Maison > Article > interface Web > Dessin de base sur toile HTML5 : dessiner une étoile à cinq branches
Dessin de base sur toile HTML5 : dessiner une étoile à cinq branches
- 黄舟original
- 2018-05-24 15:25:439555parcourir
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Obtenez un objet CanvasRenderingContext2D, nous pouvons contrôler l'objet à dessiner via un script JavaScript.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b n'est qu'un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe, le style, etc., il possède également des attributs de hauteur et de largeur. Il y a trois étapes principales pour dessiner sur l'élément 5ba626b379994d53f7acf72a64f9b697> :
1. Obtenez l'objet DOM correspondant à l'élément 5ba626b379994d53f7acf72a64f9b697, qui est un objet Canvas
2. ) méthode de l'objet Canvas, obtenez un objet CanvasRenderingContext2D
3. Appelez l'objet CanvasRenderingContext2D pour le dessin.
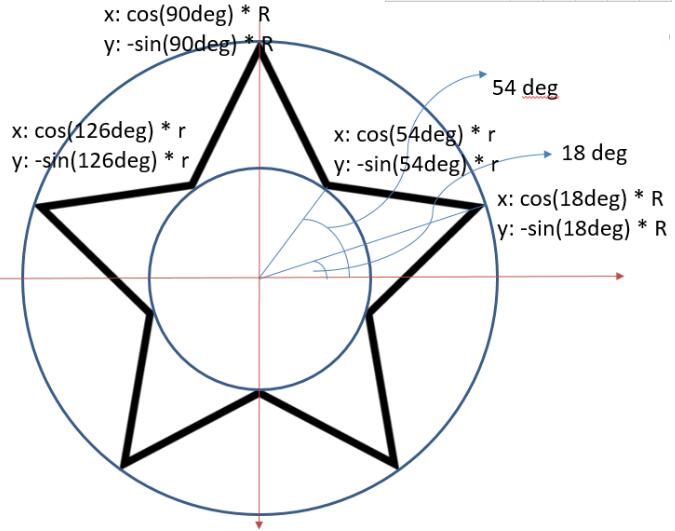
En analysant l'étoile à cinq branches, nous pouvons déterminer les règles des coordonnées de chaque sommet. Une chose à noter ici est : dans le canevas, la direction de l'axe Y est vers le bas. 
Le code correspondant est le suivant :
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
-Math.sin((18+i*72)/180*Math.PI)*200+200);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
-Math.sin((54+i*72)/180*Math.PI)*80+200);
}
context.closePath();
//设置边框样式以及填充颜色
context.lineWidth="3";
context.fillStyle = "#F6F152";
context.strokeStyle = "#F5270B";
context.fill();
context.stroke();Effet final : 
Ce qui précède est le contenu du dessin de base du canevas HTML5 - dessiner une étoile à cinq branches. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur