Maison >Applet WeChat >Développement de mini-programmes >Interprétation et exemples des trois contrôles d'affichage de l'applet WeChat : View, ScrollView et Swiper
Interprétation et exemples des trois contrôles d'affichage de l'applet WeChat : View, ScrollView et Swiper
- 高洛峰original
- 2017-02-24 14:36:423323parcourir
Concernant le contrôle de vue de l'applet WeChat, je vais vous donner aujourd'hui une interprétation et une démonstration systématiques. Je pense que vous pourrez l'utiliser facilement après avoir lu ceci.
Tout d’abord, examinons l’effet d’exécution de cet exemple de programme.

Comme vous pouvez le voir, il existe trois vues, chacune avec des configurations et des méthodes d'utilisation différentes.
Ensuite, nous le présenterons en détail.
Créons d'abord un nouveau projet, ajoutons trois boutons de navigation du navigateur sur la page d'accueil et passons respectivement à la page de démonstration du composant correspondante.

Le code WXML de la page d'index est le suivant :
<!--index.wxml-->
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<view class="viewName">
<navigator url="Component/View/View">
<text class="view-Name">View组件示范</text>
</navigator>
</view>
<view class="viewName">
<navigator url="Component/ScrollView/ScrollView">
<text class="view-Name">Scroll-View组件示范</text>
</navigator>
</view>
<view class="viewName">
<navigator url="Component/Swiper/Swiper">
<text class="view-Name">Swiper组件示范</text>
</navigator>
</view>Le code JS de la page d'index est le suivant :
var app = getApp()
Page({
data: {
motto: '基础视图View,滑动视图ScrollView,滑块Swiper',
userInfo: {}
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})La page d'index Le code de style WXSS est le suivant :
/**index.wxss**/
.usermotto {
margin-top: 30px;
font-size: 20px;
}
.viewName{
margin-top: 30px;
margin-left: 40px;
margin-right: 40px;
height: 50px;
font-size: 25px;
background-color: #AED2EE;
/**下面是设置三个view视图的文本内容上下左右居中**/
justify-content: center;
display: flex;
align-items: center;
} De plus, nous tenons à vous rappeler que chaque page utilisera certains des mêmes styles. Dans ce cas, ceux-ci. les styles peuvent être extraits et placés dans le fichier app.wxss, en tant que style public.
Les styles courants dans cet exemple de démo sont les suivants, écrits dans app.wxss.
/**app.wxss**/
page {
background-color: #fbf9fe;
height: 100%;
}
/**在这里可以把整个小程序所有页面用到的公共样式放在这里,便于每个页面直接调用**/
.viewTitle{
margin-top: 20px;
height: 40px;
text-align: center;
}
.bc_green{
background-color: #09BB07;
}
.bc_red{
background-color: #F76260;
}
.bc_blue{
background-color: #10AEFF;
}
.bc_yellow{
background-color: #FFBE00;
}
.bc_gray{
background-color: #C9C9C9;
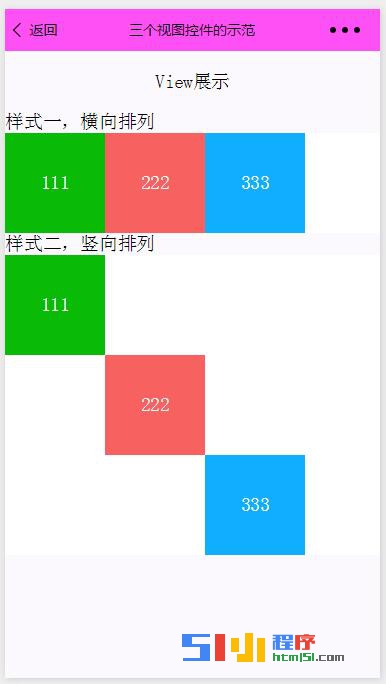
}Tout d'abord, la page du composant View View de base, la capture d'écran de la page est la suivante :

Le code WXML de la page View est le suivant :
<!--View.wxml-->
<!--更多源码请于51小程序源码版块下载:[url]http://bbs.html51.com/f-36-1/-->[/url]
<view class="viewTitle">
<text>View展示</text>
</view>
<!--样式一,横向排列-->
<view class="section">
<view class="section__title">样式一,横向排列</view>
<view class="flex-wrp">
<view class="flex-item bc_green">111</view>
<view class="flex-item bc_red">222</view>
<view class="flex-item bc_blue">333</view>
</view>
</view>
<!--样式二,竖向排列。下面的style="height:300px"样式,也可以在 .wxml的文件中进行样式设计-->
<view class="section">
<view class="section__title">样式二,竖向排列</view>
<view class="flex-wrp" style="height:300px">
<!--下面的view有2个class 一个是来之View.wxss文件定义的样式,一个是总的样式文件app.wxss定义的样式-->
<view class="flex-item bc_green" style="margin-top: 0px">111</view>
<view class="flex-item bc_red" style="margin-top: 100px">222</view>
<view class="flex-item bc_blue" style="margin-top: 200px">333</view>
</view>
</view> Le code WXSS de la page View est le suivant :
/**View.wxss**/
.flex-wrp{
height: 100px;
display: flex;
background-color: #ffffff;
}
/**
这里定义了一个样式,另外在总的小程序app.wxss中也可以定义通用的样式,可以应用到每个页面中。
**/
.flex-item{
width: 100px;
height: 100px;
color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
}Comme il s'agit d'un composant View de démonstration, il n'y a pas de code JS. Effet, vous pouvez visualiser les rendus d'animation en haut.
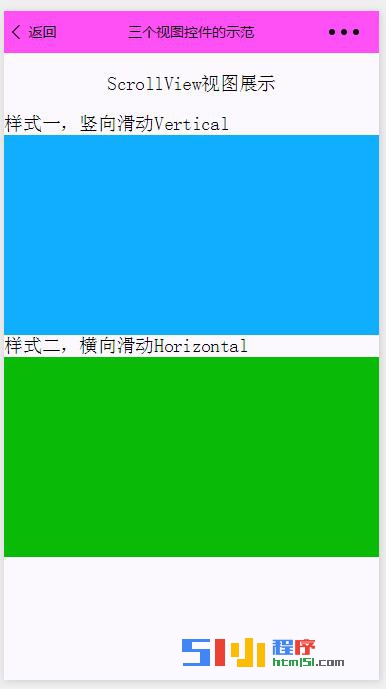
Deuxièmement, la capture d'écran de la page du composant de la vue coulissante est la suivante :

Le code WXML de la page ScrollView est le suivant :
<!--ScrollView.wxml-->
<view class="viewTitle">
<text class="titleName">ScrollView视图展示</text>
</view>
<!--样式一,竖向滑动-->
<view class="section">
<view class="section__title">样式一,竖向滑动Vertical</view>
<view class="flex-wrp">
<!--bindscrolltoupper后面的参数可以不写,在.js文件中
有对应的交互方法-->
<scroll-view scroll-y="true" style="height: 200px;"
bindscrolltoupper="upper" bindscrolltolower="lower"
bindscroll="scroll" scroll-into-view="{{toView}}"
scroll-top="{{scrollTop}}">
<!--这里的id用来js中找到对应的显示视图,如果不进行js中data的{{toView}}
的数据交互,显示的是蓝黄红绿,如果进行js数据交互,那么初始化时显示的是
最下面的绿-->
<view id="blue" class="scroll-view-item bc_blue"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="green" class="scroll-view-item bc_green"></view>
</scroll-view>
</view>
</view>
<!--样式二,横向滑动-->
<view class="section">
<view class="section__title">样式二,横向滑动Horizontal</view>
<view class="flex-wrp">
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>
</view>Page ScrollView Le code JS est le suivant :
//ScrollView.js
var order = ['green', 'red', 'yellow', 'blue', 'green']
Page({
})Le code WXSS de la page ScrollView est le suivant :
/**ScrollView.wxss**/
/**更多源码请于51小程序源码版块下载:[url]http://bbs.html51.com/f-36-1/[/url]**/
.scroll-view_H{
white-space: nowrap;
}
.scroll-view-item{
height: 200px;
}
.scroll-view-item_H{
display: inline-block;
width: 100%;
height: 200px;
}
.flex-wrp{
height: 200px;
display: flex;
background-color: #ffffff;
}Pour l'effet de cette page, vous pouvez voir les rendus d'animation en haut.
Troisièmement, la capture d'écran de la page du composant de la vue Swiper est la suivante :

Cette page est relativement compliquée. Vous pouvez voir une vue par curseur et 3 boutons. Différents états d’affichage et deux autres barres coulissantes contrôlent la vitesse de changement d’affichage du curseur.
Le code spécifique et l'interprétation sont les suivants :
Le code WXML de la page Swiper est le suivant :
<!--Swiper.wxml-->
<view class="viewTitle">
<text class="titleName">Swiper视图展示</text>
</view>
<view class="page__bd">
<view class="section section_gap swiper">
<swiper indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}"
duration="{{duration}}">
<block wx:for="{{background}}">
<swiper-item>
<view class="swiper-item bc_{{item}}"></view>
</swiper-item>
</block>
</swiper>
</view>
<view class="btn-area">
<button type="default" bindtap="changeIndicatorDots">
显示/取消指示点</button>
<button type="default" bindtap="changeVertical">
{{vertical?'横显示':'竖显示'}}</button>
<button type="default" bindtap="changeAutoplay">
开始/停止轮播</button>
</view>
<slider bindchange="durationChange" value="{{duration}}"
show-value min="200" max="2000"/>
<view class="section__title">轮播一次的时间duration</view>
<slider bindchange="intervalChange" value="{{interval}}"
show-value min="1000" max="10000"/>
<view class="section__title">间隔多长时间显示下一个图interval</view>
</view>Le code JS de la page Swiper est le suivant :
//Swiper.js
Page({
data: {
background: ['green', 'red', 'yellow'],
indicatorDots: true, //布尔值变量,用于控制显示/取消指示点
vertical: false, //根据这个布尔值的真假,控制滑块视图,横显示或者竖显示
autoplay: false, //通过这个开关控制,是否开始轮播,或者停止轮播
interval: 3000, //设置间隔多长时间显示下一个图
duration: 1200 //设置轮播一次的时间
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeVertical: function (e) {
this.setData({
vertical: !this.data.vertical
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})Page Swiper Le code WXSS est le suivant :
/**Swiper.wxss**/
.swiper-item{
display: block;
height: 150px;
}Plus Pour l'interprétation et les exemples des trois contrôles d'affichage View, ScrollView et Swiper de l'applet WeChat, veuillez payer attention au site PHP chinois pour les articles connexes !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

