Maison >Applet WeChat >Développement de mini-programmes >Exemple de client d'actualités de développement d'applet WeChat (compte d'application)
Exemple de client d'actualités de développement d'applet WeChat (compte d'application)
- 高洛峰original
- 2017-02-22 14:33:232269parcourir
Cet article présente principalement des informations pertinentes sur le développement d'applets WeChat (compte d'application) d'exemples de clients de nouvelles. Les amis dans le besoin peuvent se référer à
Téléchargez la dernière version de l'outil de développement d'applets WeChat, qui est actuellement la v0 .9.092300.
Adresse de téléchargement : https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Documentation officielle : https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
adresse de téléchargement git : http://git.oschina net/. dotton/news
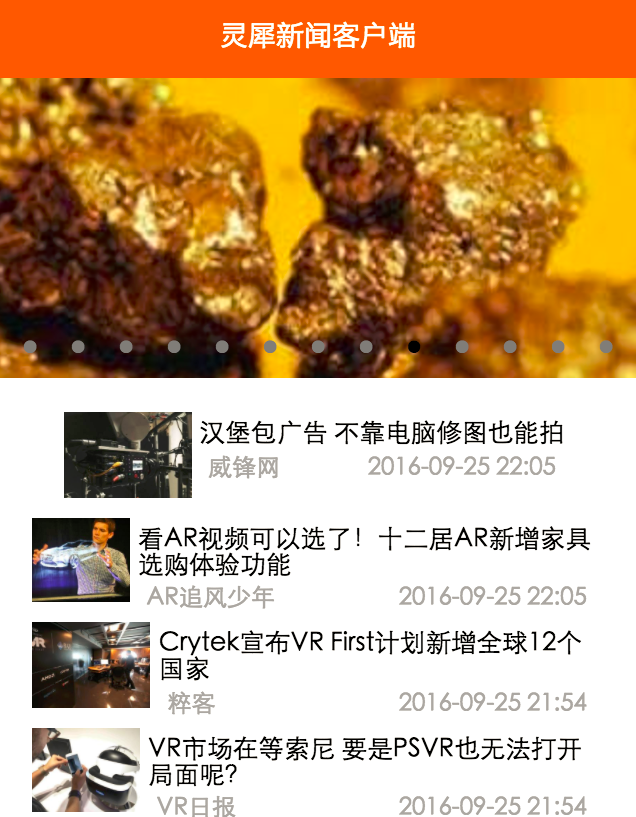
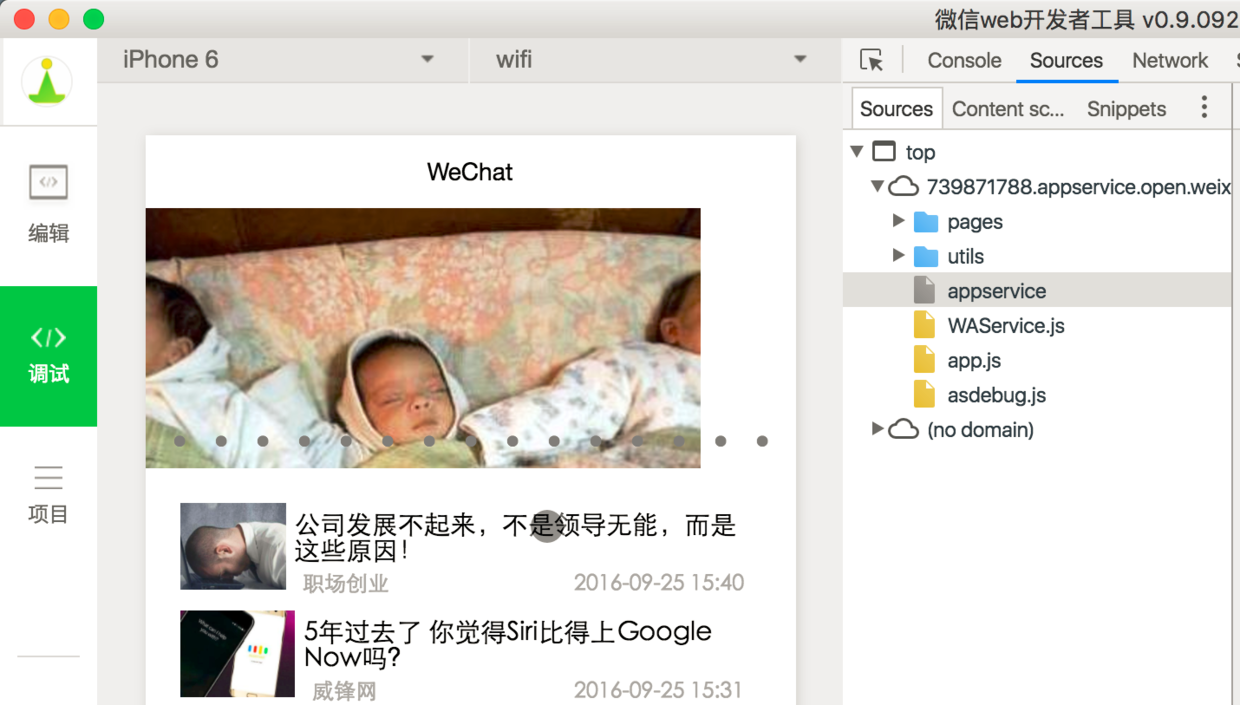
Jetons d'abord un coup d'oeil aux rendus :

Paste_Image.png
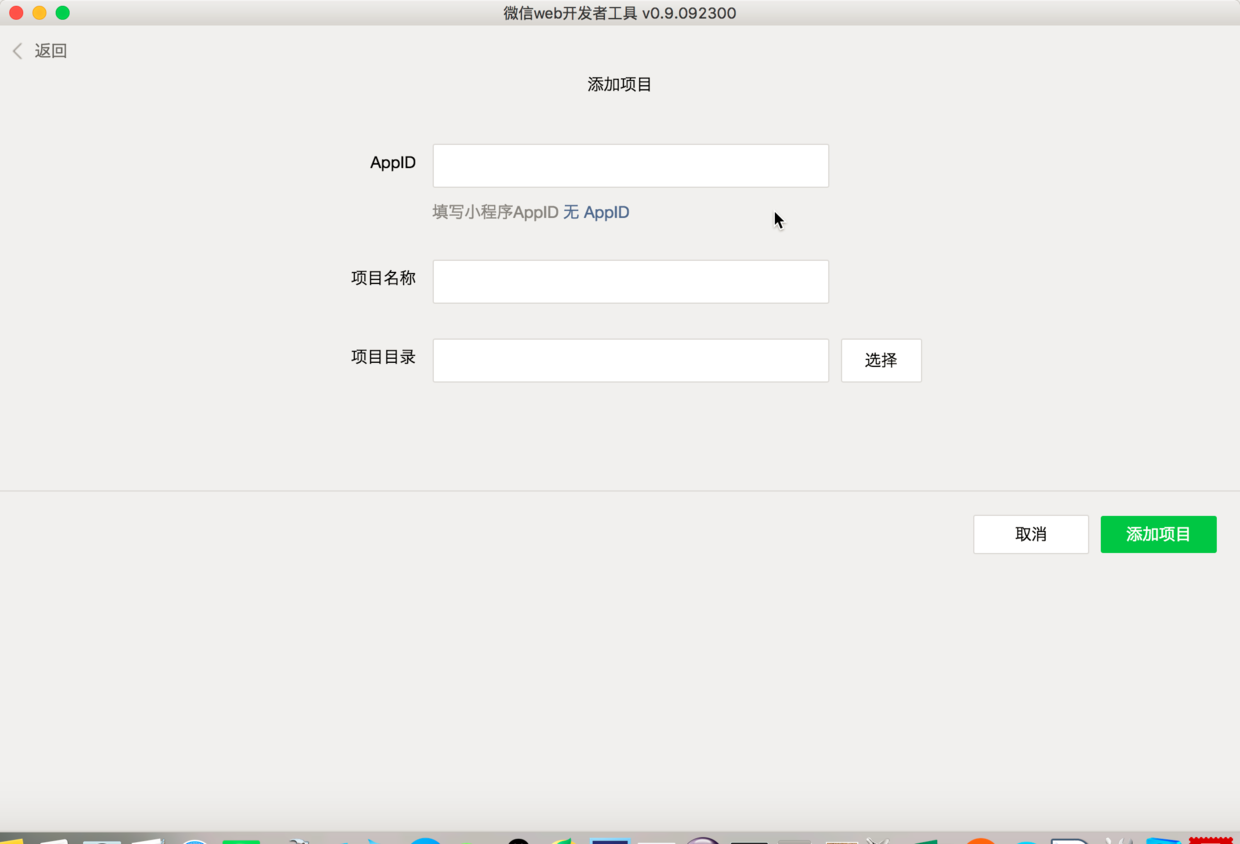
1. Nouvelle application
1. Pendant la phase de test interne, pour les développeurs sans numéro de test interne, veuillez cliquer sur No AppId.

Paste_Image.png
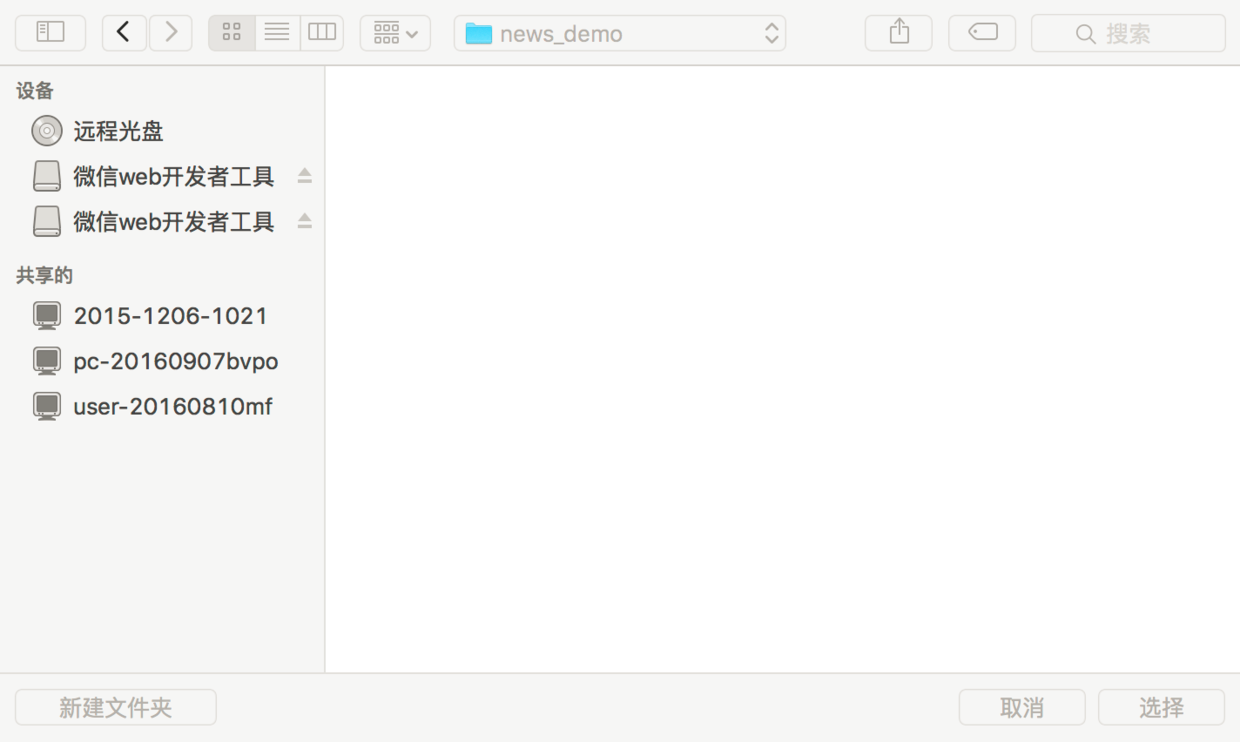
2. Sélectionnez ensuite un répertoire local comme répertoire du projet.

Paste_Image.png
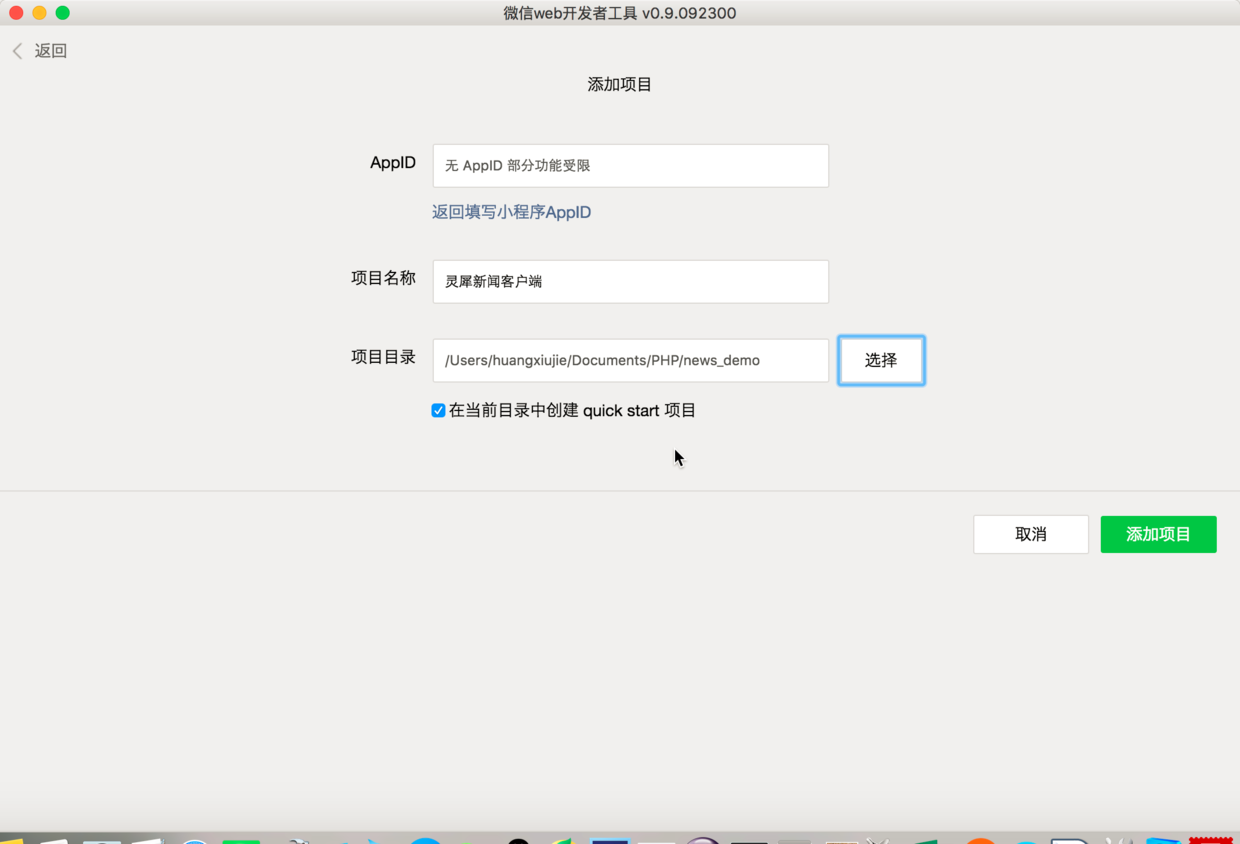
3. Le nom du projet est arbitraire, définissez le répertoire et vérifiez le répertoire actuel pour créer un projet de démarrage rapide. Comme le montre l'image :

Paste_Image.png
4. Cliquez pour ajouter l'élément et l'effet peut être exécuté. Il s'agit de vos propres informations personnelles WeChat et d'une zone de texte HelloWorld.
5. Sur la droite se trouve la fenêtre de débogage. Il y a 2 avertissements, qui sont causés par le manque d'AppID. Ils peuvent être ignorés temporairement et n'affecteront pas le développement.

Paste_Image.png
6 Pour rappel, définissez debug:true dans app.json afin que la console puisse voir les informations d'interaction en temps réel, et à l'avenir, les points d'arrêt seront définis dans les fichiers js, à l'instar des outils de débogage de Chrome et de Firebug de Firefox.
À propos de la configuration de la page d'accueil :
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"debug":true
}
L'attribut pages indique l'existence de chaque page, et la première est la page d'accueil, c'est-à-dire pages/index/index
2. Demander l'interface API réseau
1. 🎜>Obligatoire ici Pour utiliser l'interface d'actualité des données agrégées, rendez-vous sur : https://www.juhe.cn/docs/api/id/235 ; inscrivez-vous, postulez à l'interface et obtenez la clé que j'ai déjà postulée. pour une clé ici : 482e213ca7520ff1a8ccbb262c90320a Vous pouvez l'obtenir directement. Il effectue les tests et vous pouvez ensuite l'intégrer dans votre propre application.
2. Utilisez l'interface de l'applet WeChat pour accéder au réseau :
Réécrivez le fichier index.js :
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
// 访问聚合数据的网络接口
wx.request({
url: 'http://v.juhe.cn/toutiao/index',
data: {
type: '' ,
key: '482e213ca7520ff1a8ccbb262c90320a'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
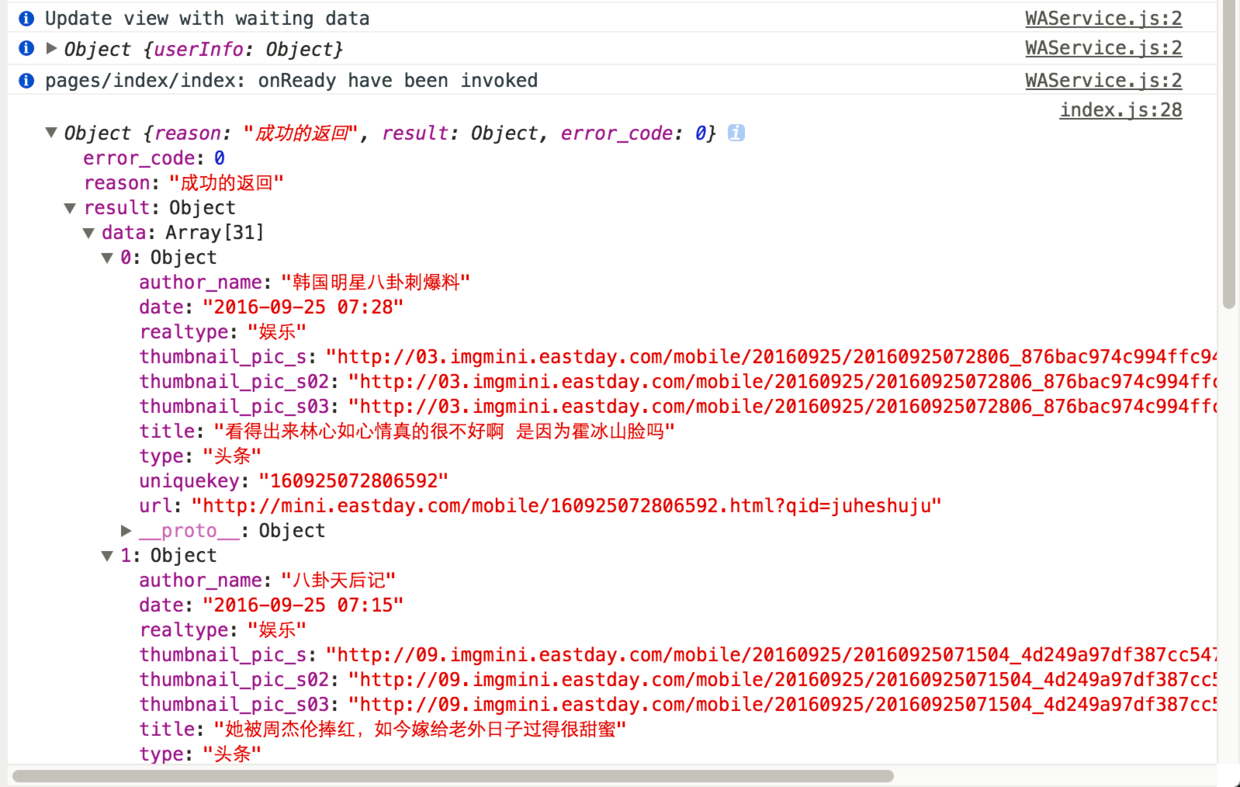
})3. Visualisez l'effet, vérifiez la console et obtenez les informations suivantes :
Paste_Image.png
3. Rendre les données au format json dans la vue
Ici, nous devons utiliser le composant swipe pour implémenter un grand carrousel d'images pour la documentation, voir : https ://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html1 Effacez le contenu original du fichier index.wxml et ajoutez le code suivant :
<swiper indicator-dots="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{topNews}}">
<swiper-item>
<image src="{{item.thumbnail_pic_s02}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
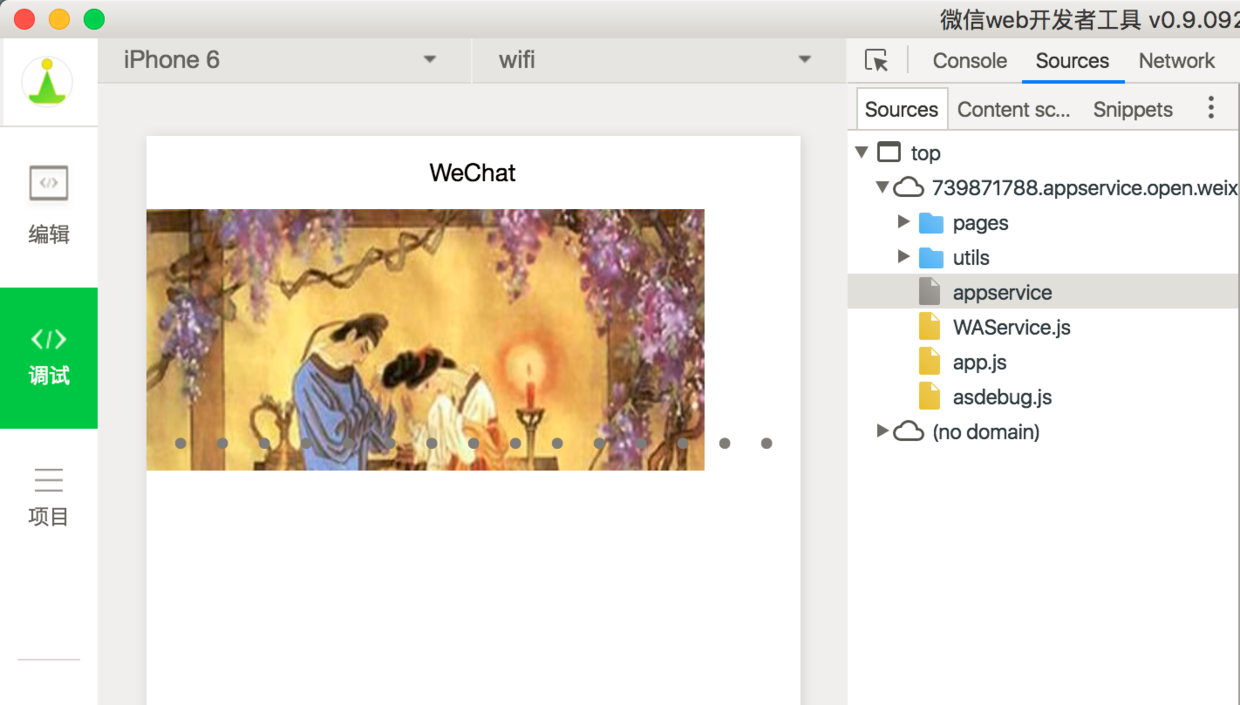
3. Voir Le carrousel a été affiché avec succès //index.js
//获取应用实例
var app = getApp()
Page({
data: {
topNews:[],
techNews:[]
},
onLoad: function () {
var that = this
// 访问聚合数据的网络接口-头条新闻
wx.request({
url: 'http://v.juhe.cn/toutiao/index',
data: {
type: 'topNews' ,
key: '482e213ca7520ff1a8ccbb262c90320a'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
if (res.data.error_code == 0) {
that.setData({
topNews:res.data.result.data
})
} else {
console.log('获取失败');
}
}
})
}
})
Paste_Image.png 4. Suivez le même exemple et lisez les actualités de la liste de la même manière. :
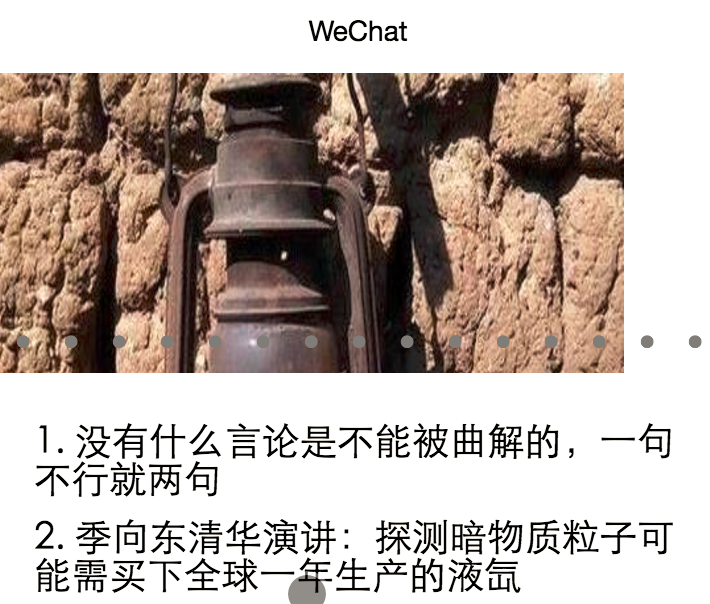
4. Suivez le même exemple et lisez les actualités de la liste de la même manière. :
<view class="news-list">
<block wx:for="{{techNews}}">
<text class="news-item">{{index + 1}}. {{item.title}}</text>
</block>
</view>

继续美化,文字列表也采用缩略图+大标题+出处+日期的形式

Paste_Image.png
样式表与布局文件 index.wxss
/**index.wxss**/
.news-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.news-item {
display: flex;
flex-direction: row;
height:200rpx;
}
.news-text {
display: flex;
flex-direction: column;
}
.news-stamp {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
.news-title {
margin: 10rpx;
font-size: 30rpx;
}
.container {
height: 5000rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/*padding: 200rpx 0;*/
box-sizing: border-box;
}
.list-image {
width:150rpx;
height:100rpx;
}
index.wxml
<!--index.wxml-->
<swiper indicator-dots="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{topNews}}">
<swiper-item>
<image src="{{item.thumbnail_pic_s02}}" mode="aspectFill" class="slide-image" width="375" height="250"/>
</swiper-item>
</block>
</swiper>
<view class="container news-list">
<block wx:for="{{techNews}}">
<view class="news-item">
<image src="{{item.thumbnail_pic_s}}" mode="aspectFill" class="list-image"/>
<view class="news-text">
<text class="news-title">{{item.title}}</text>
<view class="news-stamp">
<text>{{item.author_name}}</text>
<text>{{item.date}}</text>
</view>
</view>
</view>
</block>
</view>
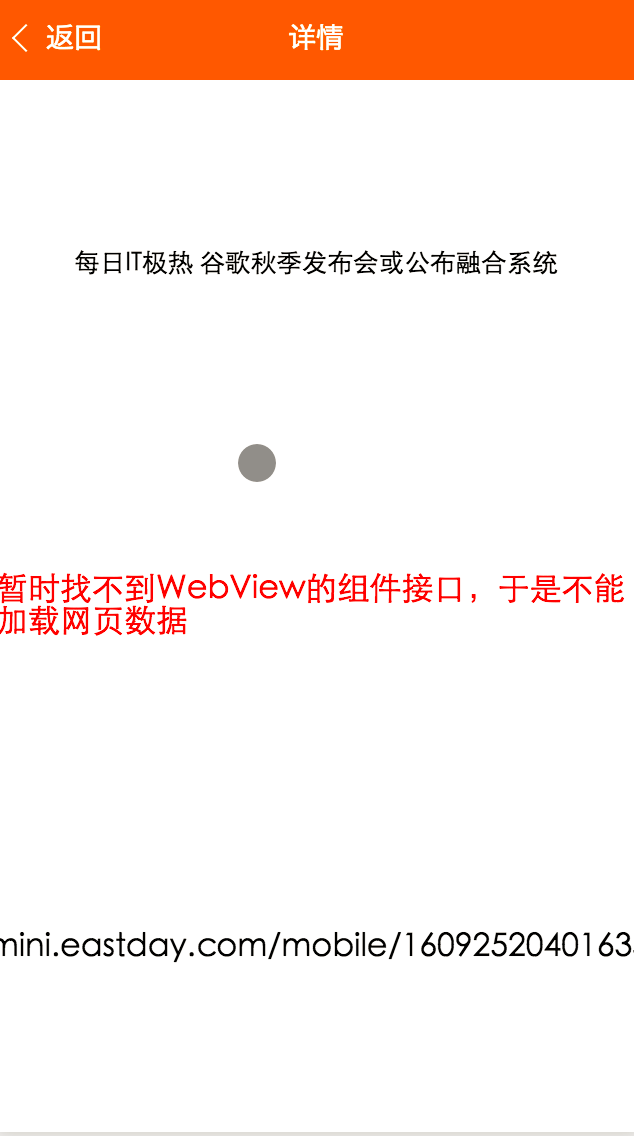
四、跳转详情页与传值
保存当前点击的新闻条目信息中的title,参见官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html
传值到详情页
<!--logs.wxml-->
<view class="container">
<text class="news-title">{{title}}</text>
<text class="news-info">暂时找不到WebView的组件接口,于是不能加载网页数据</text>
</view>
//事件处理函数
bindViewTap: function(event) {
wx.navigateTo({
url: '../detail/detail?title='+event.currentTarget.dataset.newsTitle
})
}
//index.js
//事件处理函数
bindViewTap: function(event) {
wx.navigateTo({
url: '../detail/detail?title='+event.currentTarget.dataset.newsTitle
})
}
<!--index.wxml-->
//加入data-xxx元素来传值
<view class="container news-list">
<block wx:for="{{techNews}}">
<view class="news-item" data-news-title="{{item.title}}" bindtap="bindViewTap">
<image src="{{item.thumbnail_pic_s}}" mode="aspectFill" class="list-image"/>
<view class="news-text">
<text class="news-title">{{item.title}}</text>
<view class="news-stamp">
<text>{{item.author_name}}</text>
<text>{{item.date}}</text>
</view>
</view>
</view>
</block>
</view>
当然也可以通过获取全局的变量的方式传值,这里场景是由一个页面与子页面是一对一传值关系,所以不推荐,可参考quickStart项目中微信个人信息的传值方式来做。 app.js末尾加上
globalData:{
userInfo:null,
newsItem:null
}
})

Paste_Image.png
由于未在官方文档中找到WebView的组件,所以详情的网页正文暂时无法实现。
结语
整体开发过程还是比较舒适的,上手难度不高,过程中用到一定的CSS语法,本质上还是体现了一个H5开发模式,WXML实质上一种模板标签语言。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多Exemple de client dactualités de développement dapplet WeChat (compte dapplication)相关文章请关注PHP中文网!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

