Maison >interface Web >Tutoriel H5 >Combinaison graphique de dessin de base du canevas HTML5
Combinaison graphique de dessin de base du canevas HTML5
- 黄舟original
- 2017-02-23 13:56:562529parcourir
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b n'est qu'un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe, le style, etc., il possède également des attributs de hauteur et de largeur. Il y a trois étapes principales pour dessiner sur l'élément 5ba626b379994d53f7acf72a64f9b697> :
1. Récupérez l'objet DOM correspondant à l'élément 5ba626b379994d53f7acf72a64f9b697 la méthode getContext (de l'objet Canvas) pour obtenir un objet CanvasRenderingContext2D
3. Appelez l'objet CanvasRenderingContext2D pour le dessin.
Combinaison graphique :
•globalAlpha : Définit ou renvoie la valeur alpha ou de transparence actuelle du dessin
Cette méthode consiste principalement à définir la transparence du graphique, je ne le présenterai pas ici en détail.
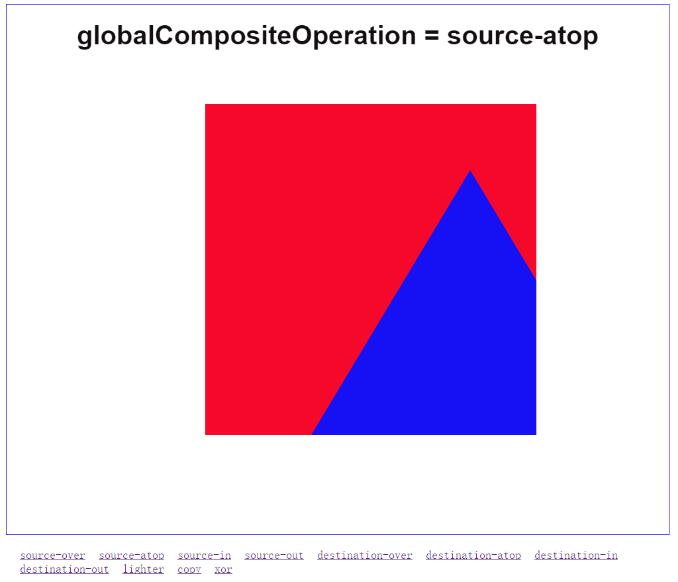
•globalCompositeOperation : Définit ou renvoie la manière dont la nouvelle image est dessinée sur l'image existante. Cette méthode a les valeurs d'attribut suivantes :  <.>Ce qui suit est un petit exemple, vous pouvez cliquer pour modifier l'effet de combinaison :
<.>Ce qui suit est un petit exemple, vous pouvez cliquer pour modifier l'effet de combinaison :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图形组合</title>
<style type="text/css">
#canvas{
border: 1px solid #1C0EFA;
display: block;
margin: 20px auto;
}
#buttons{
width: 1000px;
margin: 5px auto;
clear:both;
}
#buttons a{
font-size: 18px;
display: block;
float: left;
margin-left: 20px;
}
</style>
</head>
<body>
<canvas id="canvas" width="1000" height="800">
你的浏览器还不支持canvas
</canvas>
<p id="buttons">
<a href="#">source-over</a>
<a href="#">source-atop</a>
<a href="#">source-in</a>
<a href="#">source-out</a>
<a href="#">destination-over</a>
<a href="#">destination-atop</a>
<a href="#">destination-in</a>
<a href="#">destination-out</a>
<a href="#">lighter</a>
<a href="#">copy</a>
<a href="#">xor</a>
</p>
</body>
<script type="text/javascript">
window.onload = function(){
draw("source-over");
var buttons = document.getElementById("buttons").getElementsByTagName("a");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(){
draw(this.text);
return false;
};
}
};
function draw(compositeStyle){
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.clearRect(0, 0, canvas.width, canvas.height);
//draw title
context.font = "bold 40px Arial";
context.textAlign = "center";
context.textBasedline = "middle";
context.fillStyle = "#150E0E";
context.fillText("globalCompositeOperation = "+compositeStyle, canvas.width/2, 60);
//draw a rect
context.fillStyle = "#F6082A";
context.fillRect(300, 150, 500, 500);
//draw a triangle
context.globalCompositeOperation = compositeStyle;
context.fillStyle = "#1611F5";
context.beginPath();
context.moveTo(700, 250);
context.lineTo(1000,750);
context.lineTo(400, 750);
context.closePath();
context.fill();
}
</script>
</html>Les lecteurs peuvent cliquer sur l'étiquette pour observer différents effets de combinaison , l'effet est le suivant : 
Ce qui précède est le contenu de la combinaison graphique du dessin sur toile HTML5 de base. Pour plus de contenu connexe, veuillez payer. attention au site PHP chinois (www.php.cn) !

Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

