Maison >interface Web >tutoriel CSS >[Élément HTML] Comment intégrer des images
[Élément HTML] Comment intégrer des images
- 高洛峰original
- 2017-02-18 15:14:081491parcourir
L'élément
img nous permet d'intégrer des images dans des documents HTML.
Pour intégrer une image, vous devez utiliser les attributs src et alt Le code est le suivant :
d7bb9a8efa1e6fbb1b6707ca3773c35b
Effet d'affichage :

1 Incorporer une image dans un lien hypertexte
Un usage courant de l'élément img consiste à le combiner avec un élément pour créer un lien hypertexte basé sur une image, le code est le suivant :Code XML/HTMLCopier le contenu dans le presse-papiers
<a href="otherpage.html">
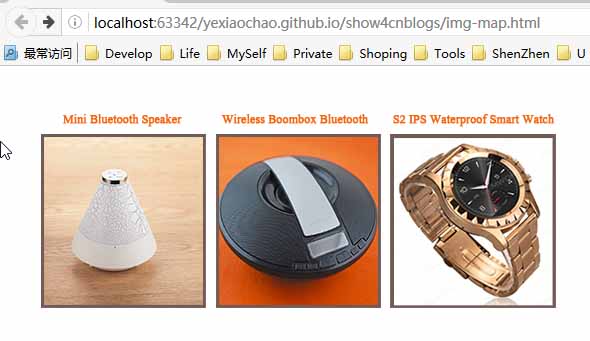
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
</a>Il n'y a aucune différence dans la façon dont les navigateurs affichent cette image. Par conséquent, il est important de fournir aux utilisateurs des indications visuelles indiquant qu’une image particulière représente un hyperlien. La méthode spécifique peut consister à utiliser CSS, et il est préférable de l'exprimer dans le contenu de l'image. Si vous cliquez sur ce type d'image, le navigateur naviguera vers l'URL spécifiée par l'attribut href de l'élément parent a. L'application de l'attribut ismap à l'élément img crée un graphique de réponse partielle côté serveur, ce qui signifie que l'emplacement du clic sur l'image est ajouté à l'URL. Par exemple, si le clic est à 8 pixels du haut de l'image et à 10 pixels du bord gauche, le navigateur naviguera vers l'adresse suivante :
Code XML/ HTMLCopier le contenu dans le presse-papiers
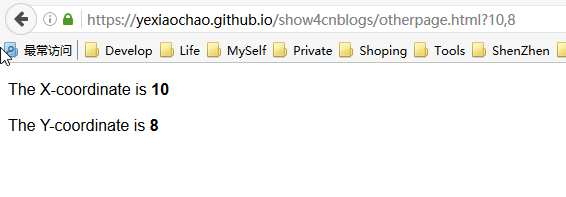
https://yexiaochao.github.io/show4cnblogs/otherpage.html ? 10,8
Le code suivant montre le contenu dans otherpage.html, qui contient un script simple pour afficher les coordonnées de l'emplacement cliqué :
Code XML/HTMLCopier le contenu dans le presse-papier
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>Oui Voir le effet d'un clic de souris :

2 Créer un graphique de réponse de partition client
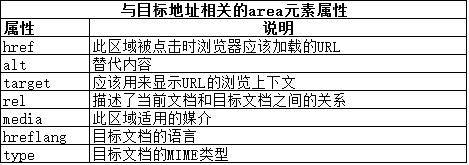
Nous pouvons créer un graphique de réponse de partition client en cliquant sur différentes zones d'une image Laisser le navigateur accédez à une autre URL. Ce processus n'a pas besoin d'être démarré via un serveur, les éléments sont donc utilisés pour définir les différentes zones de l'image et le comportement qu'elles représentent. L'élément clé du graphique de réponse de partition côté client est map. L'élément map contient un ou plusieurs éléments de zone, dont chacun représente une zone cliquable sur l'image. Les attributs de l'élément zone peuvent être divisés en deux catégories. La première catégorie concerne l'URL vers laquelle le navigateur naviguera après que l'utilisateur a cliqué sur la zone d'image représentée par la zone. Le diagramme ci-dessous illustre cette classe de propriétés, qui sont similaires aux propriétés correspondantes vues sur d'autres éléments.

Code XML/HTMLCopier le contenu dans le presse-papier
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" />
<map name="mymap">
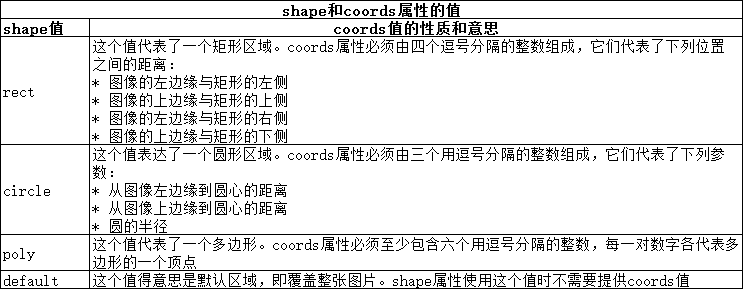
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
</map>
<script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}
</script>
</body>L'effet d'affichage est le pareil, cliquez simplement sur Pour l'image du produit correspondant, le nom du produit correspondant apparaîtra, indiquant la page du produit sautée. La méthode d'implémentation d'intégration d'images dans l'[élément HTML] mentionnée ci-dessus est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère que vous soutiendrez le site Web PHP chinois. Pour plus de méthodes d'implémentation [Élément HTML] des images intégrées, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Petite démo CSS3 3D que tout le monde peut comprendreArticle suivant:Petite démo CSS3 3D que tout le monde peut comprendre

