Maison >interface Web >tutoriel CSS >Petite démo CSS3 3D que tout le monde peut comprendre
Petite démo CSS3 3D que tout le monde peut comprendre
- 高洛峰original
- 2017-02-18 15:06:241190parcourir
Résumé du cas CSS3 3D
Je me suis récemment lancé dans l'animation Web, je vais donc enregistrer mon processus d'apprentissage et le partager avec tout le monde. Laissez-moi partager avec vous le meilleur que j'ai fait récemment
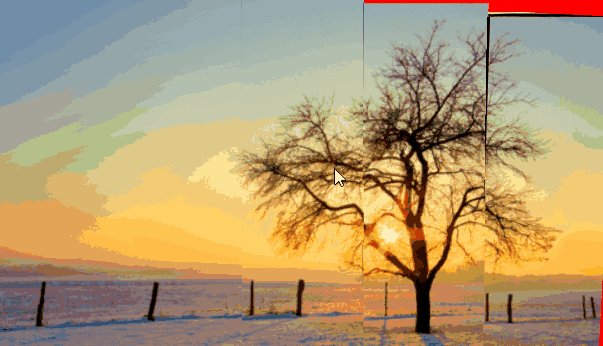
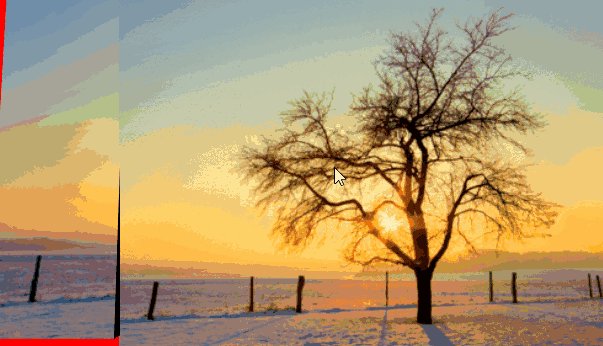
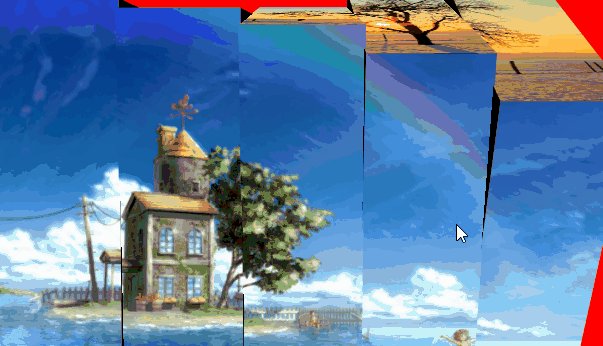
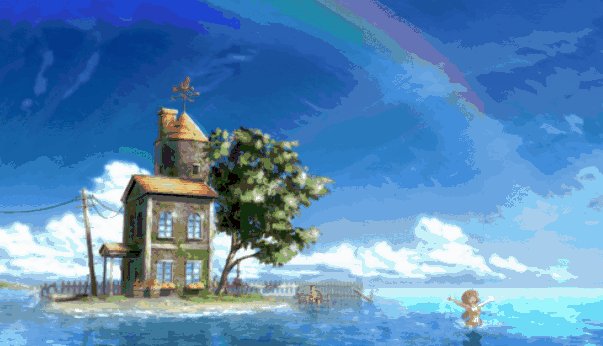
1 Puzzle rotatif
Premier aperçu de l'effet

. Le code se compose principalement de HTML et de CSS3, ce qui doit être considéré comme relativement simple.
Le premier est le code HTML :
<p class="camera" id="camera"> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> </p>
Un framework HTML p à 3 couches est utilisé ici, et le niveau est très clair.
L'accent suivant est mis sur le code CSS, comment utiliser les fonctionnalités de CSS3 pour obtenir des effets 3D et de défilement, afin qu'il ait toujours l'air en 3D.
body{ background: red;}/*对于相机元素*/.camera{ perspective: 800px;/*这个属性是视距(景深),就是目测的距离*/
width: 500px; height: 300px; margin: auto; transform-style: preserve-3d;/*该属性规定如何在 3D 空间中呈现被嵌套的元素。preserve-3d子元素将保留其 3D 位置。*/}/*对于模块元素*/.kuai{ width: 100px; height: 300px; margin: 50px auto; float: left; transform-style: preserve-3d; position: relative; transition:transform 1s; margin-left: -1px;}/*对于模块的每个面元素*/.kuai:nth-of-type(2)>.mian{ background-position: -100px 0;}.kuai:nth-of-type(3)>.mian{ background-position: -200px 0;}.kuai:nth-of-type(4)>.mian{ background-position: -300px 0;}.kuai:nth-of-type(5)>.mian{ background-position: -400px 0;}.kuai:nth-of-type(6)>.mian{ background-position: -500px 0;}.mian{ width: 100px; height: 300px; position: absolute; font-size:100px; text-align: center; line-height: 300px; transform-style: preserve-3d; background-color: black; backface-visibility: hidden;}.mian:nth-of-type(1){ transform: translateZ(150px); background:url(../images/pic1.jpg) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(2){ transform: translateZ(-150px) rotateX(180deg); background:url(../images/pic2.png) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(3){ width: 300px; transform: rotateY(-90deg) translateZ(150px);/*3d中transform属性是关键的,它主要是靠旋转 移动 缩放来变形实现的*/}.mian:nth-of-type(4){ width: 300px; transform: rotateY(90deg) translateZ(-50px);}.mian:nth-of-type(5){ transform: rotateX(90deg) translateZ(150px); background:url(../images/pic3.jpg) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(6){ transform: rotateX(-90deg) translateZ(150px); background:url(../images/pic4.jpg) no-repeat; background-size: 500px 100%;}
Le dernier est js
window.onload=function() { var camera=document.getElementById('camera'); var kuais=camera.getElementsByClassName('kuai'); var chishu=0; var geshu=5;
camera.onclick=function() {
chishu++; for(var i=0;i<geshu;i++){
kuais[i].style="transition:transform 1s "+100*i+"ms;transform:rotateX("+chishu*90+"deg)";
}
}
}
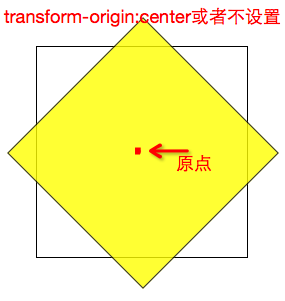
Il y a un attribut ici qui n'est pas utilisé transform-origin Il est utilisé pour changer la position d'origine de l'élément et n'a pas besoin. à régler. Comme le montre la figure 
De même, il peut également être défini sur : transform-origin:top right (le coin supérieur droit est l'origine), transform-origin:bottom right (le coin inférieur droit est l'origine), transform-origin:bottom left (le coin inférieur gauche est l'origine)
Résumé
Bref, dans le processus d'apprentissage de CSS3, j'ai vu beaucoup de nouvelles fonctionnalités et J'ai appris à les utiliser, mais ce que je veux dire, c'est que peu importe la façon dont nous apprenons à les utiliser, nous devons également comprendre pourquoi chaque ligne de code produit l'effet correspondant. Surtout pour la transformation 3D, nous devons comprendre fondamentalement la 3D. l'espace afin de mieux saisir ce que chacune de ses valeurs d'attribut peut apporter en effet.
Pour plus d'articles liés à la petite démo css3 3d que tout le monde peut comprendre, veuillez faire attention au site Web PHP chinois !

