Maison >Applet WeChat >Développement de mini-programmes >Développement du mini programme WeChat : demande express
Développement du mini programme WeChat : demande express
- 高洛峰original
- 2017-02-24 14:45:593249parcourir
Les amis qui ont suivi notre série de tutoriels étape par étape devraient avoir une certaine compréhension du contenu de base des mini-programmes. Aujourd’hui, nous allons en fait étudier un cas global : la demande de livraison express. Exigences du projet :
1. L'applet WeChat affiche une page de demande de livraison express
2. Entrez le numéro de commande express pour afficher le processus de commande.
Implémentation du code :
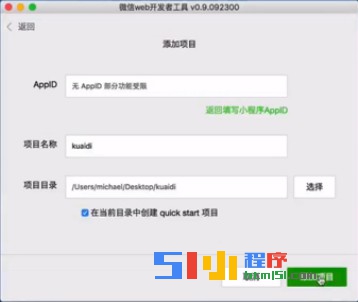
1. Créez un petit projet de programme pour une requête express, comme indiqué ci-dessous :

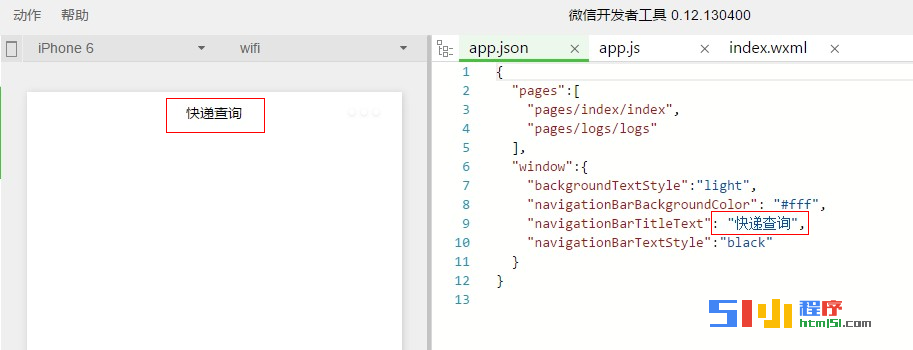
2. . Dans la page json, modifiez le titre de la barre de navigation pour lire : Express Inquiry, et accédez à la page index.wxml pour supprimer toutes les informations personnelles et conserver uniquement les composants de la vue externe, comme indiqué dans la figure suivante :

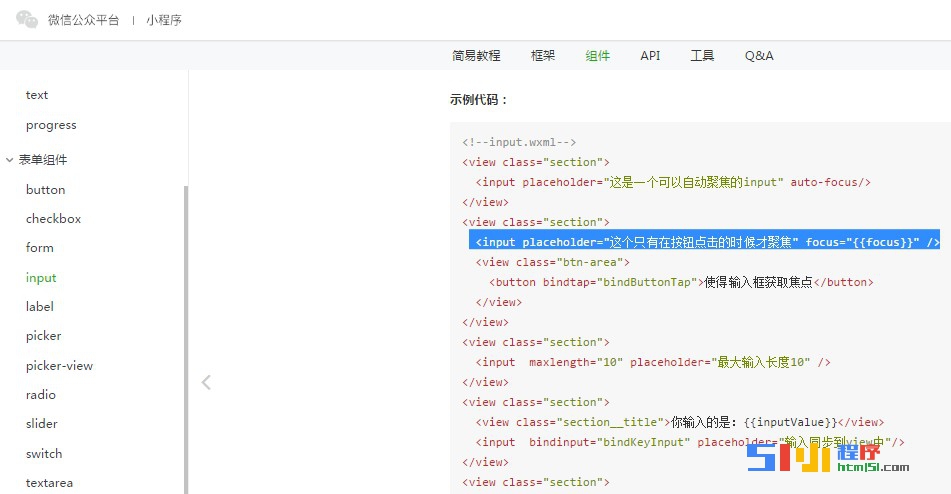
<!--index.wxml--> <view class="container"> </view>3.Ajoutez une zone de saisie sur la page d'accueil. Comment ajouter une zone de saisie ? Vous pouvez accéder à l'API officielle de WeChat et trouver la documentation de développement du mini-programme --- Composants - Composants de formulaire --- Zone de saisie (saisie). Comme le montre l'image ci-dessous :

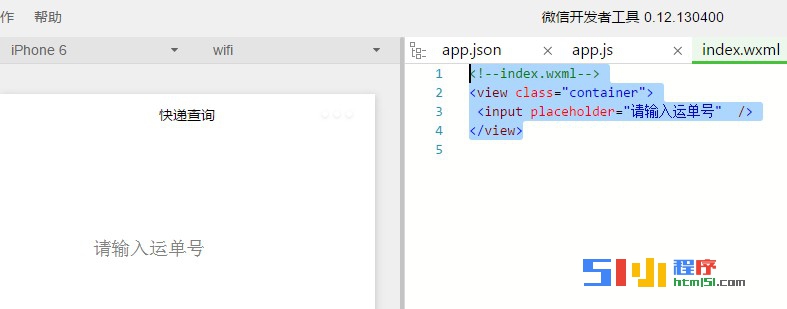
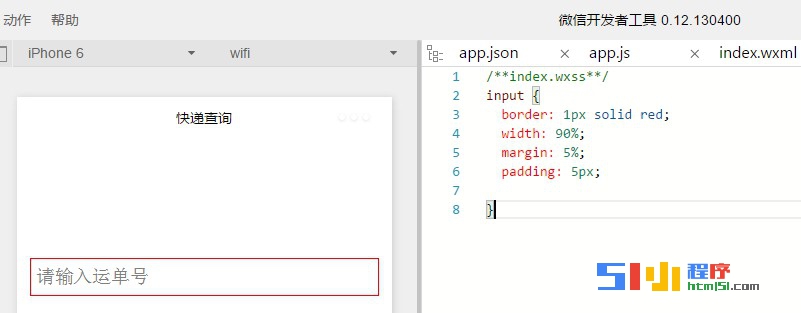
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> </view>Après l'exécution. , nous constaterons qu'il existe déjà une certaine zone de saisie sur la page d'accueil, comme le montre la figure ci-dessous.

input {
border: 1px solid red;
width: 90%;
margin: 5%;
padding: 5px;
}
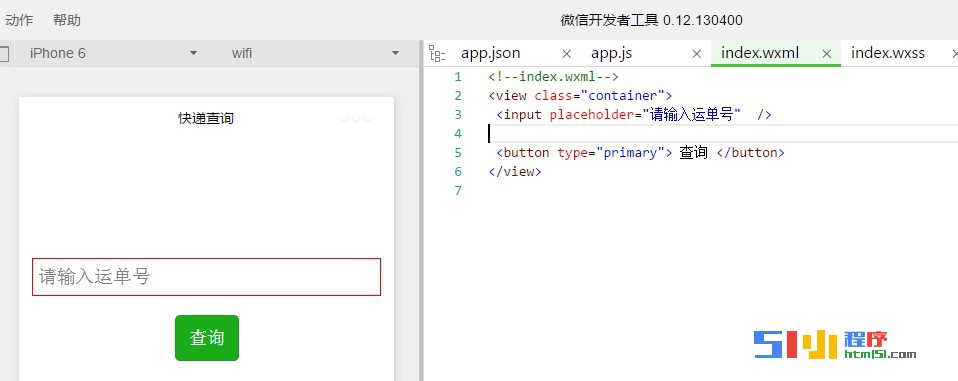
Ensuite, nous devons ajouter un bouton de requête sur la page d'accueil. Comment ajouter un bouton de requête ? Document de développement du mini programme---Composant--Composant de formulaire---Bouton (bouton), reportez-vous à l'exemple officiel, nous ajoutons le code à la page wxml
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> <button type="primary"> 查询 </button> </view>La page après enregistrement et débogage est comme suit :

Initiez une demande de réseau via l'API officielle de WeChat
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

