Maison >Applet WeChat >Développement de mini-programmes >Utilisez DeviceOne pour implémenter les fonctions de l'applet WeChat
Utilisez DeviceOne pour implémenter les fonctions de l'applet WeChat
- 高洛峰original
- 2017-02-21 15:57:461619parcourir
Le mini programme WeChat est sur le point d'être lancé, et il est devenu très populaire avant même son lancement. Basés sur l’immense plateforme WeChat, les petits programmes sont voués à connaître un grand succès. Cependant, elle ne peut pas remplacer complètement l’application et celle-ci doit être développée. Si nous voulons implémenter une fonction de mini-programme similaire à WeChat basée sur notre propre application, comment devons-nous l'implémenter ? Jetons d’abord un coup d’œil aux caractéristiques techniques des mini programmes.
## Caractéristiques des mini-programmes
1. Multiplateforme, WeChat est comme JRE, implémenté sur différents systèmes d'exploitation, donc les mini-programmes sur WeChat sont comme des programmes Java exécutés sur JRE, réalisant ainsi une multiplateforme . De plus, le problème d’adaptation multi-plateforme et multi-modèle est résolu.
2. L'expérience est bonne. Le chargement de HTML dans une vue Web est le moyen multiplateforme le plus simple, mais l'expérience sur les téléphones mobiles est trop médiocre. Les mini-programmes n'ont rien à voir avec le développement Web ou h5. Son interface utilisateur et son mécanisme de fonctionnement sont entièrement natifs, donc l'expérience est bien meilleure que le compte public.
3. Aucune installation requise, scannez simplement le code QR. En fait, il y aura toujours des téléchargements, mais les données téléchargées sont si petites que les utilisateurs ne peuvent pas du tout les remarquer. Par exemple, si vous développez un petit programme de 10 pages, lorsque les utilisateurs le scanneront, ils ne téléchargeront que quelques fichiers sur la page d'accueil, qui peuvent faire moins de 1 Ko, et ils seront mis en cache localement et en mémoire après le téléchargement.
En fait, l'un des plus grands avantages est que WeChat est l'application la plus collante avec un grand nombre d'utilisateurs. Les mini-programmes basés sur celle-ci sont faciles à promouvoir, nous n'en parlerons donc pas ici pour l'instant. .
Jetons un coup d'œil aux lacunes :
1. Cela ne peut être basé que sur l'entrée WeChat. C'est évident. L'actualité actuelle est qu'il est impossible d'avoir une méthode d'entrée pour les petits programmes. le bureau. Je ne sais pas s'il sera pris en charge à l'avenir.
2. Vous ne pouvez utiliser que les fonctions fournies par l'application WeChat et ne pouvez pas utiliser d'autres fonctions tierces telles que les cartes, le paiement, les statistiques, etc. WeChat possède toutes ces fonctions et les remplit très bien, mais la diversification peut tirer parti du développement technologique à long terme.
3. Les mini-programmes ont des capacités limitées. Une interface utilisateur limitée et des fonctions limitées ne peuvent pas faire face à des interactions complexes et aux exigences commerciales. De plus, les développeurs ne peuvent pas étendre ses fonctions de base.
DeviceOne peut non seulement avoir les avantages ci-dessus, mais également éviter les inconvénients ci-dessus. Tout le monde remettra certainement cela en question. Commençons par présenter brièvement les instructions de DeviceOne pour les points ci-dessus, puis regardons un exemple.
## Fonctionnalités de DeviceOne
1. Multiplateforme, utilisant js ou lua comme langage de développement, écrit une fois et publié sur les plateformes Android, iOS et Windows. Et il s'adapte également automatiquement aux différents modèles.
2. Bonne expérience. De l'interface utilisateur aux fonctions, Deviceone est entièrement natif et n'a rien à voir avec le HTML. Il s'agit donc d'un effet d'expérience natif.
3. Aucune installation n'est requise. Nous pouvons analyser cela en détail à partir de l'exemple ci-dessous.
4. Il n'est pas basé sur une application à cadre fixe, ce qui signifie que vous pouvez créer votre propre programme WeChat pour l'instant. Il peut avoir sa propre icône, sa propre entrée, et ensuite. chargez votre petit programme défini par vous-même. Y compris le programme principal, il est entièrement évolutif à chaud, tout aussi pratique que la mise à jour du petit programme.
5. Deviceone a complètement transformé le développement d'applications en composants multiplateformes, divisant les développeurs en deux parties : les développeurs commerciaux qui développent des applications et les développeurs natifs qui développent des composants natifs.
5.1 Ceux qui développent des applications n'ont pas besoin de comprendre Android et iOS, et n'ont pas besoin d'avoir des environnements de développement Android et iOS. Ils n'ont besoin que de js pour développer des applications
5.2 Ceux qui développent des composants. n'avez pas besoin de comprendre et de comprendre. Sur la base des exigences commerciales de l'application spécifique, il vous suffit de développer une interface utilisateur multiplateforme et des composants fonctionnels pouvant être réutilisés. Ainsi, n’importe quel composant tiers peut être intégré, comme Baidu Map, Amap, Alipay ou WeChat Pay.
6. Les composants de Deviceone ont des fonctions étendues. Actuellement, le fournisseur officiel fournit plus de 100 composants et d'autres développeurs fournissent plus de 30 composants. Sur la base de la plate-forme Deviceone, d'autres développeurs natifs peuvent continuellement étendre le magasin de composants.
## Exemples de petits programmes similaires
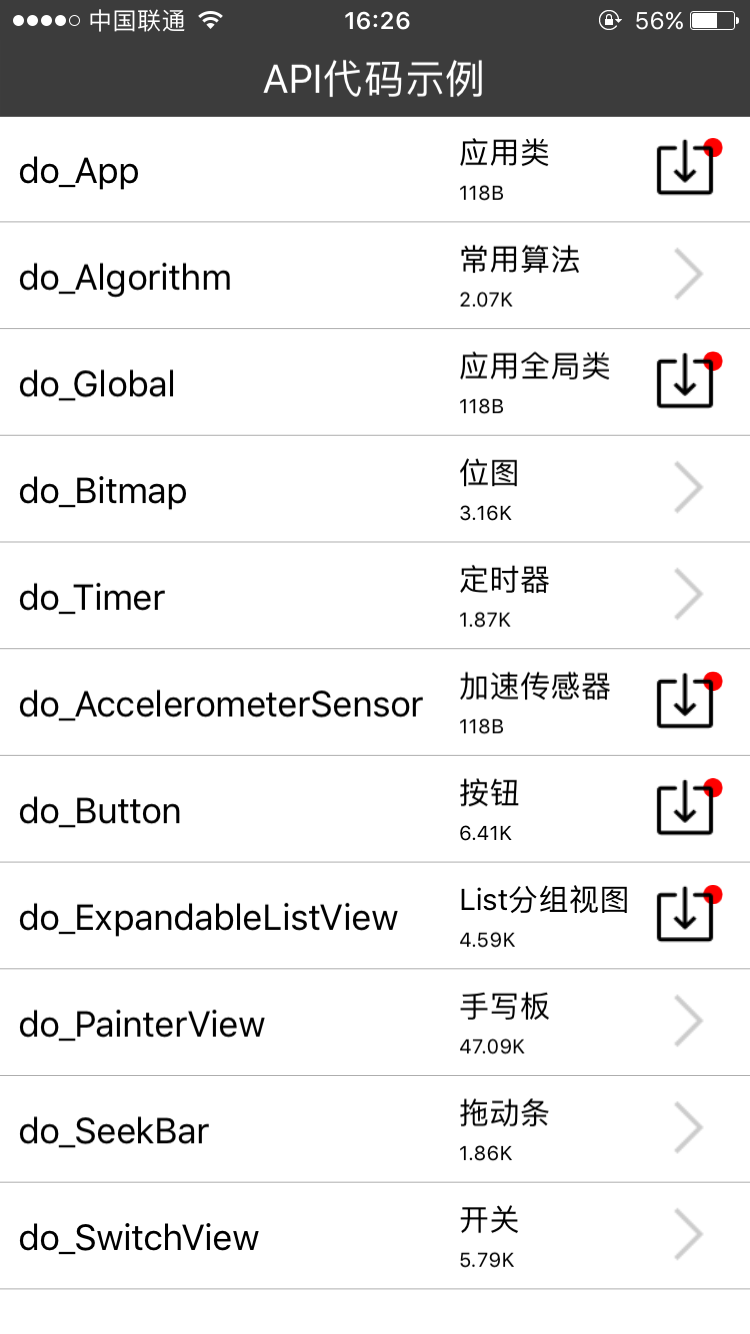
Regardez d'abord les rendus en cours d'exécution 
Il s'agit d'un exemple d'API de composant de chargement dynamique DeviceOne. Nous l'appelons le programme principal, qui a lui-même été développé à l'aide de DeviceOne. Les do_App, do_Global et autres répertoriés dans la liste sont tous des composants de deviceone. Chaque composant correspond à un nouveau programme et est un petit exemple pour démontrer la fonction de ce composant. Nous l'appelons un petit programme, mais il est essentiellement différent de. le programme principal la différence.
Le mécanisme de fonctionnement est très simple :
1. Le programme démarre et obtient un json à partir d'un service Web, qui contient des informations sur plusieurs composants, notamment le nom, la taille du fichier, l'URL de téléchargement de l'applet et valeur du fichier md5.
2. Comparez si l'ancien md5 local est le même que le nouveau md5. S'ils sont différents, il vous sera demandé qu'il existe une mise à jour. Vous pouvez télécharger le dernier mini-programme en cliquant sur le bouton de mise à jour. Il n'y a pas de QR code pour scanner et télécharger la page d'accueil du mini programme, une simple modification peut le faire.
3. Cliquez sur une ligne pour ouvrir une nouvelle page, chargez le mini programme, quittez la page et fermez le mini programme.
Le code de base est le suivant :
var http = mm("do_Http");
// 显示等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
hint : "请稍后"
});
var src = "data://" + data.id + ".zip";
http.url = data.url;
http.on("result", function(d) {
sm("do_Storage").unzip(src, "data://temp/" + data.id, function(_d, e) {
var updatesrc = "data://temp/" + data.id + "/source/view";
sm("do_App").update([ updatesrc ], "source://view", function() {
sm("do_Page").fire("installed", data.id);
// 隐藏等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
close : true
});
})
})
})
http.download(src); ## Résumé
Cela semble très simple, mais c'est d'une grande importance. En plus du fait que le petit programme est facile à mettre à jour, le programme principal est également facile à mettre à jour. Les principes sont exactement les mêmes. . Cela peut être utilisé à 2 fins fondamentales.
1. Pour implémenter les mises à jour à chaud du programme, toute la logique métier et les pages de deviceone sont des fichiers texte, y compris le code js et les fichiers ui (description json), donc les mises à jour naturelles sont très simples.
2. Pour les applications ou les entreprises plus grandes, l'activité peut être réalisée indépendamment par différentes équipes et départements de développement, puis gérée par une application-cadre globale pour parvenir à la standardisation du développement et de la gestion des applications. De plus, deviceone dispose de puissantes capacités de packaging cloud, et la compilation et le packaging peuvent également être gérés de manière standard.
La dernière chose que je veux dire, c'est que Deviceone n'est pas seulement une idée et une pratique. Il est officiellement opérationnel depuis plus d'un an. Il a fourni de nombreux services à de nombreux particuliers et entreprises sur Internet. et a lancé de nombreux produits en ligne destinés aux particuliers et aux entreprises.
Pour plus d'utilisation de DeviceOne pour implémenter les fonctions de l'applet WeChat, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

