Maison >Applet WeChat >Développement de mini-programmes >Expérience de développement de compte d'application du programme WeChat Mini
Expérience de développement de compte d'application du programme WeChat Mini
- 高洛峰original
- 2017-02-22 14:26:341961parcourir
Hier, la nouvelle des tests internes du mini programme WeChat (compte d'application) a fait exploser toute la communauté technologique. Je n'ai pas pu m'empêcher de suivre quelques vagues. Malheureusement, je n'étais pas qualifié pour les tests internes. . J'ai entendu dire que la version crackée était sortie aujourd'hui. J'ai fait un développement d'essai avec les ressources du projet original dans la matinée et j'ai résumé l'expérience.
Expérience globale
Haute efficacité de développement. L'EDI a été craqué vers 6h40, et la mise en page de la page d'accueil et de la barre de navigation a été terminée vers 7h20. plus efficace que le développement front-end traditionnel.
Le front-end peut être utilisé rapidement : un front-end compétent peut être utilisé rapidement. Cela ne prend qu'une heure pour lire le document et ajouter un exemple officiel.
Les outils de développement sont difficiles à utiliser. De nombreuses opérations de répertoire et codes de formatage IDE courants, couplage html et autres fonctions ne sont pas encore pris en charge.
Le développement limite de nombreuses opérations courantes de Dom et de fenêtre frontales, réduisant ainsi la flexibilité et la difficulté du développement.
Je ne suis pas qualifié pour les tests internes. Le mini-programme ne peut pas encore être téléchargé pour l'expérience. Je ne peux télécharger le code que pour une expérience locale.
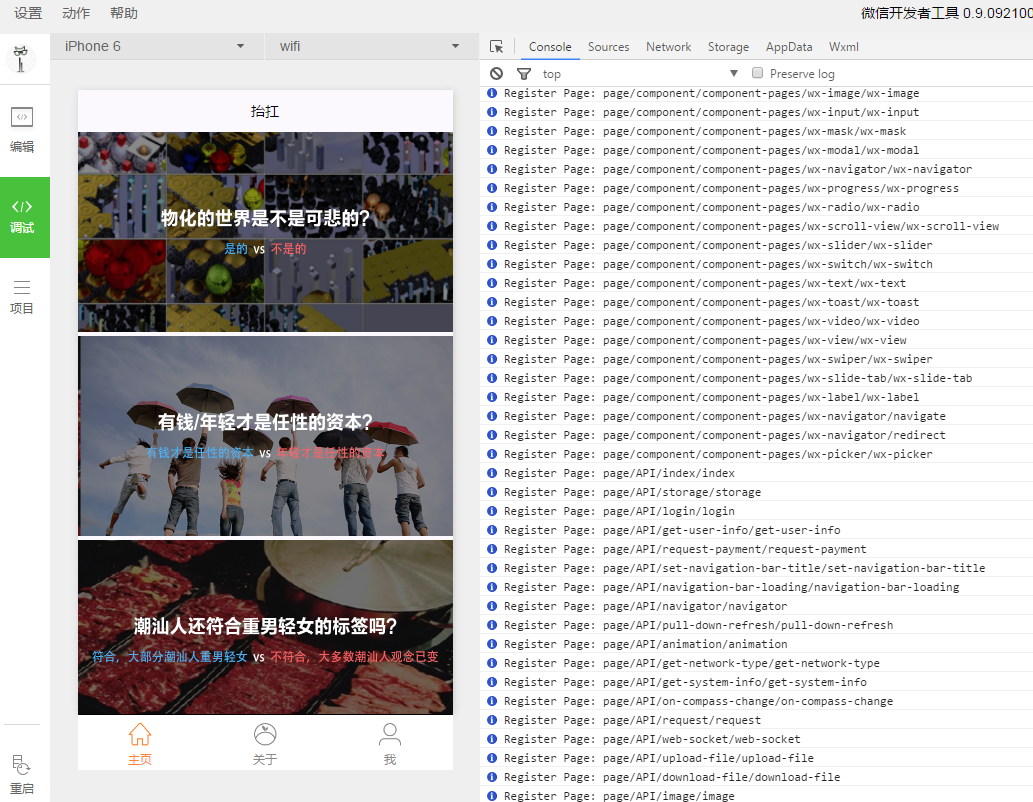
Capture d'écran ci-dessus


Pile technologique IDE : NodeWebkit React
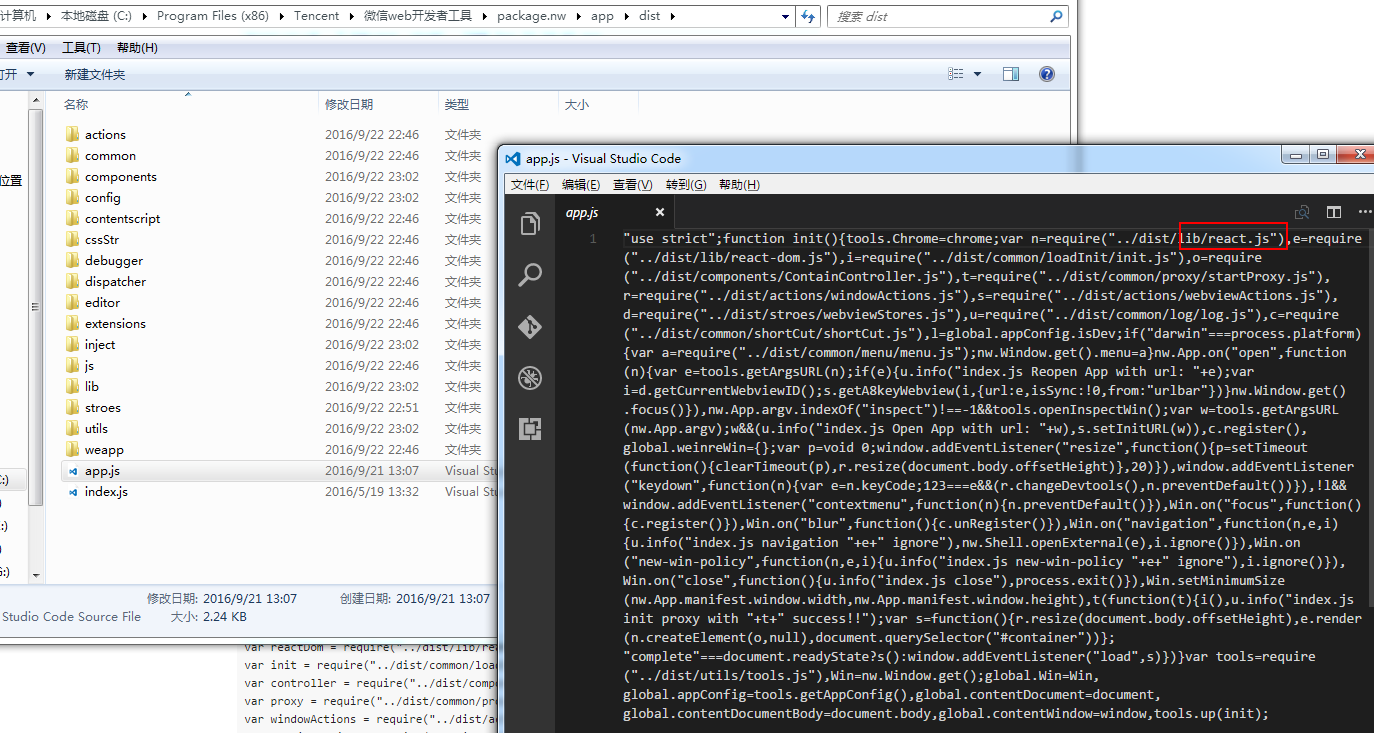
Entrez le répertoire d'installation : package.nwapp de l'outil de développement Web WeChat
Ce *.nw peut très probablement deviner qu'il s'agit d'une application Web encapsulée par NodeWebkit
Voir les dépendances pour plus de détails. node_modules a confirmé les soupçons.
L'entrée est définie dans package.json "main": "app/html/index.html".
Tous les composants sont essentiellement des composants React
Vous pouvez voir à l'entrée que React et React DOM sont directement référencés

"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}
Regardez la définition du composant Dropdown. N'est-ce pas la manière familière avec laquelle React crée des composants dans ES5 ?
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
module.exports = Dropdown;
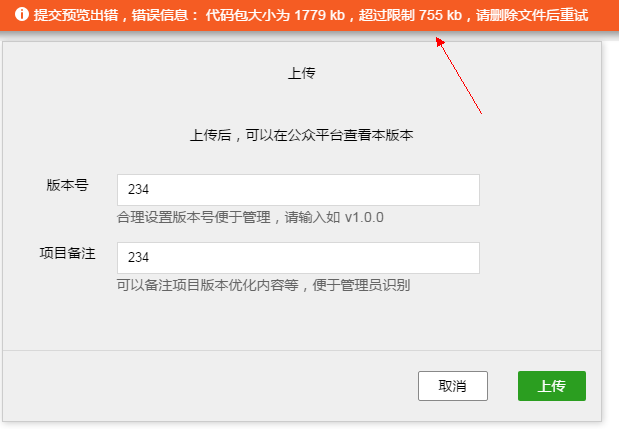
WeChat limite la taille du paquet des mini-programmes
En même temps, WeChat limite la taille du mini-programme paquets à 755 Ko, il devrait également y avoir un contrôle sur le cache et les fichiers locaux. Par rapport à la taille des applications natives, qui peuvent facilement atteindre des dizaines, voire des centaines de mégaoctets, c'est certainement un point positif pour de nombreuses personnes. Internet qui dit que l'installation des applets WeChat occupera également le stockage du téléphone mobile.

Résumé
En général, c'est définitivement une bonne nouvelle pour le front-end et le traitement du front-end à court terme, il peut augmenter, mais le seuil pour le développement de petits programmes est plus bas (inférieur au front-end). Certains développeurs programment pour un salaire, et avec le flux de développeurs, il restera le même que les autres postes techniques connexes. long terme. Alors, jeune homme, ne vous énervez pas, mais posez aussi les connaissances de base.
Ce qui précède est la collecte d'informations sur les mini-programmes WeChat. Nous continuerons à ajouter des informations pertinentes à l'avenir. Merci pour votre soutien à ce site !
Pour plus d'articles liés à l'expérience de développement de comptes d'applications pour mini-programmes WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

