Maison >Applet WeChat >Développement de mini-programmes >La démo d'applet WeChat la plus simple
La démo d'applet WeChat la plus simple
- 高洛峰original
- 2018-05-30 10:20:067468parcourir
Voici l'exemple de démo d'applet WeChat le plus simple.
L'interaction du style inversé, du composant Texte, du composant Vue et du code JS est utilisée. Tout le monde doit comprendre le but et la relation mutuelle des fichiers WXML, JS, WXSS et JSON.
Créez un nouveau projet, puis créez les contrôles associés dans la page index.wxml
<!--创建一个蓝色背景的View,添加点击事件,并输出启动日志-->
<view bindtap="bindViewTap" class="myView">
<text class="myView-clickK">点我点我</text>
</view>
<!--创建了一个text标签,然后执行了JS交互,通过两个大括号,在index.js中进行赋值-->
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>Concevez ensuite la position du contrôle et le style d'attribut dans le fichier index.wxss, remarque :
/** L'unité rpx est l'unité de taille du CSS dans l'applet WeChat rpx qui peut être adaptée en fonction de la largeur de l'écran.
La largeur d'écran spécifiée est de 750rpx. Par exemple, sur iPhone6, la largeur de l'écran est de 375px et il y a 750 pixels physiques au total
Alors 750rpx = 375px = 750 pixels physiques, 1rpx = 0,5px = 1 pixel physique. Suggestions de développement :
Lors du développement d'applets WeChat, les concepteurs peuvent utiliser l'iPhone6 comme standard pour les brouillons visuels. Suggestions de dessin de conception d'interface utilisateur : utilisez le brouillon de conception
pour utiliser la largeur de l'appareil de 750 px. Il est plus facile de calculer si 750 px est 1rpx = 1 px. Dans ce cas, la taille du
mesurée sur le dessin de conception est celle. px c'est le rpx**/
Le code spécifique est le suivant :
.myView{
width: 200rpx;
height: 200rpx;
margin-top: -100rpx;
background-color: blue;
}
.myView {
display: flex;
flex-direction: column;
align-items: center;
width: 200rpx;
height: 200rpx;
margin: 20rpx;
border-radius: 50%;
}
.myView-clickK {
margin-top: 75rpx;
height: 50rpx;
color: red;
}
.usermotto {
margin-top: 100rpx;
}La logique de la fonction interactive de la page correspondante est écrite dans le fichier index.js, comme indiqué ci-dessous :
data: {
motto: 'Hello World,你好,世界!'
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
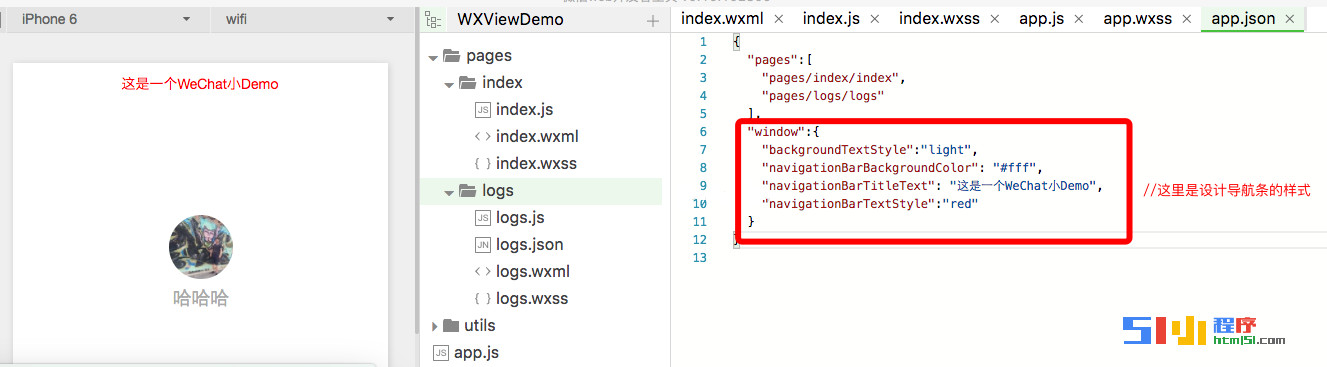
},Définissez le style de navigation, qui doit être défini dans app.json 
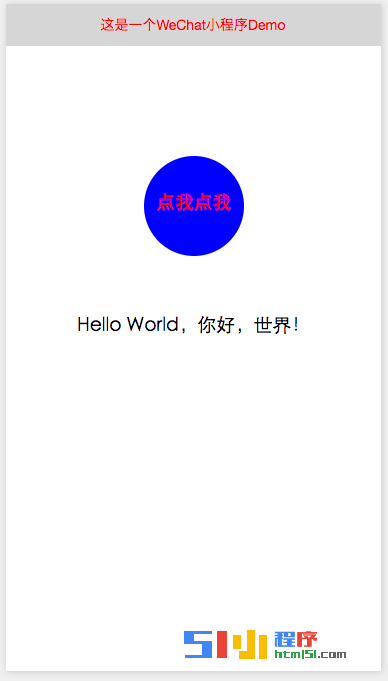
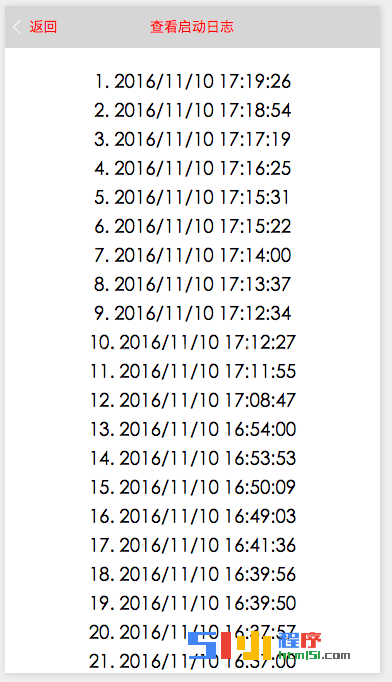
Affichage de l'effet : 

Le coup est visible, lorsque nous cliquons sur [Cliquez sur moi, cliquez sur moi] dans la zone bleue, « Hello World, Hello, World ! » apparaîtra en dessous ! « Ces mots. Il s'agit de l'exemple le plus simple d'un événement tactile et de ses effets de gestion.
Pour plus d'articles liés à la démo la plus simple de l'applet WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

