Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée du composant modal de l'applet WeChat
Introduction détaillée du composant modal de l'applet WeChat
- 高洛峰original
- 2017-02-20 14:16:142708parcourir
Cet article présente principalement les informations pertinentes sur l'introduction détaillée du composant modal de l'applet WeChat. Les amis qui en ont besoin peuvent s'y référer

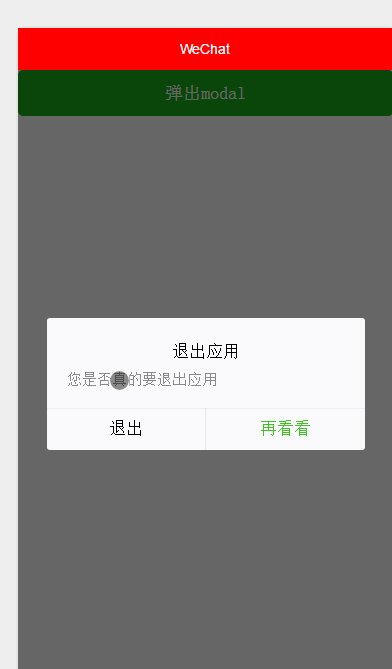
La pop- modale. La boîte de dialogue est souvent utilisée pour demander certaines informations, telles que : quitter l'application, vider le cache, certaines invites lors de la modification des données et de leur soumission, etc.
Attributs communs :

wxml
<!--监听button点击事件-->
<button bindtap="listenerButton" type="primary">弹出modal</button>
<!--弹出框-->
<modal
title="退出应用"
hidden="{{hiddenModal}}"
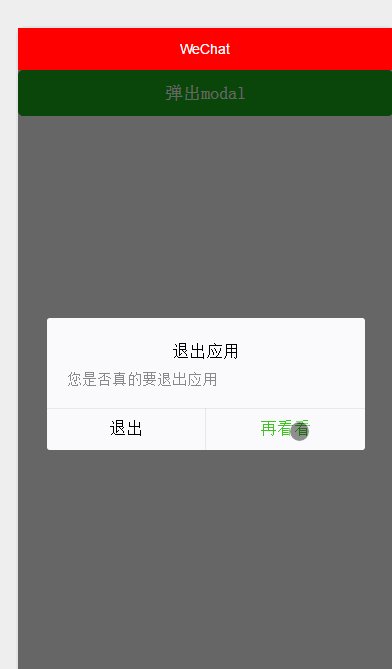
confirm-text="再看看"
cancel-text="退出"
bindconfirm="listenerConfirm"
bindcancel="listenerCancel" >
您是否真的要退出应用
</modal>
js
Page({
data:{
// text:"这是一个页面"
hiddenModal: true
},
listenerButton:function() {
this.setData({
hiddenModal: !this.data.hiddenModal
})
},
listenerConfirm:function() {
this.setData({
hiddenModal: true
})
},
listenerCancel:function() {
this.setData({
hiddenModal: true
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Pour une introduction plus détaillée aux composants modaux de l'applet WeChat et aux articles connexes, veuillez faites attention au site Web PHP chinois !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction détaillée du composant de feuille d'action de l'applet WeChatArticle suivant:Introduction détaillée du composant de feuille d'action de l'applet WeChat
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

