Maison >Applet WeChat >Développement de mini-programmes >Problème de swiper d'image de carrousel dans l'applet WeChat
Problème de swiper d'image de carrousel dans l'applet WeChat
- 高洛峰original
- 2018-05-19 13:50:564133parcourir
Après avoir appelé le swiper d'image du carrousel de l'applet WeChat, comment couvrir les points du système pour obtenir l'effet souhaité
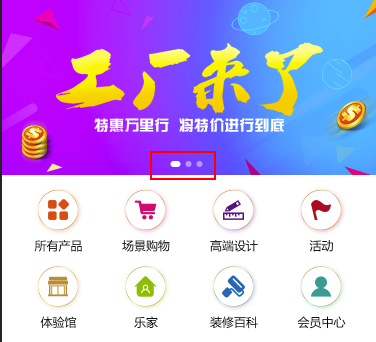
Pas grand chose à dire, regardons d'abord l'image et espérons que vous pourrez nous donner plus d'avis :
Voici le rendu :

Le rendu de l'applet WeChat ressemble à ceci :

<view class="section section_gap swiper">
<swiper indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banner}}">
<swiper-item >
<navigator url="../../pages/lists/lists" hover-class="navigator-hover">
<image src="{{item}}" class="swiper-item "></image>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
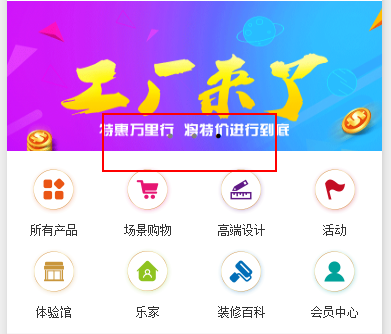
L'effet d'affichage de la page est le suivant :

ne peut pas être modifié dans le style . Le style de clic ne peut pas obtenir l'effet souhaité.
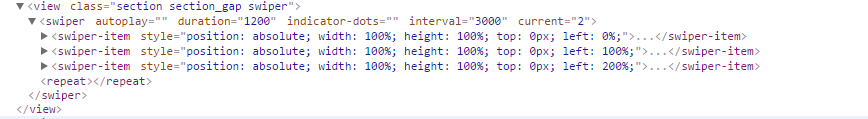
cliquez en répétition et je modifie .swiper repeat{width:8rpx; height:8rpx;background:rgba(255,255,255,.5);border- radius:50. %;}
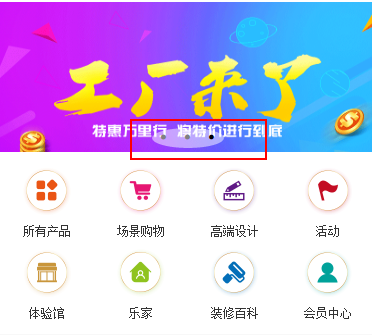
Ce qui a changé, c'est l'arrière-plan comme indiqué :

Un expert peut-il me donner quelques conseils, merci, j'espère pouvoir vous aider ? . Bien à vous, apprenons ensemble, merci
Pour plus de problèmes de balayage d'images de carrousel dans les mini-programmes WeChat, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

