Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée du composant de feuille d'action de l'applet WeChat
Introduction détaillée du composant de feuille d'action de l'applet WeChat
- 高洛峰original
- 2017-02-20 14:12:092184parcourir
Cet article présente principalement des informations pertinentes sur l'introduction détaillée du composant feuille d'action de l'applet WeChat. Les amis dans le besoin peuvent s'y référer

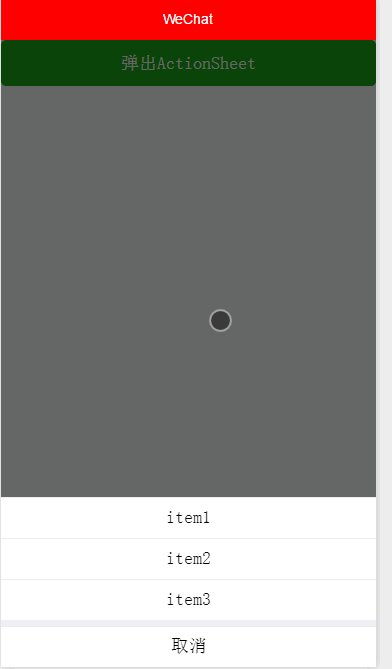
La feuille d'action. Le composant est à partir du bas. Les éléments de menu facultatifs apparaissent, qui sont probablement ajoutés en fonction de la conception de l'IOS. La feuille d'action comporte deux sous-composants, l'élément de feuille d'action est pour chaque option, la feuille d'action-annuler annule l'option. , et il y a un intervalle, et cliquer déclenchera l'événement d'écoute de la feuille d'action
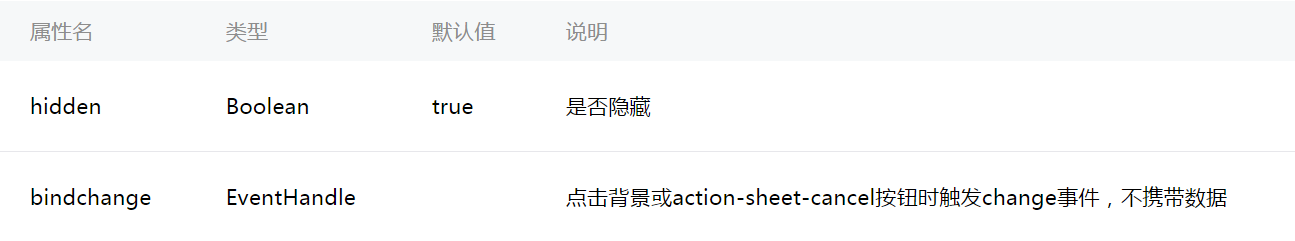
Attributs principaux :

wxml
<!--触发action-sheet事件-->
<button type="primary" bindtap="listenerButton">弹出ActionSheet</button>
<!--默认action-sheet为隐藏,由button触发-->
<action-sheet hidden="{{actionSheetHidden}}" bindchange="listenerActionSheet" >
<block wx:for-items="{{actionSheetItems}}" >
<action-sheet-item >{{item}}</action-sheet-item>
</block>
<!--自动隐藏action-sheet-->
<action-sheet-cancel>取消</action-sheet-cancel>
</action-sheet>
js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden: true,
actionSheetItems: ['item1', 'item2', 'item3']
},
listenerButton: function() {
this.setData({
//取反
actionSheetHidden: !this.data.actionSheetHidden
});
},
listenerActionSheet:function() {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}) Plus de WeChat Veuillez prêter attention au site Web PHP chinois pour des articles connexes sur l'introduction détaillée du composant feuille d'action du mini programme !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

